Ideation
My partner and I came up with this idea right around the rise of COVID–we sought to make grocery shopping more efficient by creating an application that allows users to input their lists ahead of time, shows them an optimised route through the store, and allows them to scan items as they go. An app like this would decrease the time spent in store, since it would decluttere aisles, reduce distractions, and make shopping less time-consuming overall.
Persona
The main kind of customer we had in mind was someone who is busy, but likes to shop for themselves. They might be picky about the goods they buy and like to do it themselves, rather than ordering ahead or having it delivered. However, we also noted that an optimised app like this would also benefit shoppers for services like InstaCart, since it would allow them to efficiently go through more orders in a day.
As I mentioned, we also came up with this around the rise of COVID, so peripherally, this app could also be used to enforce social distancing rules, and try to suggest less crowded routes to customers to further minimise interactions and ensure safety.
Information Organisation
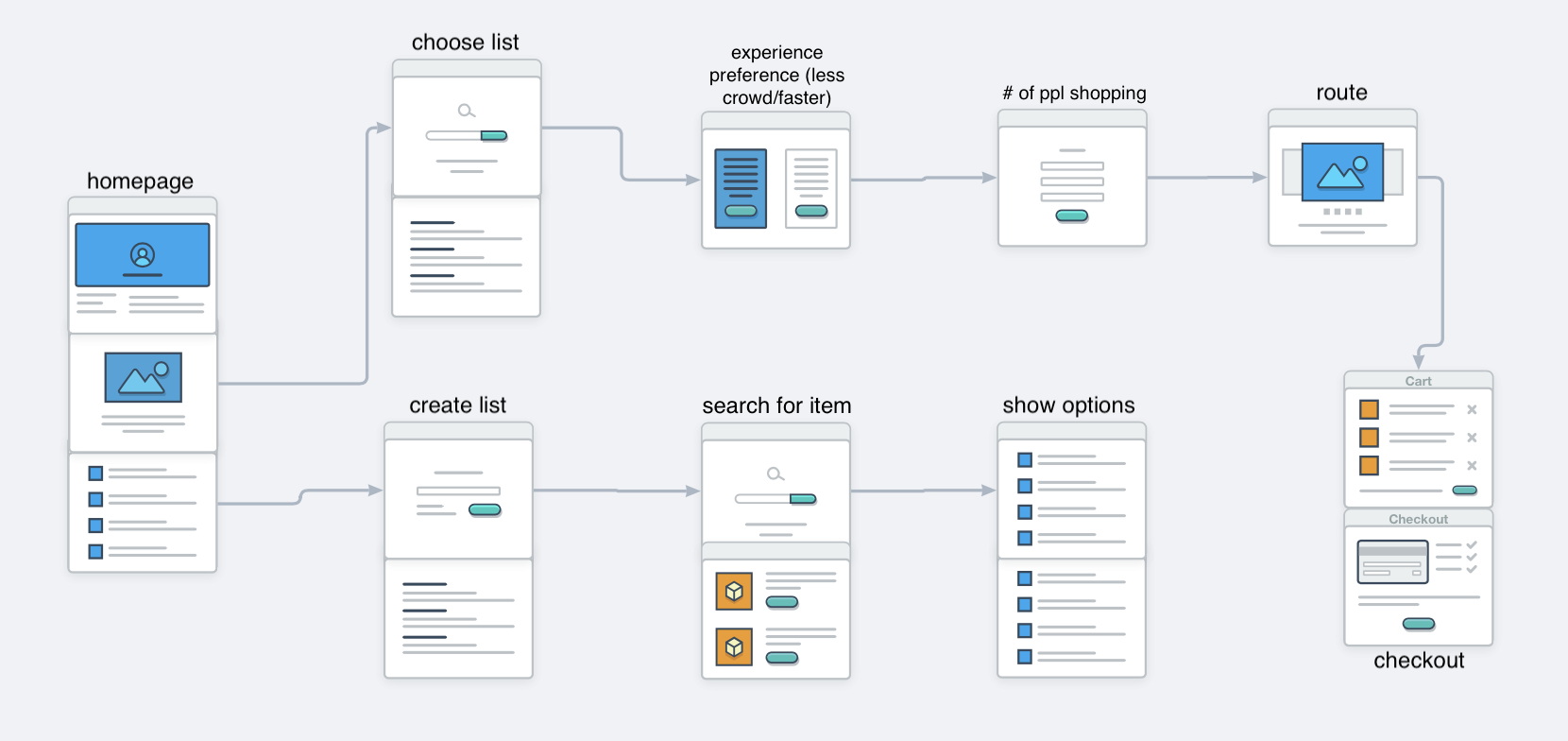
We planned and created the basic userflow to get a clearer idea of which direction to take our app.

Branding
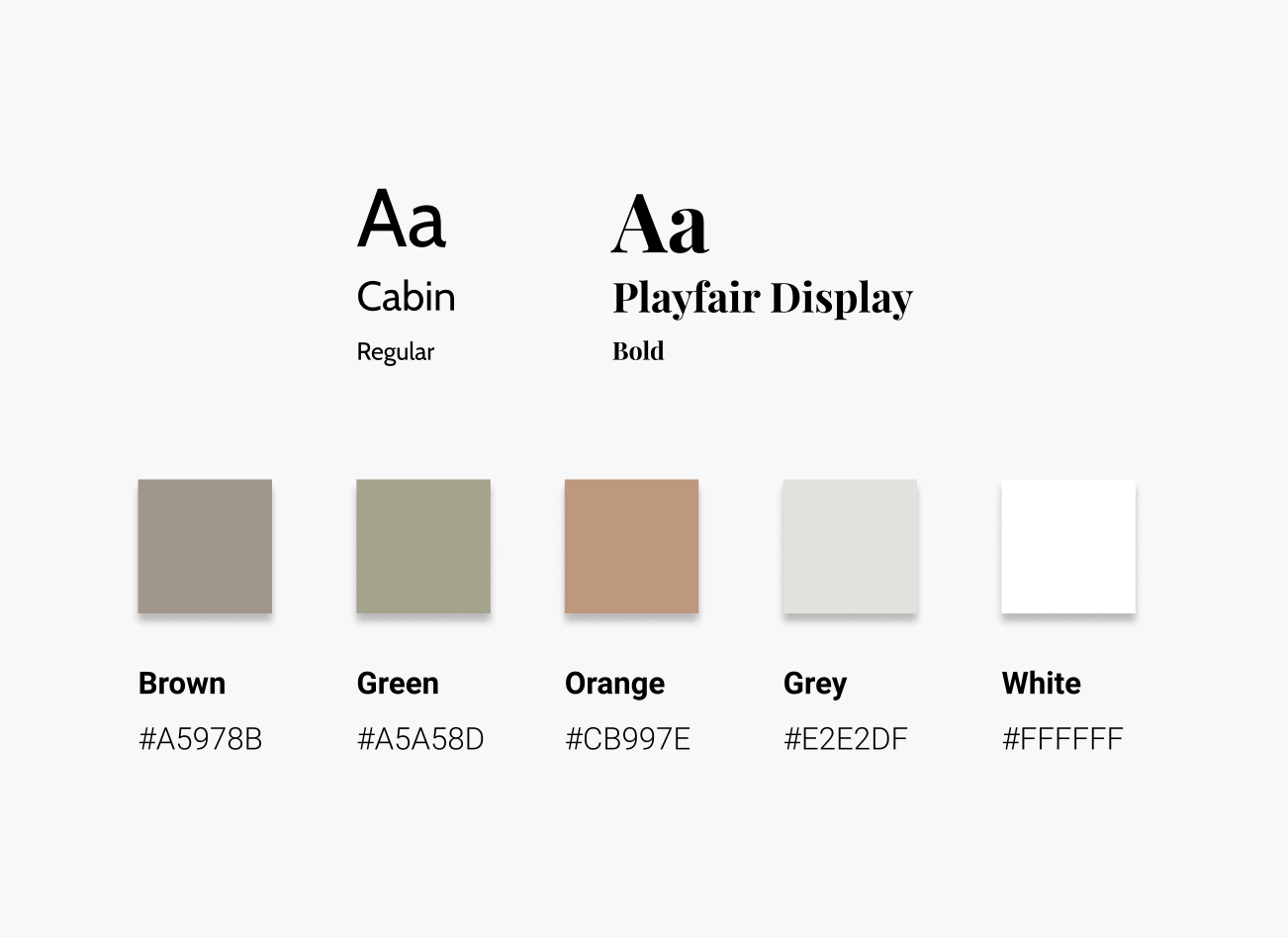
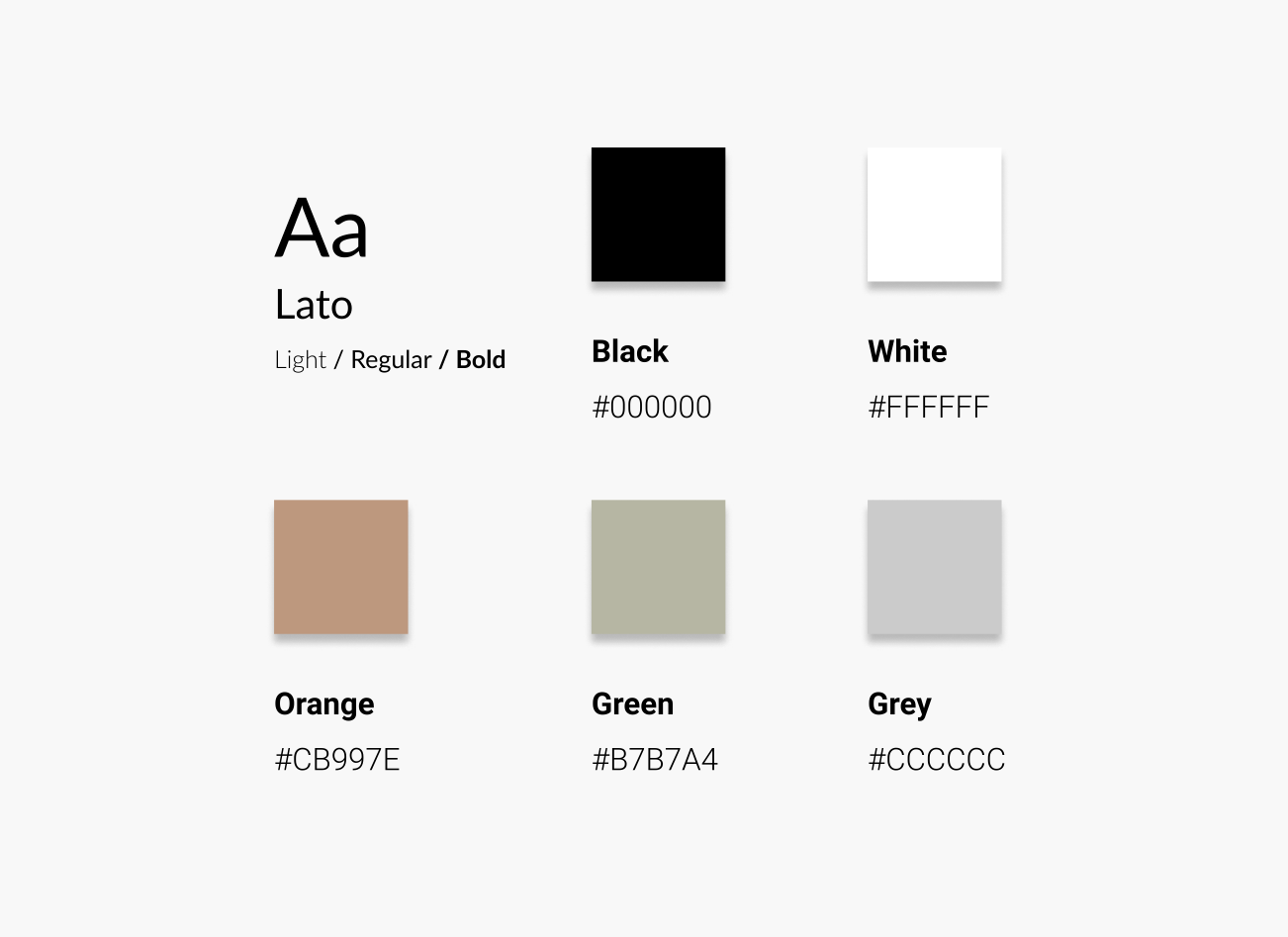
We chose some basic earthy colours and a serif and sans-serif font to keep our design simple.

Final Product
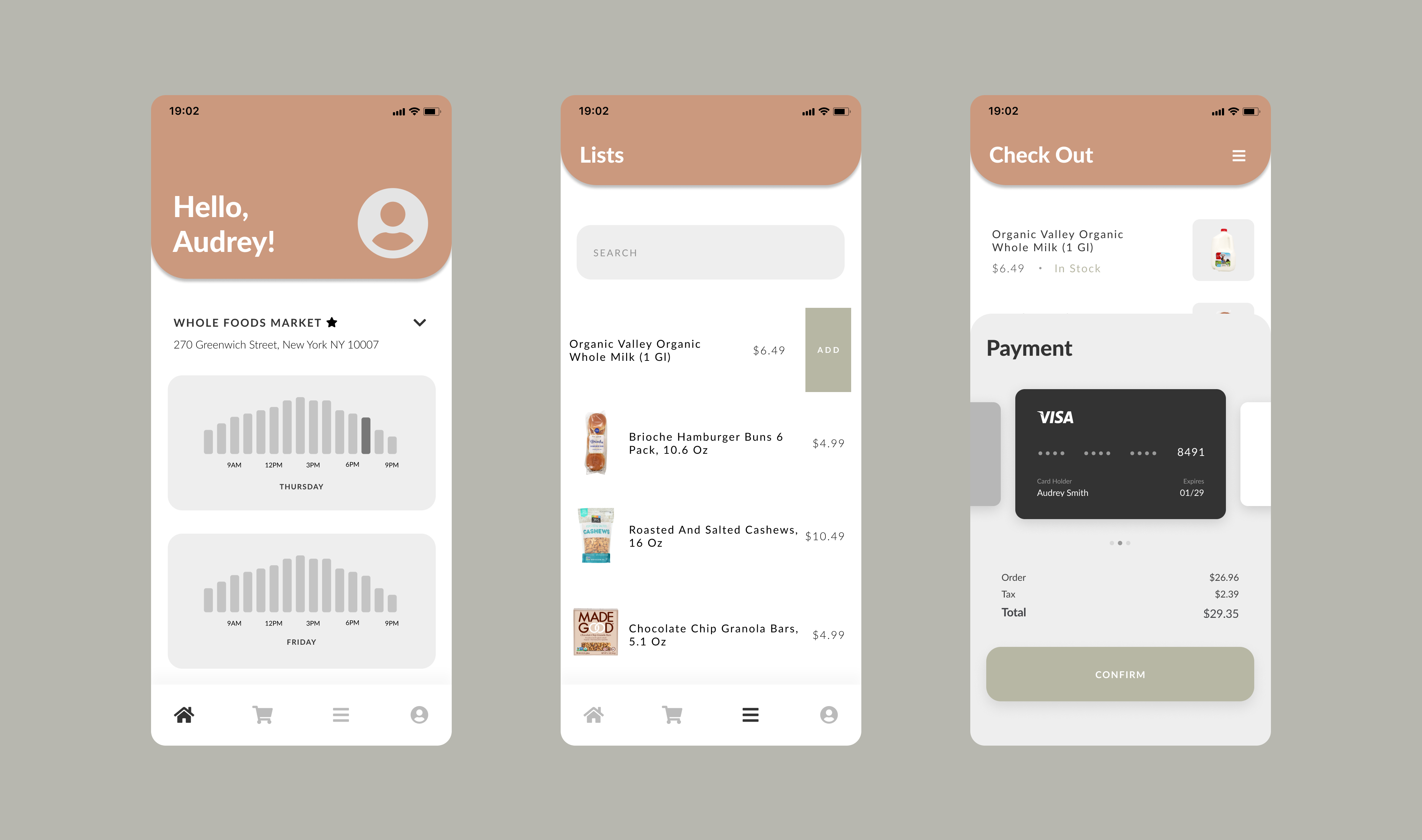
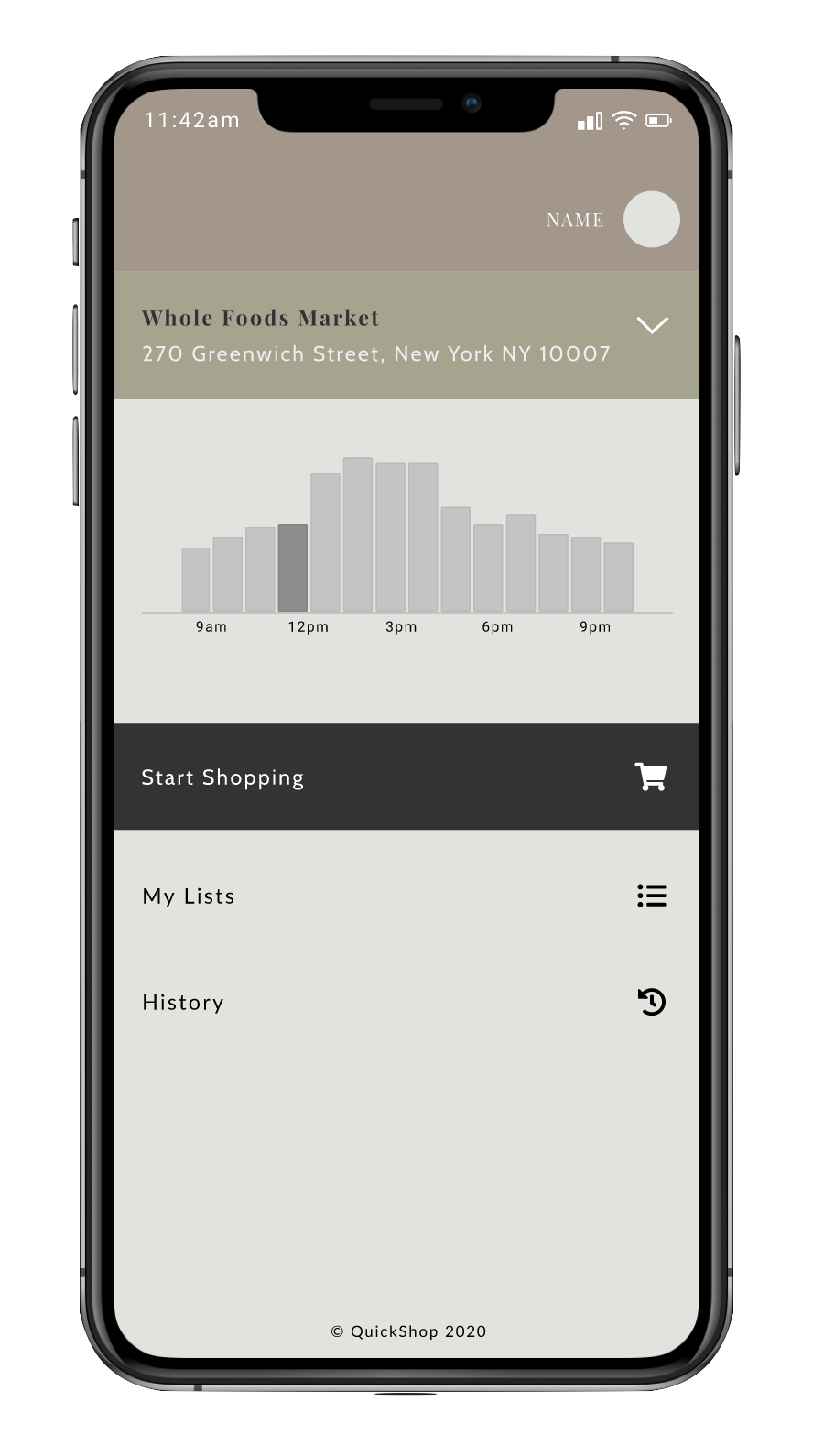
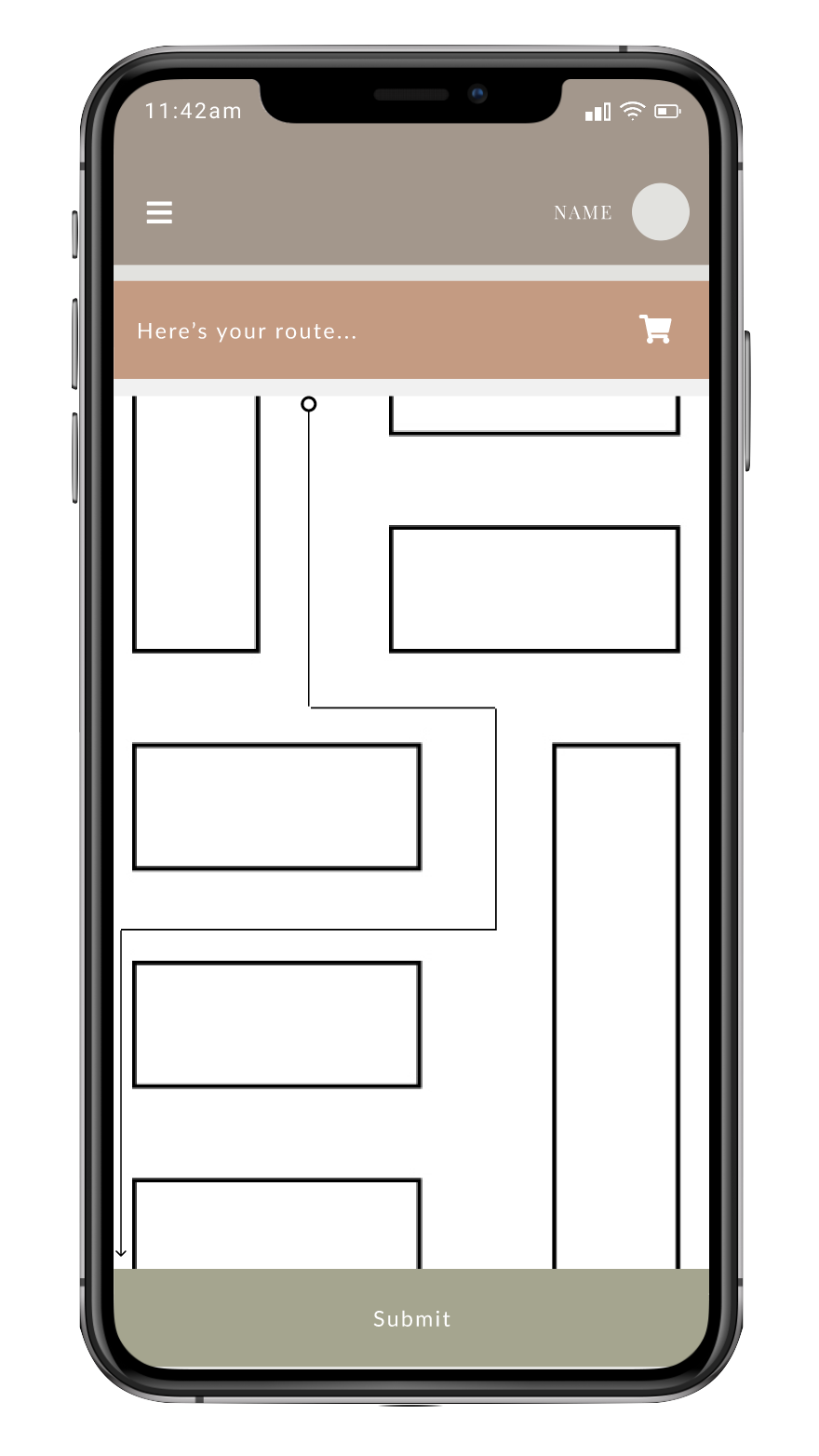
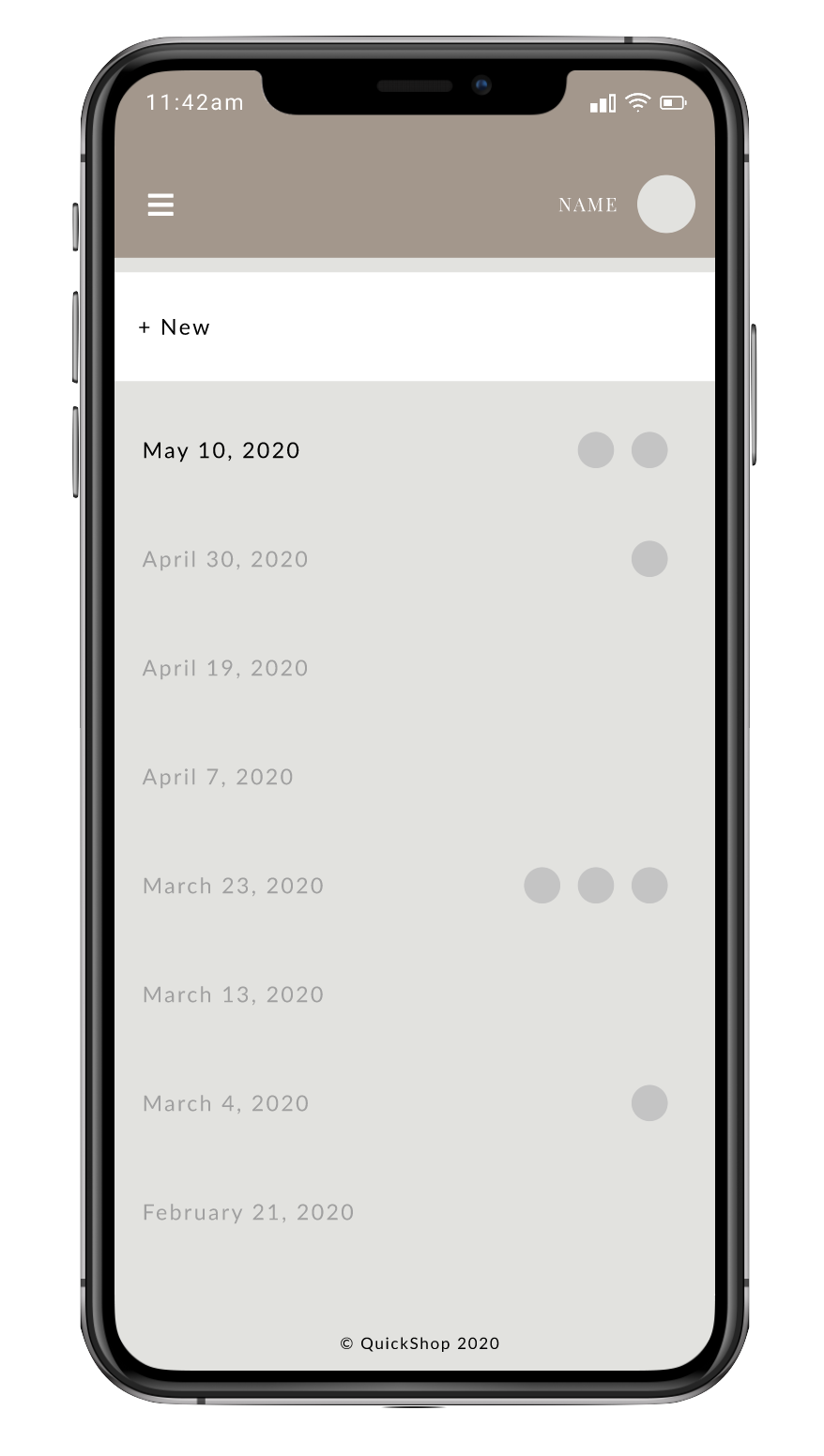
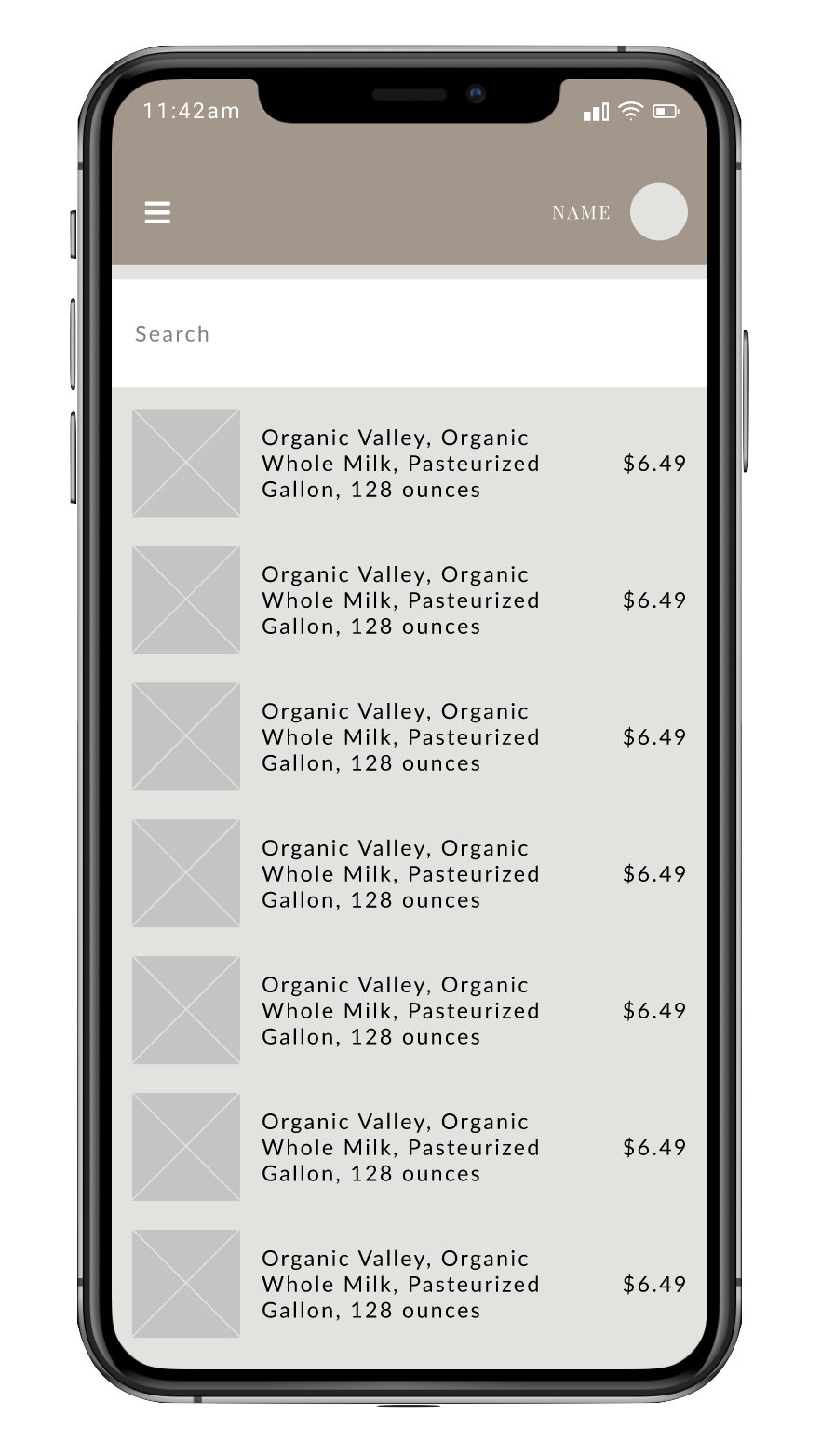
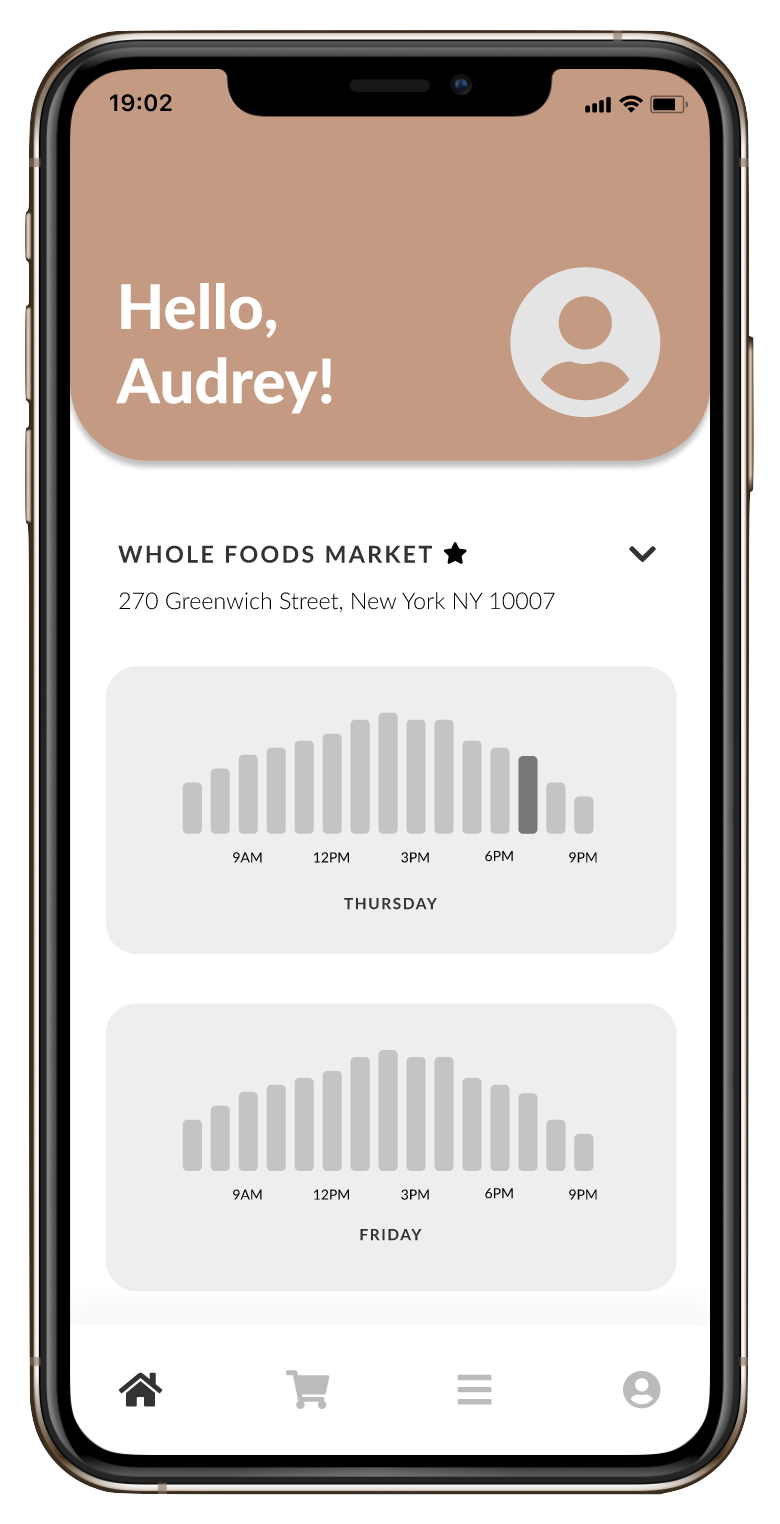
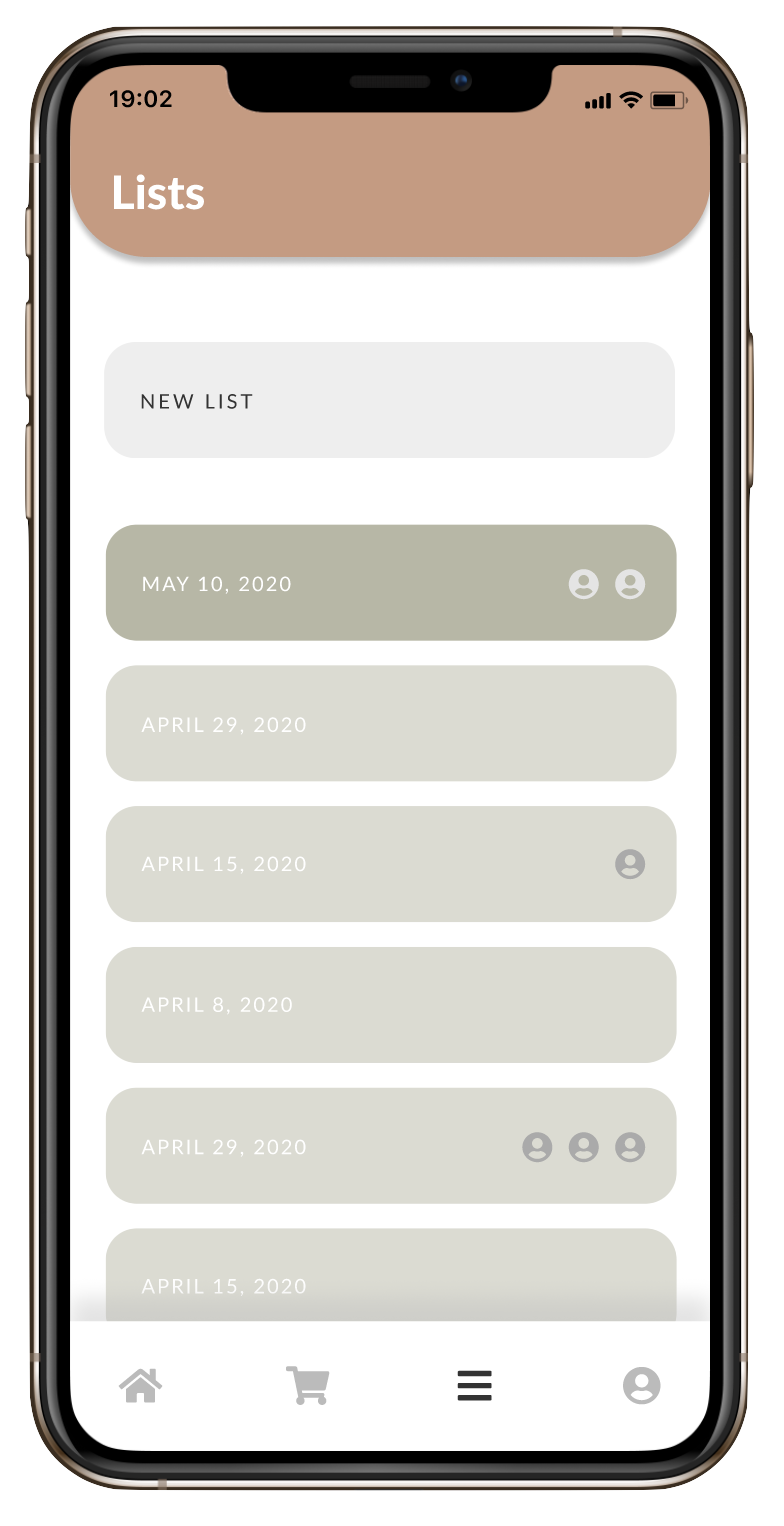
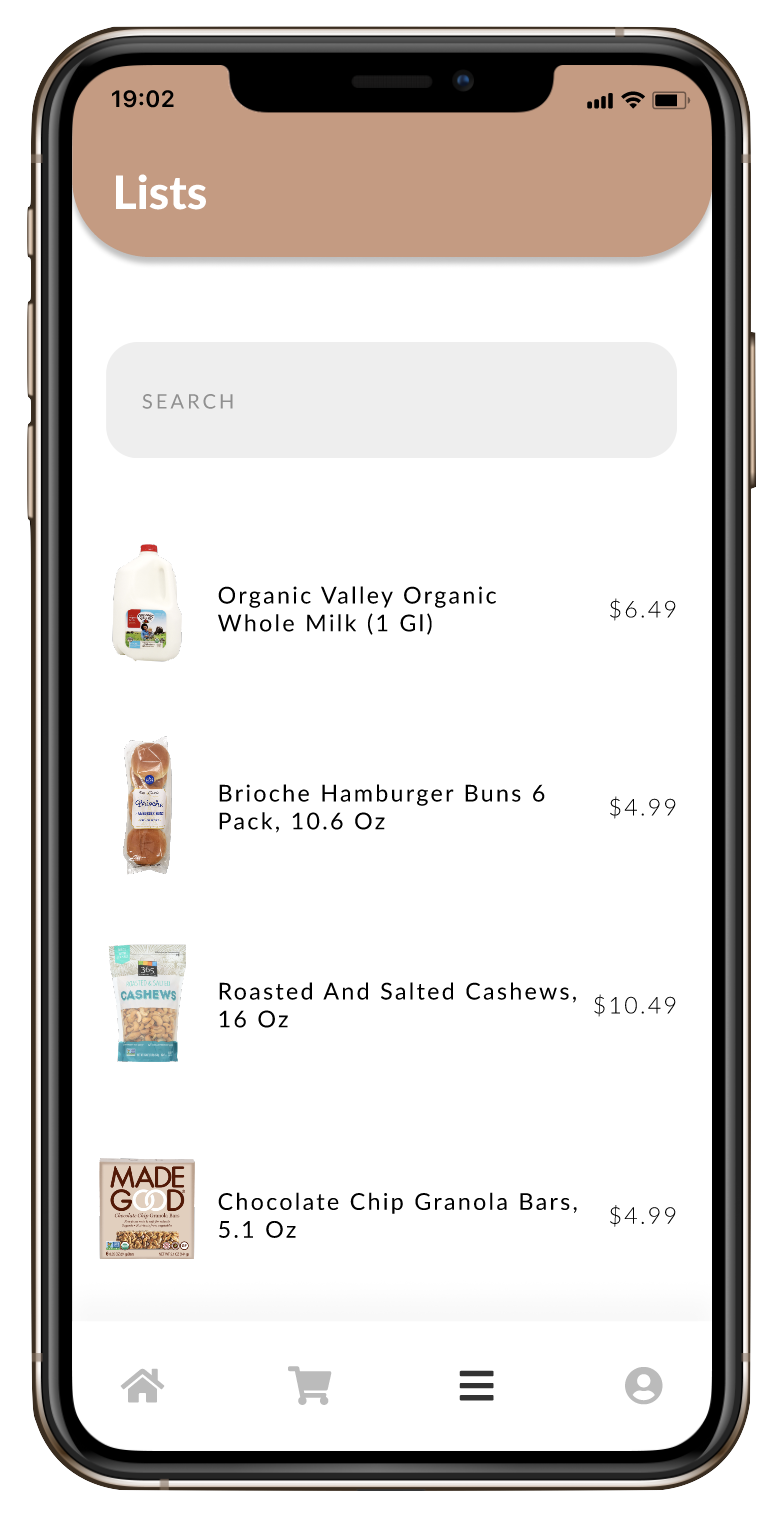
The final mockup has the option to choose a store and guides the user through an optimised route as its key functionality. This is also aided by the option to create collaborative lists in advance.




But wait, there's more!
A few months later, I realised I wasn't satisfied with where I left off, so I worked off of the mockup some more. I added detail with a profile/settings page, and a scan and checkout feature to go along with the route page. The new branding guides and mockups are shown below!





Takeaways & Next Steps
I realised a lot of this project was impractical and unlikely to be able to be implemented without significant external support and cooperation, so I think reevaluating this app to create something feasible could be a beneficial path to try. I also think that conducting thorough user research and interviews would be helpful in evaluating the potential usage and success of the application.