Overview
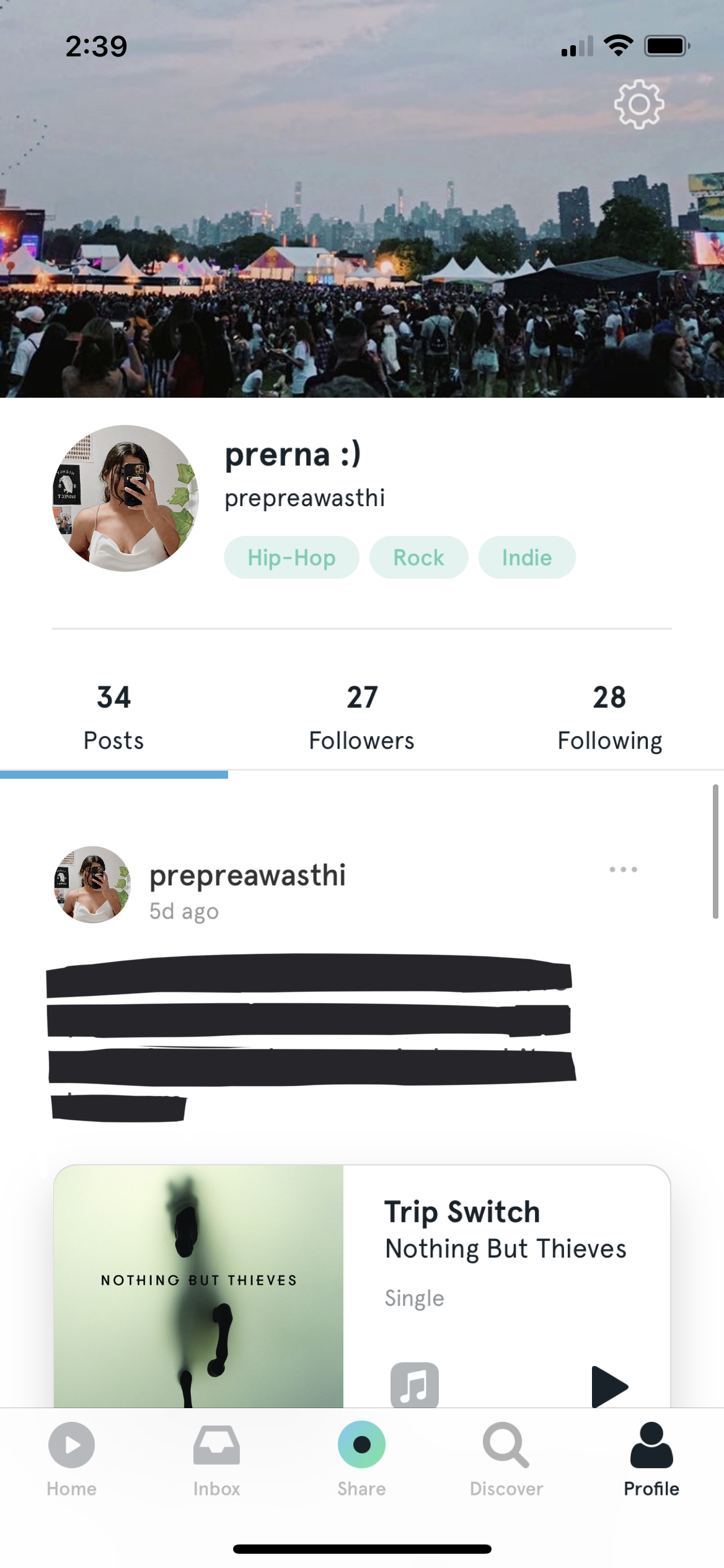
While Bopdrop is a unique app and its basic layout and functionality work, there was room for improvement that I and other users saw. The point of the app is to share music and connect with others through that. The visual language and parts of the functionality, however, do not showcase that to the full possible extent.
My primary goal with this redesign was to clean up the interface to place more emphasis on the music sharing aspect. Though not fully possible with a mockup, I also wanted to to allow for more formats of music to be shared, beyond just songs.
Side note: My work is just for my own creative exploration and not a suggestion to abandon their interface! I don't work for them, so I obviously don't have an exhaustive understanding of their decisions.
Initial Research
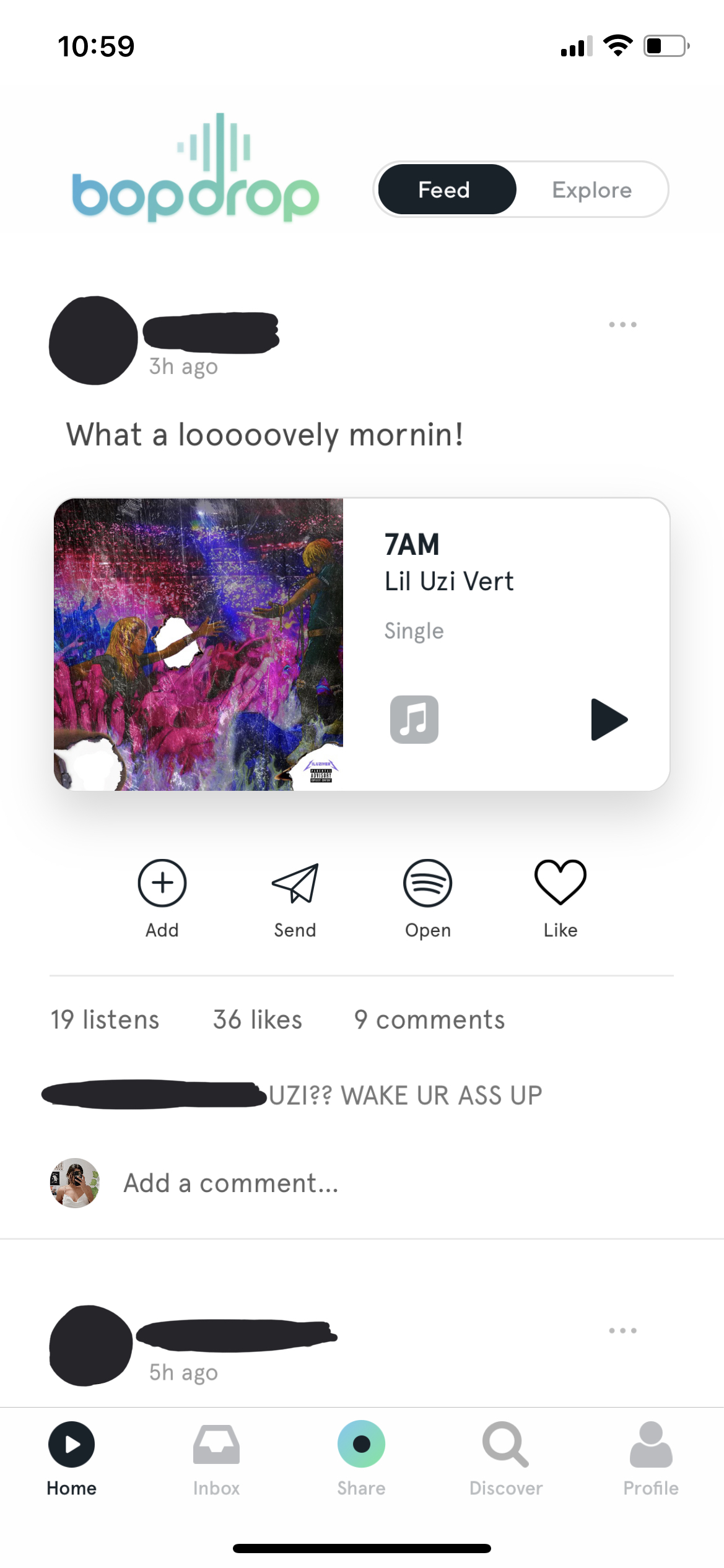
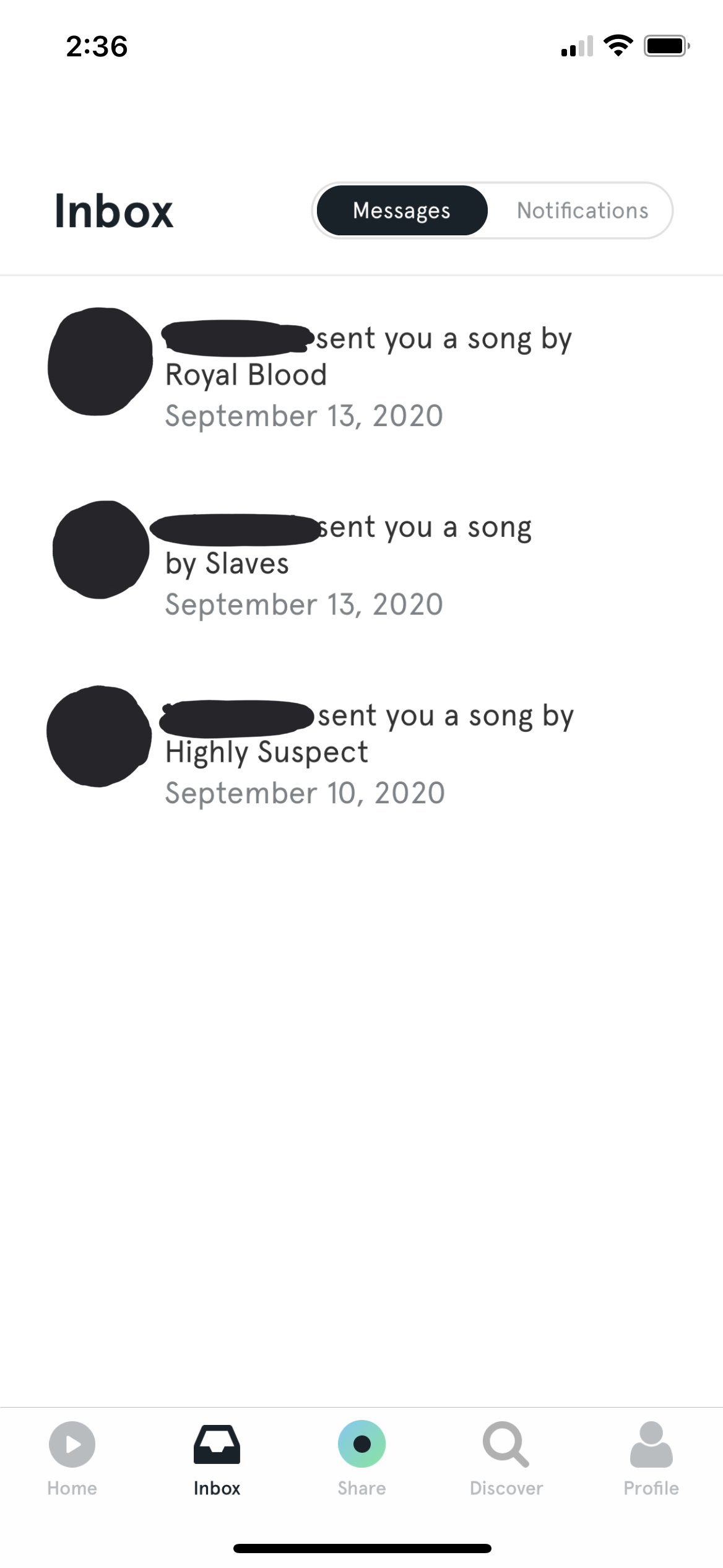
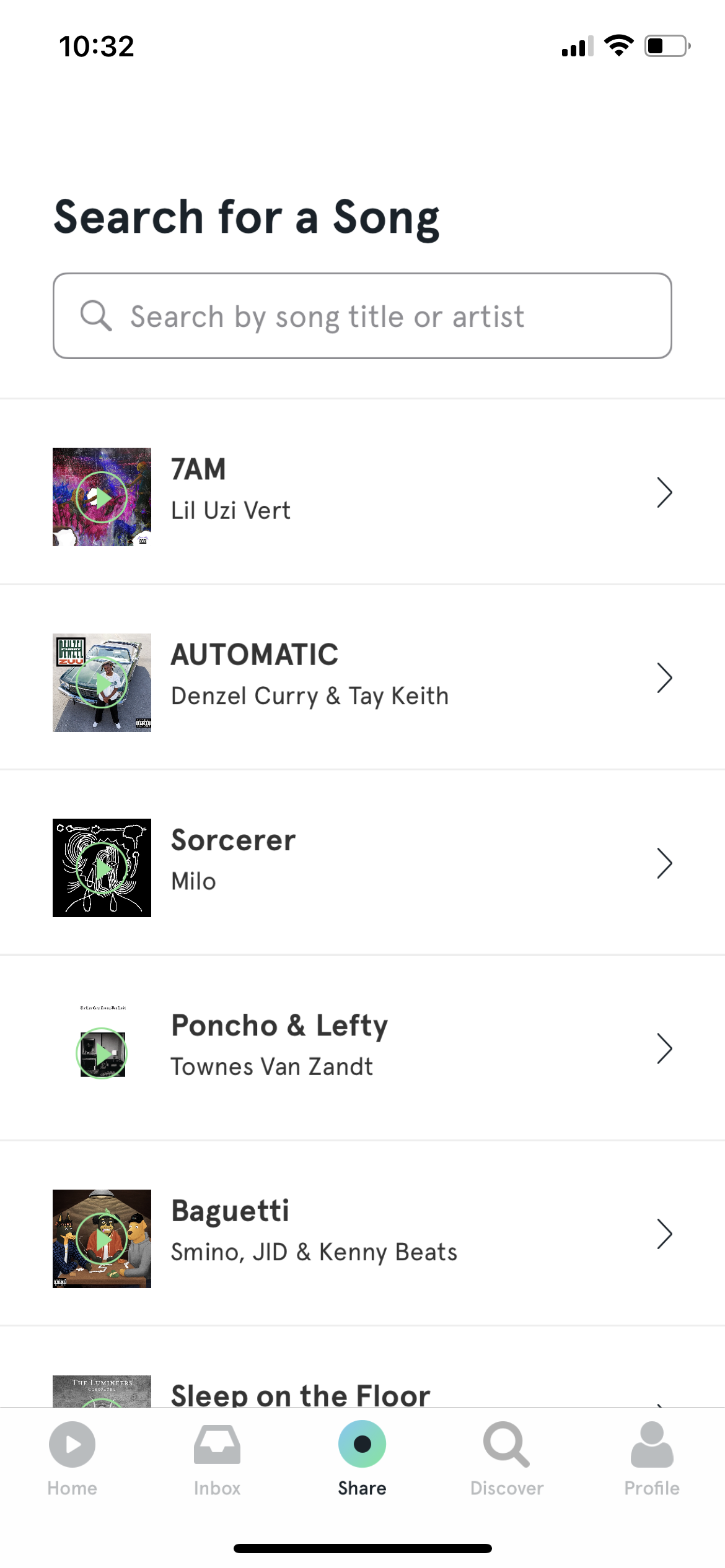
I asked 5 users how they used the app. As expected, the main response was to connect with users, and share and discover new music. The posting and following/explore pages were most used; currently, posts are limited to songs, and do not allow for sharing playlists or albums, and as a music sharing app, that functionality would greatly improve the app experience. The least used feature mentioned was the discover section and messaging, but even so, the latter is required to pass through to get to notifications and the former takes up a prominent spot in the footer.




Ideation & Process
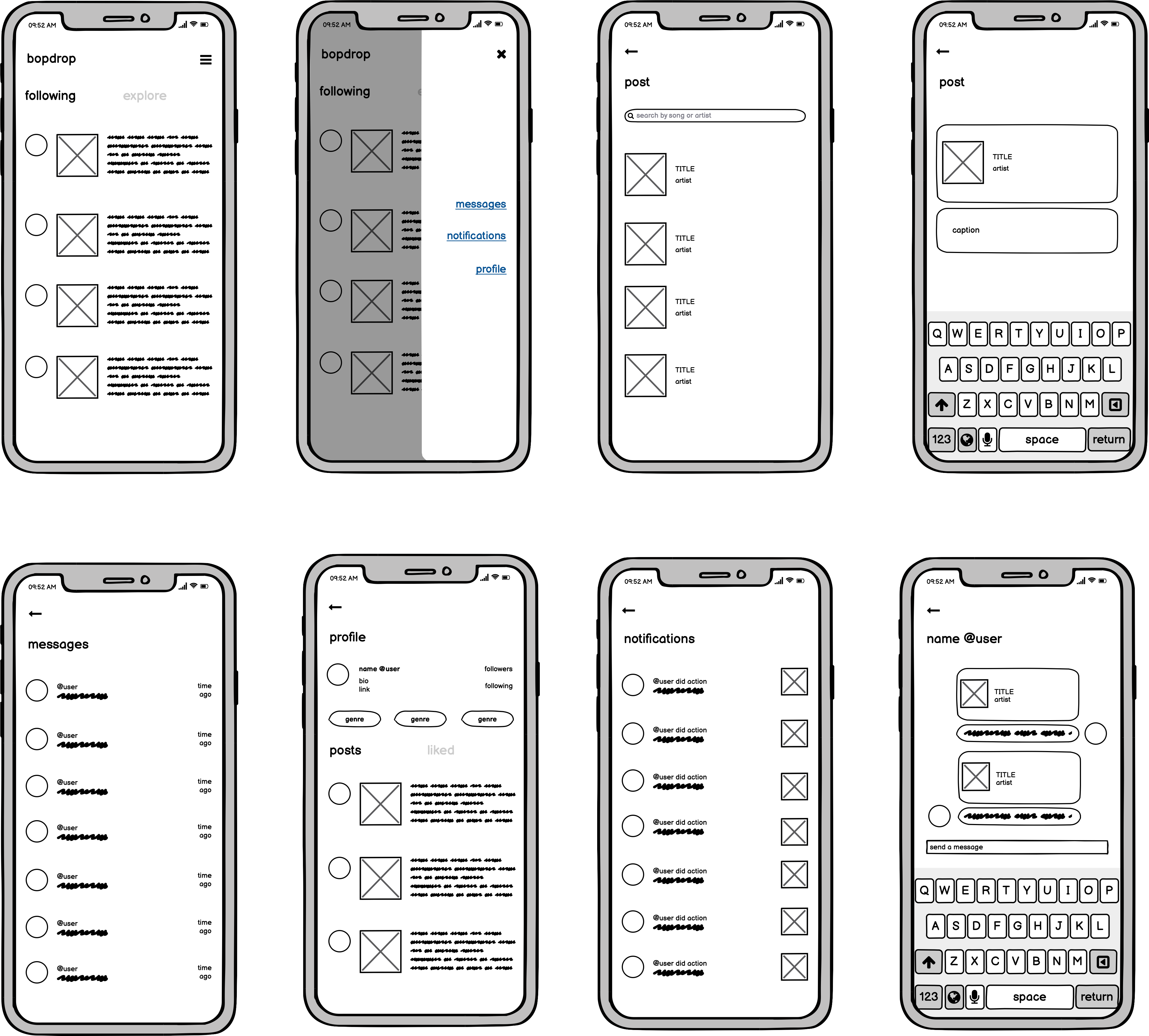
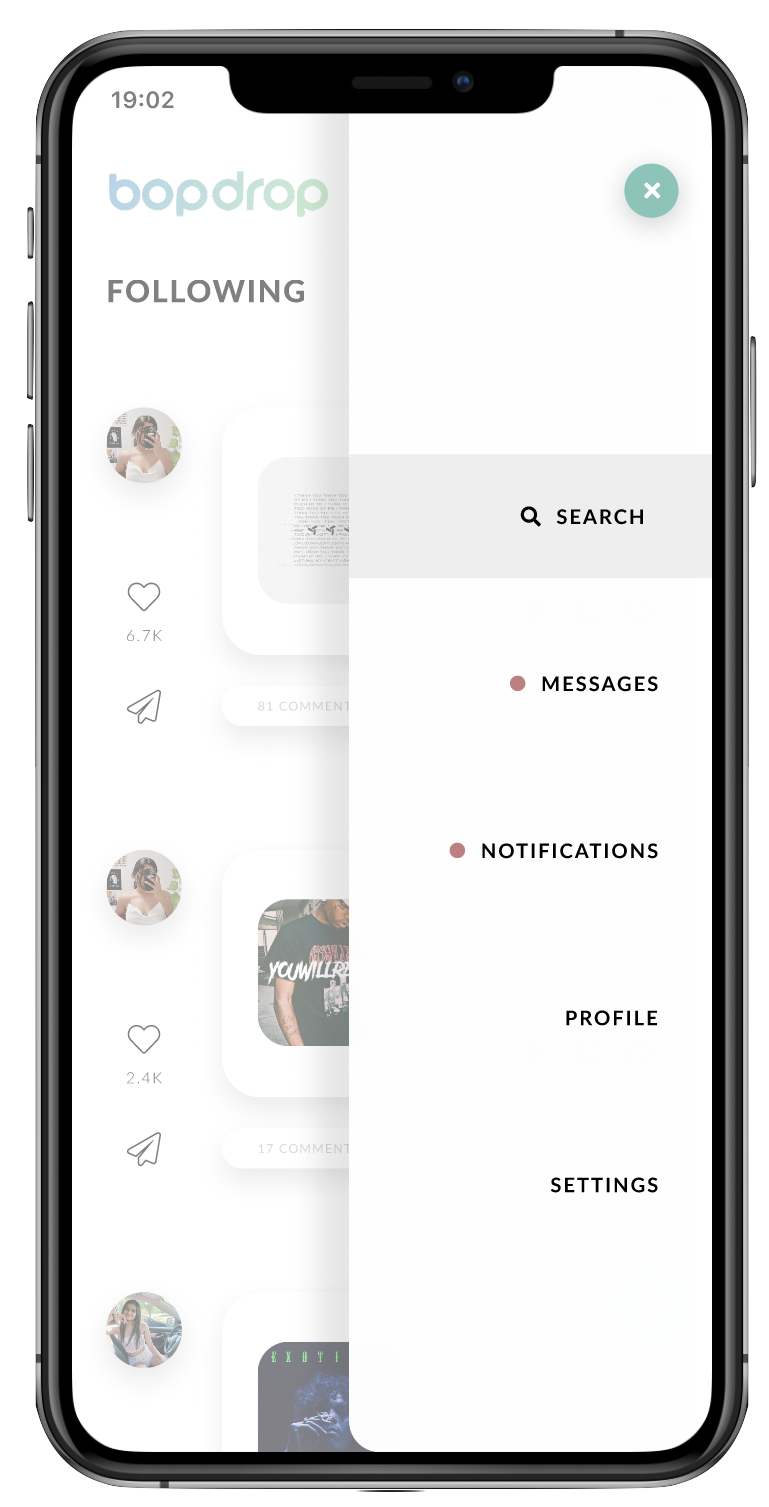
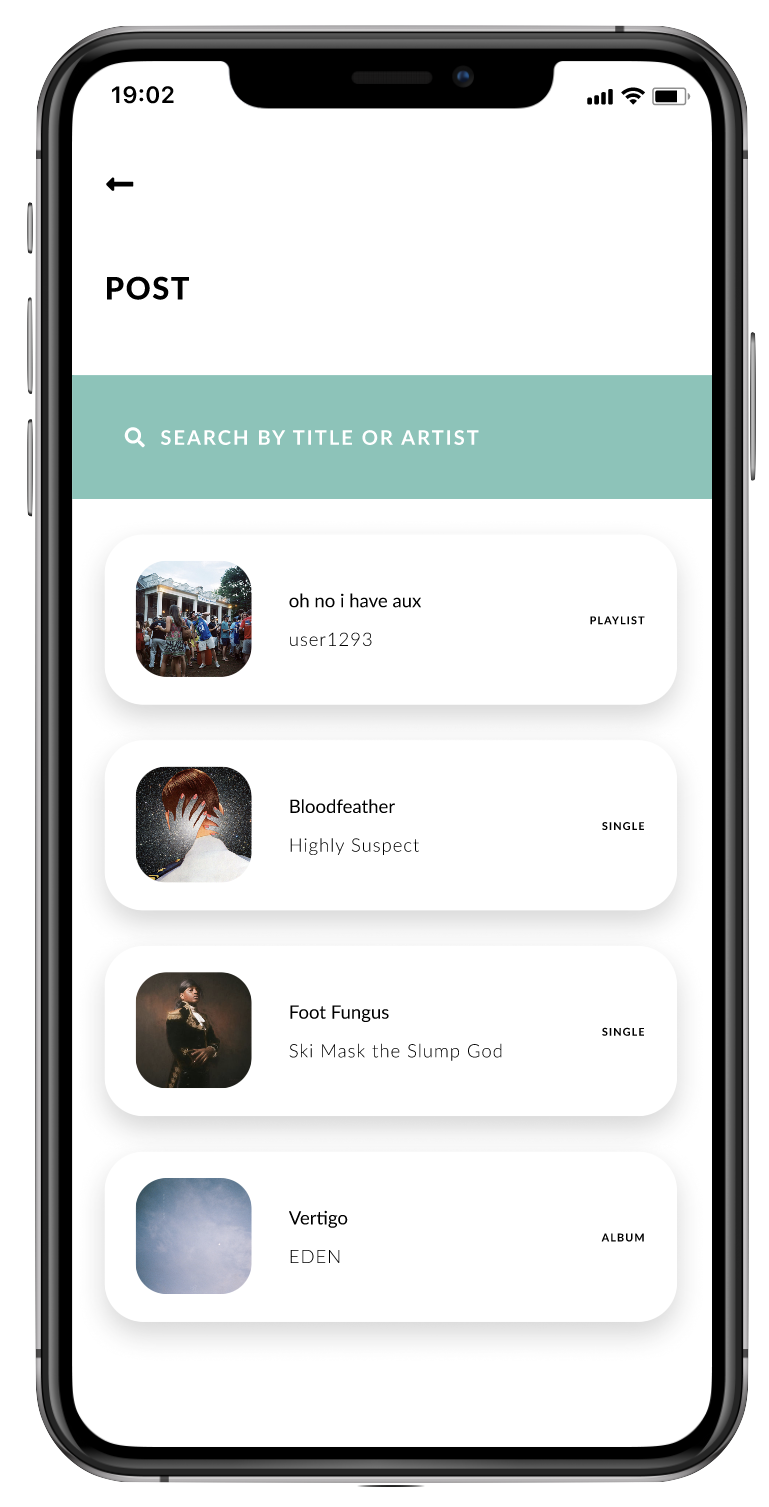
I wanted to clean up the layout, but didn't want to make it uselessly minimal or somehow make it less effective in the process. Ultimately, I decided on a few key goals: adding the aforementioned functionalities, decluttering other parts of the app to make it easier to navigate, and drawing the focus to features that are used most (the home and share tabs, and the profile tab). I also wanted to make some amendments within those sections by making some parts of the post smaller, and turning the navigaiton into overlays instead of having a footer like it does now.
Wireframing

Branding
I stuck to the current brand identity for the colour scheme, and chose a simple sans-serif font for the body.

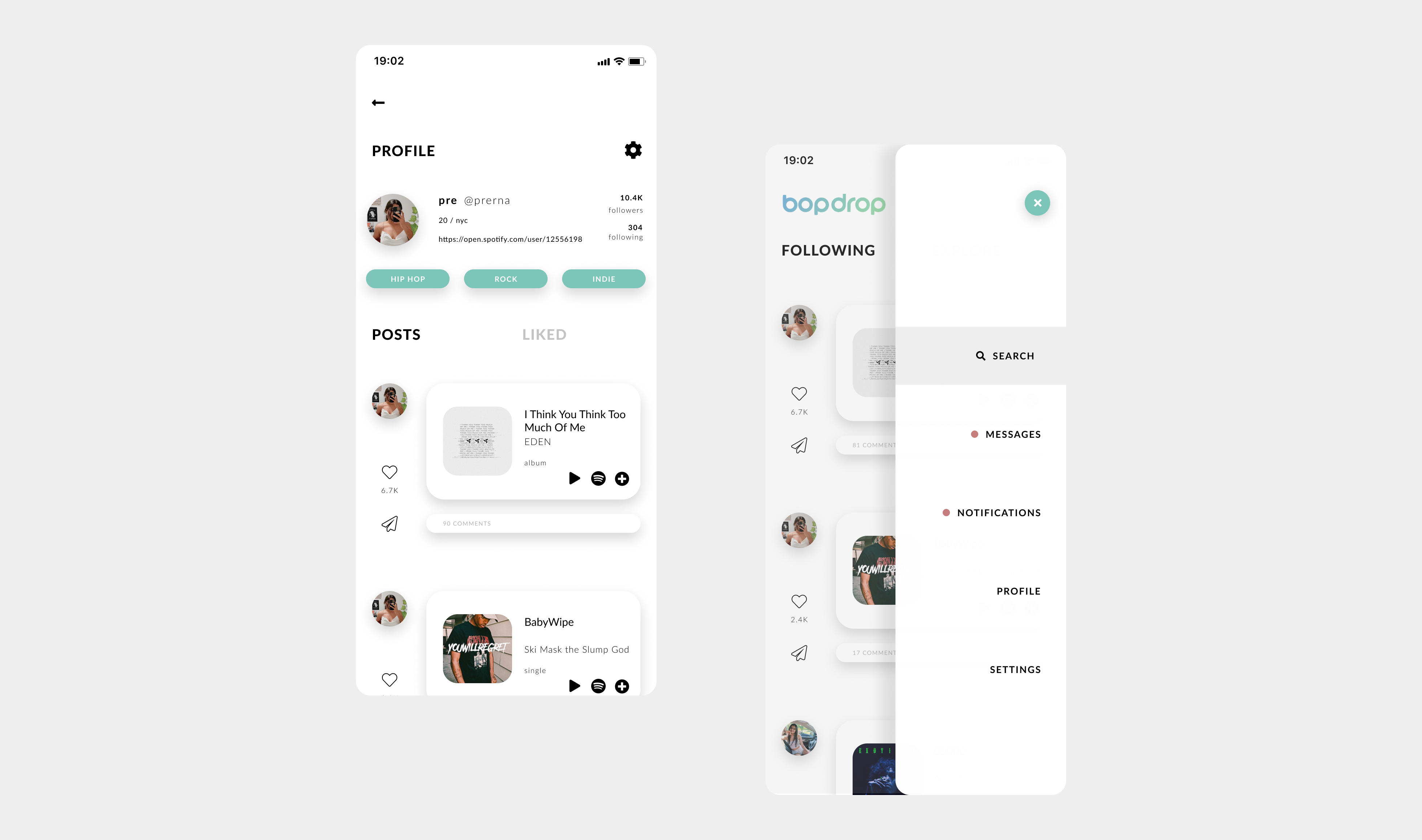
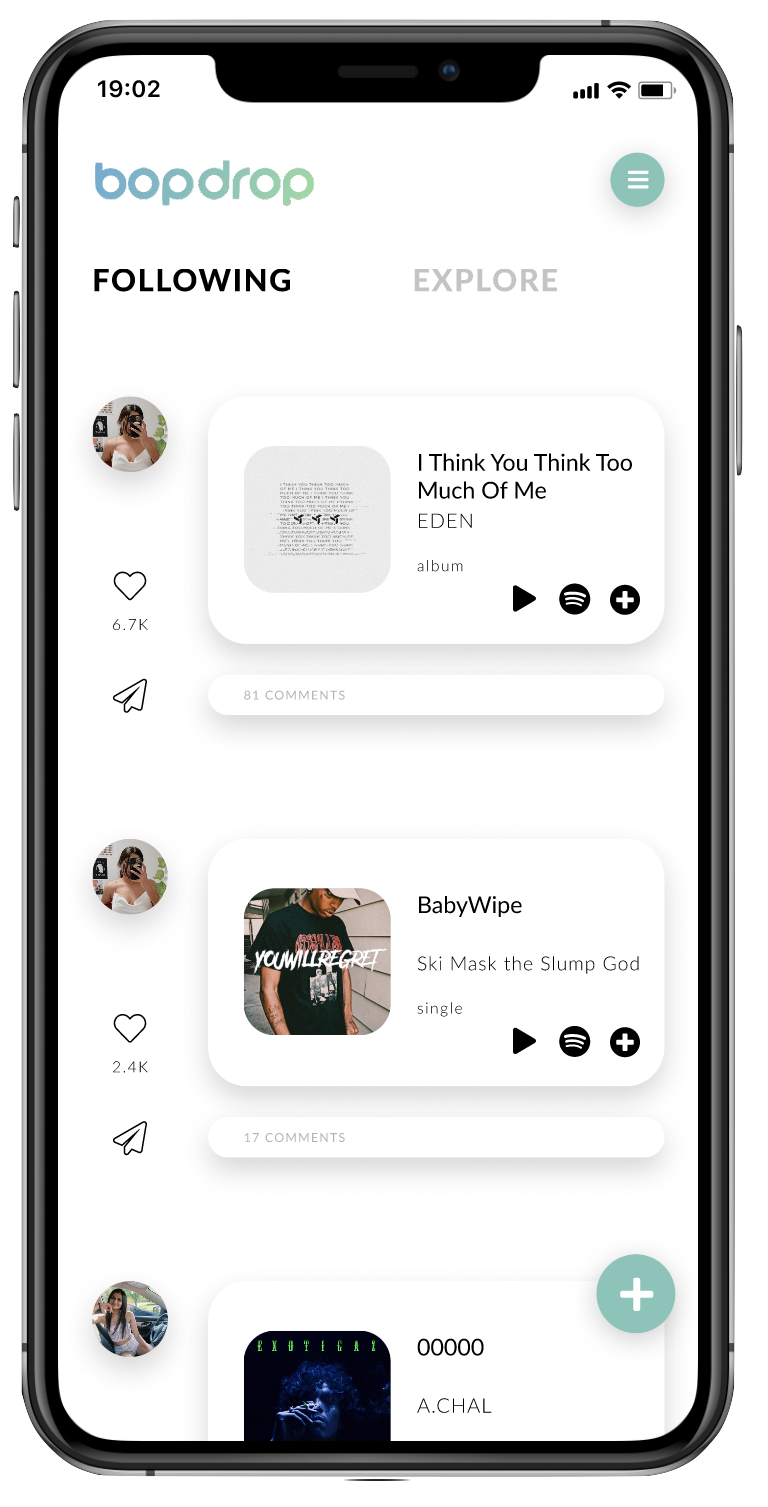
Final Product
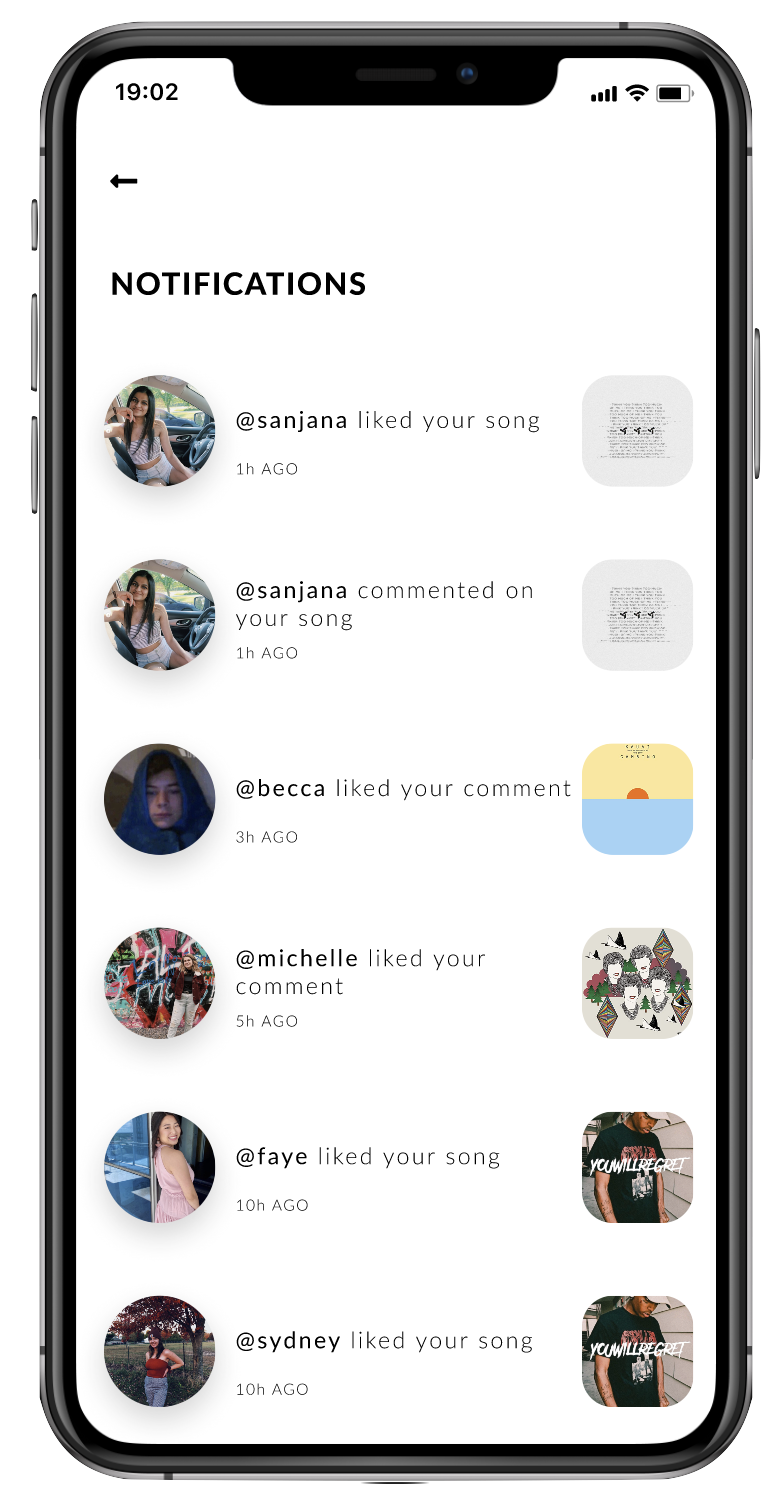
The majority of my work was essentially just organising the information architecture and making it more intuitive. I divided the footer into a notifications tab and a new post icon, since users used those more than other features. I also divided each page of the app into its own menu button to make them more directly accessible. Finally, I cleaned up the messaging layout and alluded to the option of sharing albums and playlists, which is what most users pointed to as a potential improvement.




Takeaways & Next Steps
This was my first attempt at redesigning an application, and a challenge for me to see through a personal project. I learned a lot throughout this task–both about Figma and UX processes, as well as about my own creativity–and have a lot of fun doing so! I think I succeeded in keeping it practical and intuitive as I hoped, without ridding it of any of its functionality and building on it instead (because it is a great app to begin with!).
However, I went into this with changes planned from the start, so I know my research methods could have been more thorough so the redesign would've been limited to what was necessary, and not simply what I wanted to do. To make up for that and identify its success and potential usability issues, I think evaluating my design with current Bopdrop users and reiterating it based on those results would be a beneficial (and necessary) next step.