Context
Understanding online class registration processes:
My team–myself and three others–developed this project with the aim of bridging a digital and real-world experience. We found that online class registration processes are:
01
tedious and time consuming
Registering for studios and searching for classes can require too much time spent at the front desk of a gym.
01
tedious and time consuming
Registering for studios and searching for classes can require too much time spent at the front desk of a gym.
01
tedious and time consuming
Registering for studios and searching for classes can require too much time spent at the front desk of a gym.
01
tedious and time consuming
Registering for studios and searching for classes can require too much time spent at the front desk of a gym.
01
tedious and time consuming
Registering for studios and searching for classes can require too much time spent at the front desk of a gym.
02
lacking in pricing and payment transparency
Information regarding studio and class cost breakdowns is often unclear or hard to find.
02
lacking in pricing and payment transparency
Information regarding studio and class cost breakdowns is often unclear or hard to find.
02
lacking in pricing and payment transparency
Information regarding studio and class cost breakdowns is often unclear or hard to find.
02
lacking in pricing and payment transparency
Information regarding studio and class cost breakdowns is often unclear or hard to find.
02
lacking in pricing and payment transparency
Information regarding studio and class cost breakdowns is often unclear or hard to find.
03
unclear about class details
It can be difficult to access information about class specifics, such as timings and necessary personal equipment.
03
unclear about class details
It can be difficult to access information about class specifics, such as timings and necessary personal equipment.
03
unclear about class details
It can be difficult to access information about class specifics, such as timings and necessary personal equipment.
03
unclear about class details
It can be difficult to access information about class specifics, such as timings and necessary personal equipment.
03
unclear about class details
It can be difficult to access information about class specifics, such as timings and necessary personal equipment.
The Goal
help users feel empowered, excited, and in control of their personal fitness experience; and create a transparent and trustworthy class booking process.
The Solution
Meet North Chicago Pilates
An integrated experience designed to assist users of all experience levels in their digital class registrations and discoveries.




















ideating
Understanding the User
We conducted a total of eight contextual inquiries and created the following personas by consolidating what we learned:
meet jill
A 24-year-old graduate student who is interested in signing up for a class at North Chicago Pilates after hearing her best friend rave about how transformative the classes were for strength and posture. Despite trusting her friend, Jill has always been a cautious person who always does her research before committing to anything. She is careful with her money and strongly believes in trying things out before committing. As a student, finding a class time that works with her class schedules and extracurriculars is also important to her.
meet jill
A 24-year-old graduate student who is interested in signing up for a class at North Chicago Pilates after hearing her best friend rave about how transformative the classes were for strength and posture. Despite trusting her friend, Jill has always been a cautious person who always does her research before committing to anything. She is careful with her money and strongly believes in trying things out before committing. As a student, finding a class time that works with her class schedules and extracurriculars is also important to her.
meet jill
A 24-year-old graduate student who is interested in signing up for a class at North Chicago Pilates after hearing her best friend rave about how transformative the classes were for strength and posture. Despite trusting her friend, Jill has always been a cautious person who always does her research before committing to anything. She is careful with her money and strongly believes in trying things out before committing. As a student, finding a class time that works with her class schedules and extracurriculars is also important to her.
meet jill
A 24-year-old graduate student who is interested in signing up for a class at North Chicago Pilates after hearing her best friend rave about how transformative the classes were for strength and posture. Despite trusting her friend, Jill has always been a cautious person who always does her research before committing to anything. She is careful with her money and strongly believes in trying things out before committing. As a student, finding a class time that works with her class schedules and extracurriculars is also important to her.
meet jill
A 24-year-old graduate student who is interested in signing up for a class at North Chicago Pilates after hearing her best friend rave about how transformative the classes were for strength and posture. Despite trusting her friend, Jill has always been a cautious person who always does her research before committing to anything. She is careful with her money and strongly believes in trying things out before committing. As a student, finding a class time that works with her class schedules and extracurriculars is also important to her.
meet luca
A 31-year-old grammar school teacher and regular Pilates student at the North Chicago Pilates Studio for the past year. He is now seeking to challenge himself with a more intense class, but doesn’t want to rush and pick one too advanced for him. So, during work breaks, Luca browses through the "recommended" classes on the app; he considers the descriptions, instructor ratings, and schedules for different classes, and when a class sparks his interests, he saves them to his “favorites” to review later.
meet luca
A 31-year-old grammar school teacher and regular Pilates student at the North Chicago Pilates Studio for the past year. He is now seeking to challenge himself with a more intense class, but doesn’t want to rush and pick one too advanced for him. So, during work breaks, Luca browses through the "recommended" classes on the app; he considers the descriptions, instructor ratings, and schedules for different classes, and when a class sparks his interests, he saves them to his “favorites” to review later.
meet luca
A 31-year-old grammar school teacher and regular Pilates student at the North Chicago Pilates Studio for the past year. He is now seeking to challenge himself with a more intense class, but doesn’t want to rush and pick one too advanced for him. So, during work breaks, Luca browses through the "recommended" classes on the app; he considers the descriptions, instructor ratings, and schedules for different classes, and when a class sparks his interests, he saves them to his “favorites” to review later.
meet luca
A 31-year-old grammar school teacher and regular Pilates student at the North Chicago Pilates Studio for the past year. He is now seeking to challenge himself with a more intense class, but doesn’t want to rush and pick one too advanced for him. So, during work breaks, Luca browses through the "recommended" classes on the app; he considers the descriptions, instructor ratings, and schedules for different classes, and when a class sparks his interests, he saves them to his “favorites” to review later.
meet luca
A 31-year-old grammar school teacher and regular Pilates student at the North Chicago Pilates Studio for the past year. He is now seeking to challenge himself with a more intense class, but doesn’t want to rush and pick one too advanced for him. So, during work breaks, Luca browses through the "recommended" classes on the app; he considers the descriptions, instructor ratings, and schedules for different classes, and when a class sparks his interests, he saves them to his “favorites” to review later.
Understanding User Needs
Based on these interviews, we also created a concept analysis table, as shown below. Additionally, we created a list of functional, social, quality, and data requirements.
Please use a larger device to see the table.
Concept
Attribute
Operations
User
–
–
Class
class type, instructor, location, length/duration, difficulty, cost
check in, share, view, search for, favorite
Gym
proximity, address, hours, parking info, gym info
navigate, share, view, check-in
Location
address (street, zip), phone number
view
Reservation
time, day, availability
make, cancel, view
Instructor
name, availability, specialization/certifications
contact, view
Account
favorites, saved classes, bookings, username, password, payment info, user info (phone, email)
view, edit, sign up, delete, view
Payment
credit card number, name, address
add, remove, update info, view
Membership
price, name, acc number, membership type
pause, cancel, renew, join, view
Feedback
instructor, student, feedback info
view
Item
item type (health supplements, apparel), price, size, quantity
buy, reserve, share, view
testing
Usability Testing
We conducted eight usability tests for two user flows: new users creating accounts, adding preferences, and reviewing recommendations; and returning users booking classes using credits through the favorites page.
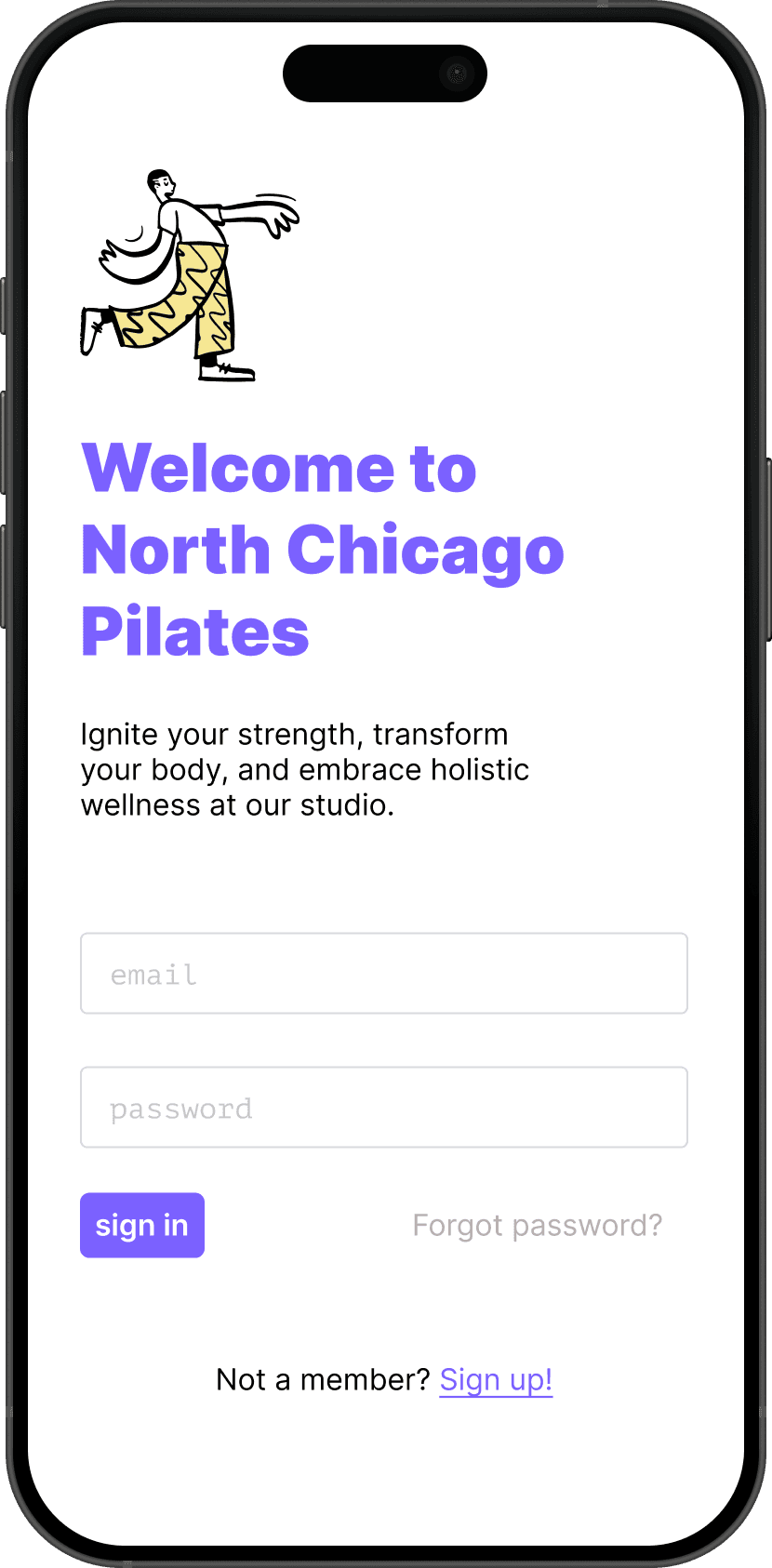
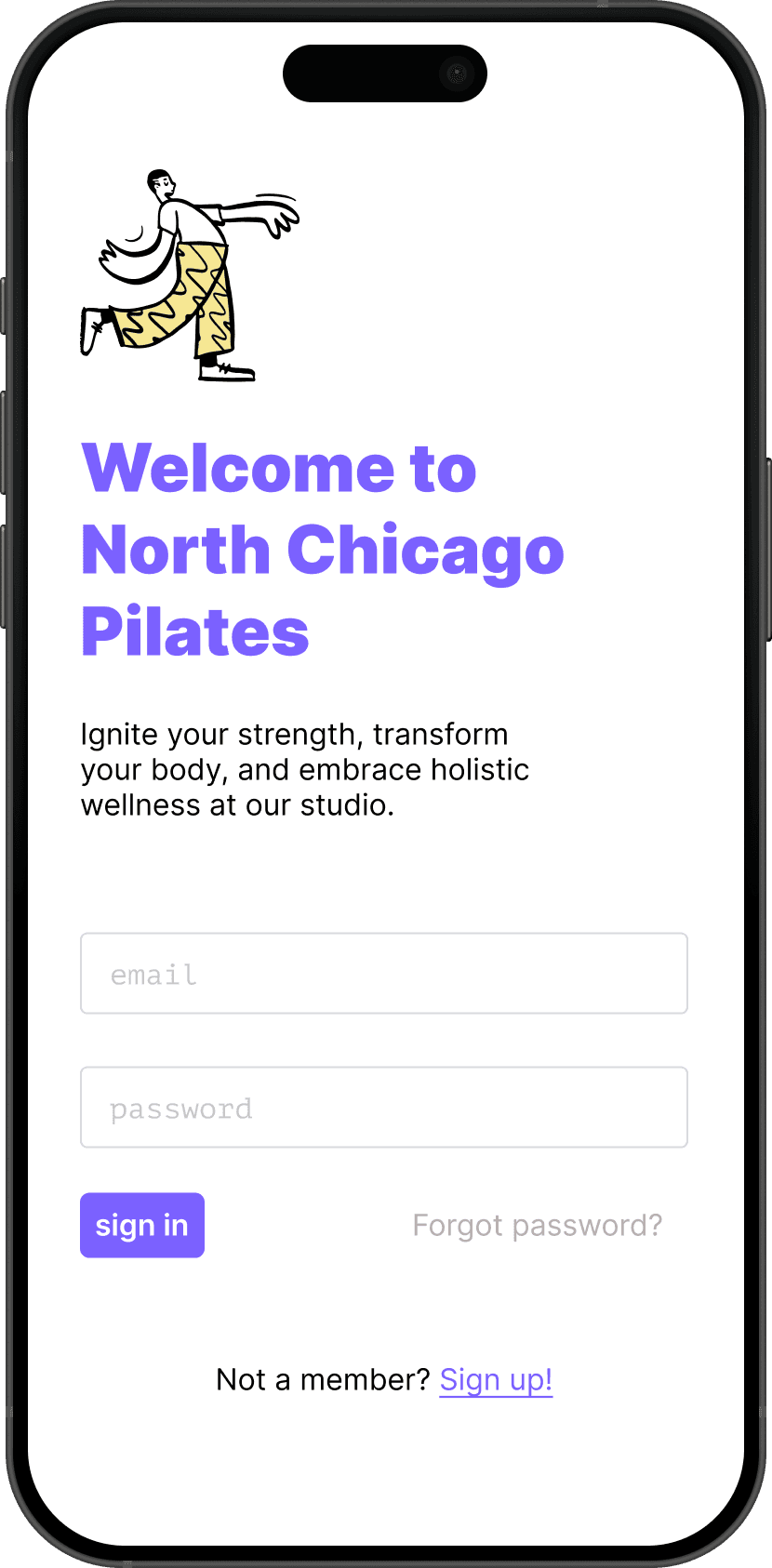
finding 01
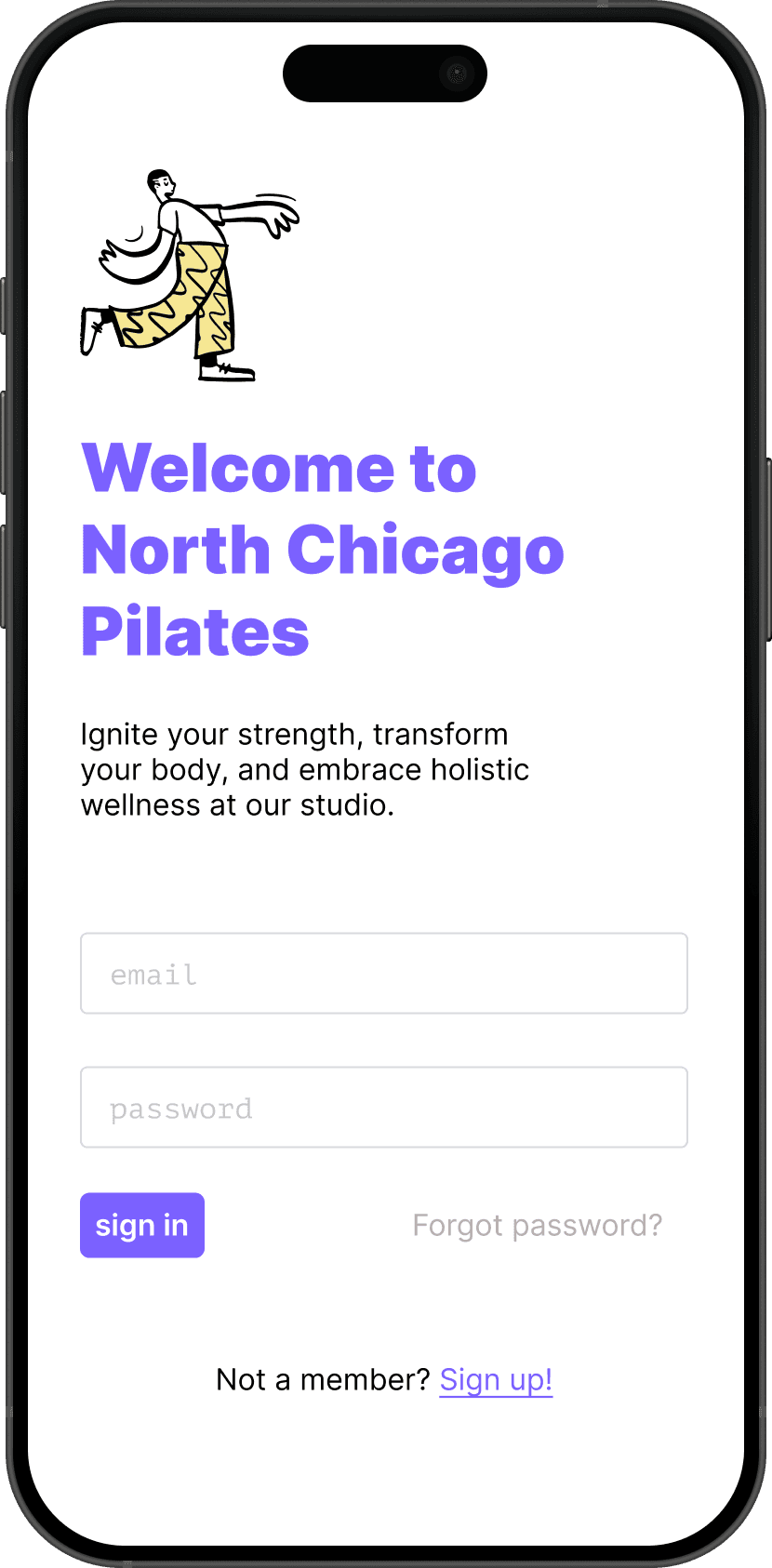
The sign in needed to be more visible, since many users assumed that the text fields were for signing up, not signing in.
finding 01
The sign in needed to be more visible, since many users assumed that the text fields were for signing up, not signing in.
finding 01
The sign in needed to be more visible, since many users assumed that the text fields were for signing up, not signing in.
finding 01
The sign in needed to be more visible, since many users assumed that the text fields were for signing up, not signing in.
finding 01
The sign in needed to be more visible, since many users assumed that the text fields were for signing up, not signing in.
finding 02
The entire class card should be clickable, not just the “read more” link and the description.
finding 02
The entire class card should be clickable, not just the “read more” link and the description.
finding 02
The entire class card should be clickable, not just the “read more” link and the description.
finding 02
The entire class card should be clickable, not just the “read more” link and the description.
finding 02
The entire class card should be clickable, not just the “read more” link and the description.
finding 03
The password requirements should be larger; some users immediately began typing without reading them.
finding 03
The password requirements should be larger; some users immediately began typing without reading them.
finding 03
The password requirements should be larger; some users immediately began typing without reading them.
finding 03
The password requirements should be larger; some users immediately began typing without reading them.
finding 03
The password requirements should be larger; some users immediately began typing without reading them.
finding 04
The star icon may be ambiguous; one user did not click it when trying to find the favorites page.
finding 04
The star icon may be ambiguous; one user did not click it when trying to find the favorites page.
finding 04
The star icon may be ambiguous; one user did not click it when trying to find the favorites page.
finding 04
The star icon may be ambiguous; one user did not click it when trying to find the favorites page.
finding 04
The star icon may be ambiguous; one user did not click it when trying to find the favorites page.
finding 05
The layout was intuitive and clear; many users felt it was not too complicated and felt similar to other applications they had previously used.
finding 05
The layout was intuitive and clear; many users felt it was not too complicated and felt similar to other applications they had previously used.
finding 05
The layout was intuitive and clear; many users felt it was not too complicated and felt similar to other applications they had previously used.
finding 05
The layout was intuitive and clear; many users felt it was not too complicated and felt similar to other applications they had previously used.
finding 05
The layout was intuitive and clear; many users felt it was not too complicated and felt similar to other applications they had previously used.
Designing
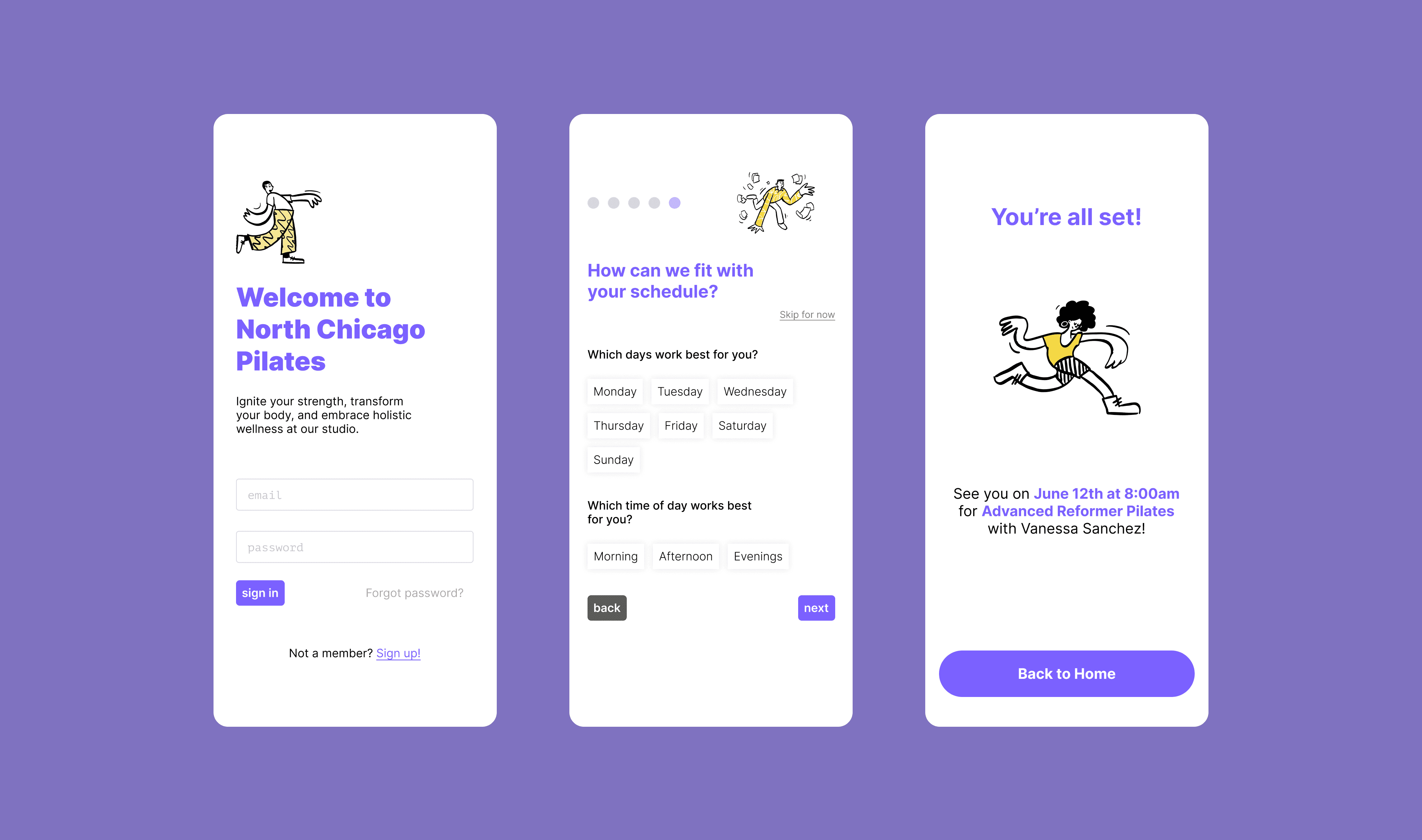
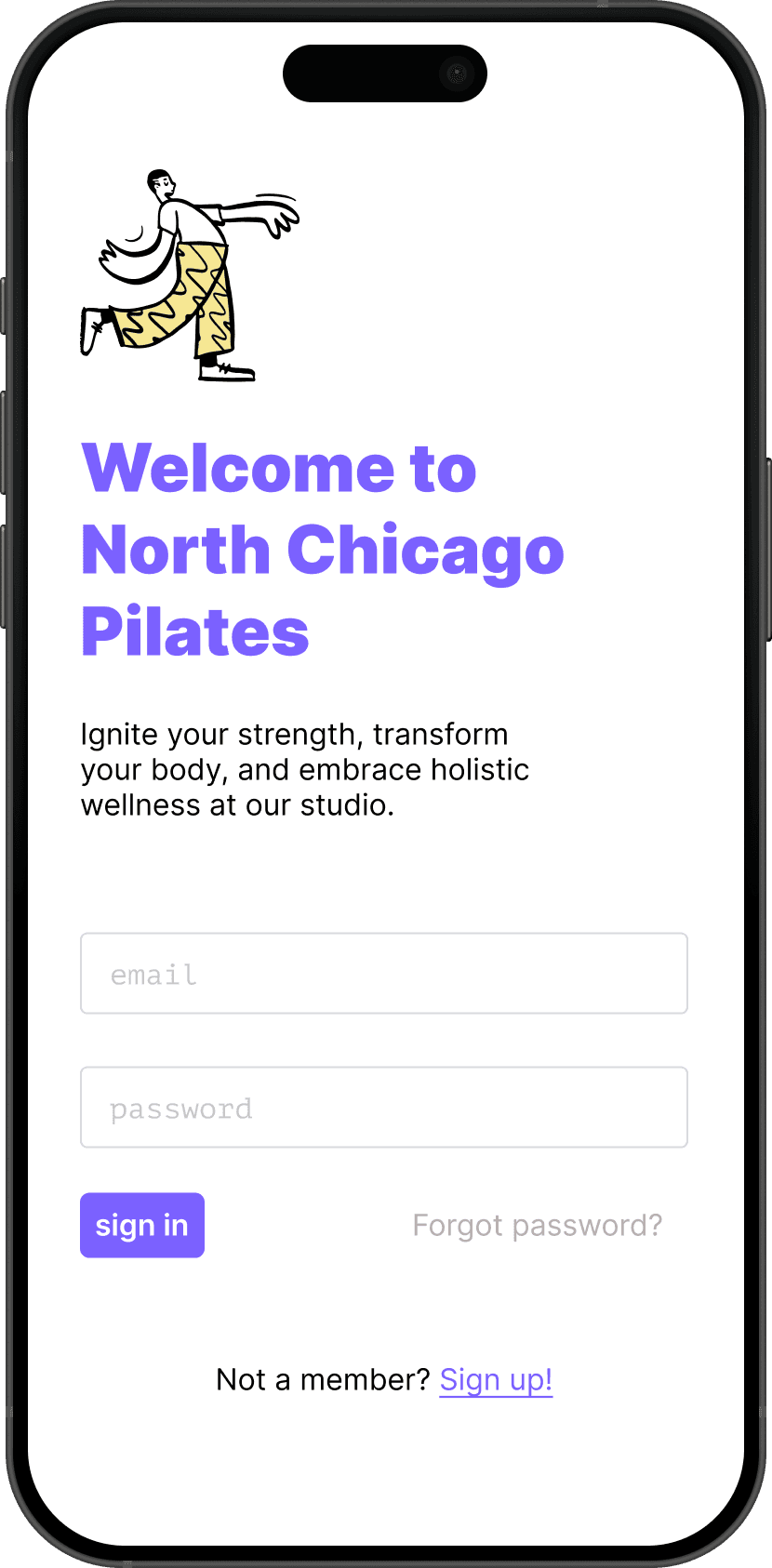
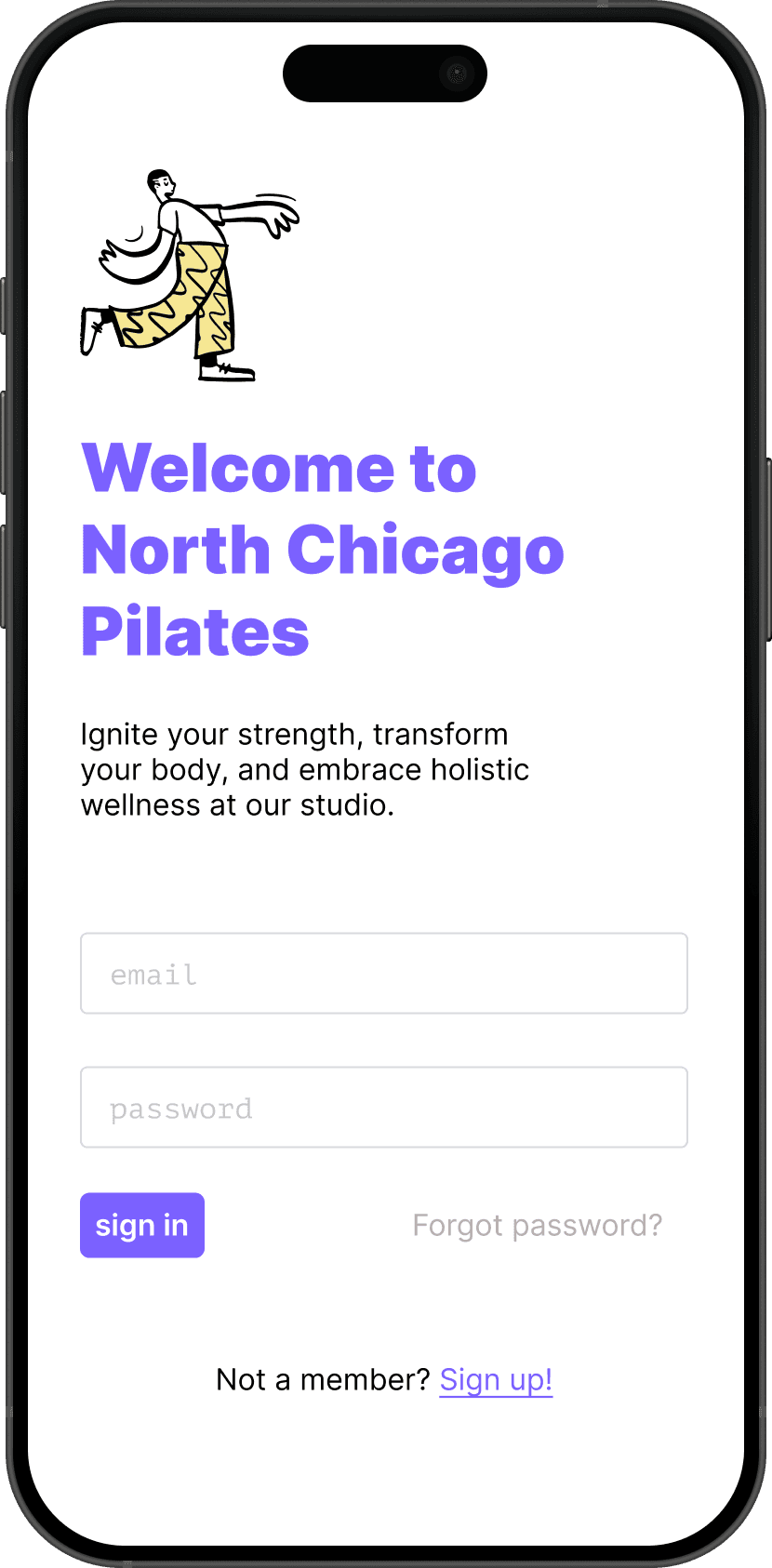
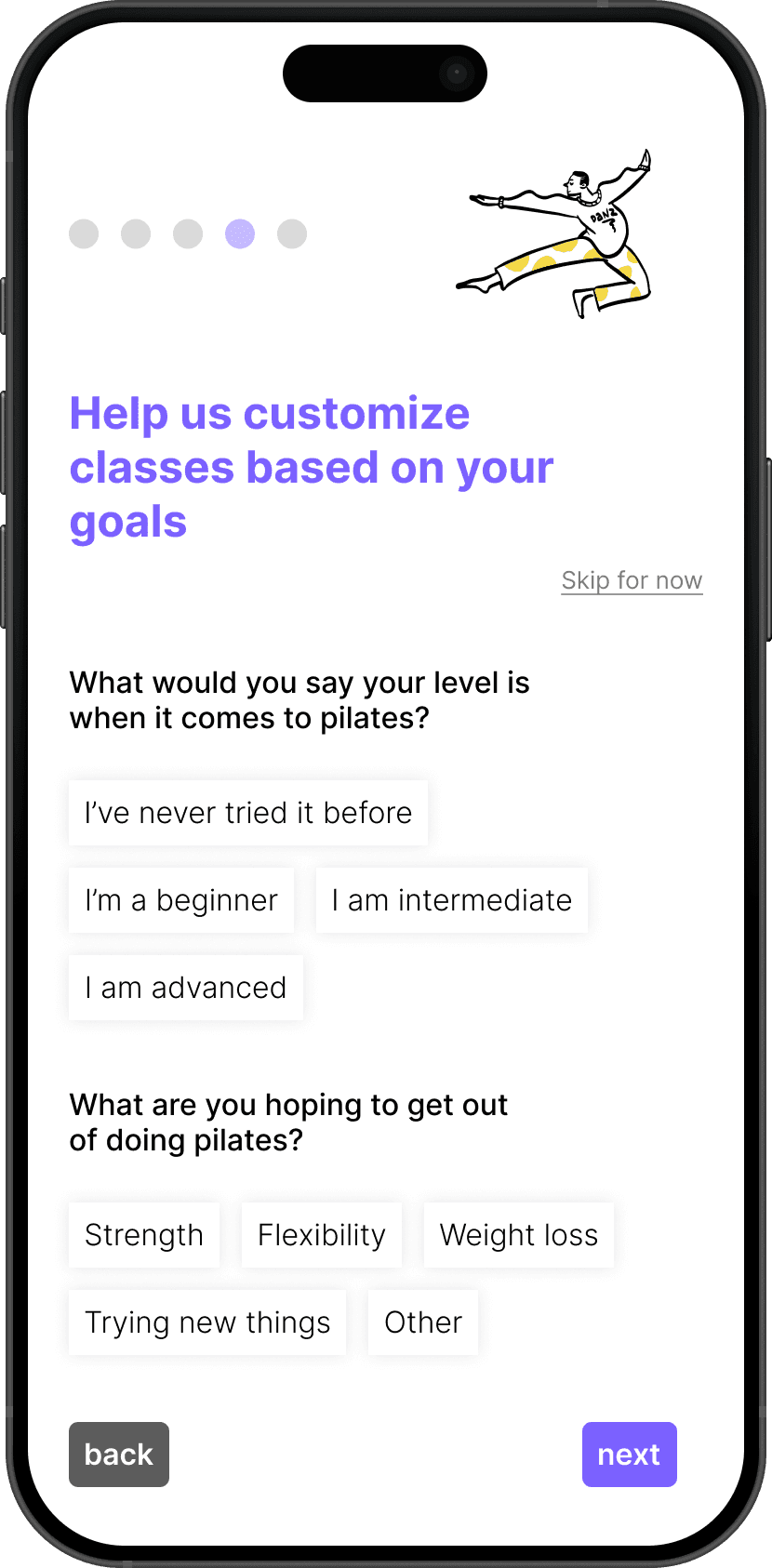
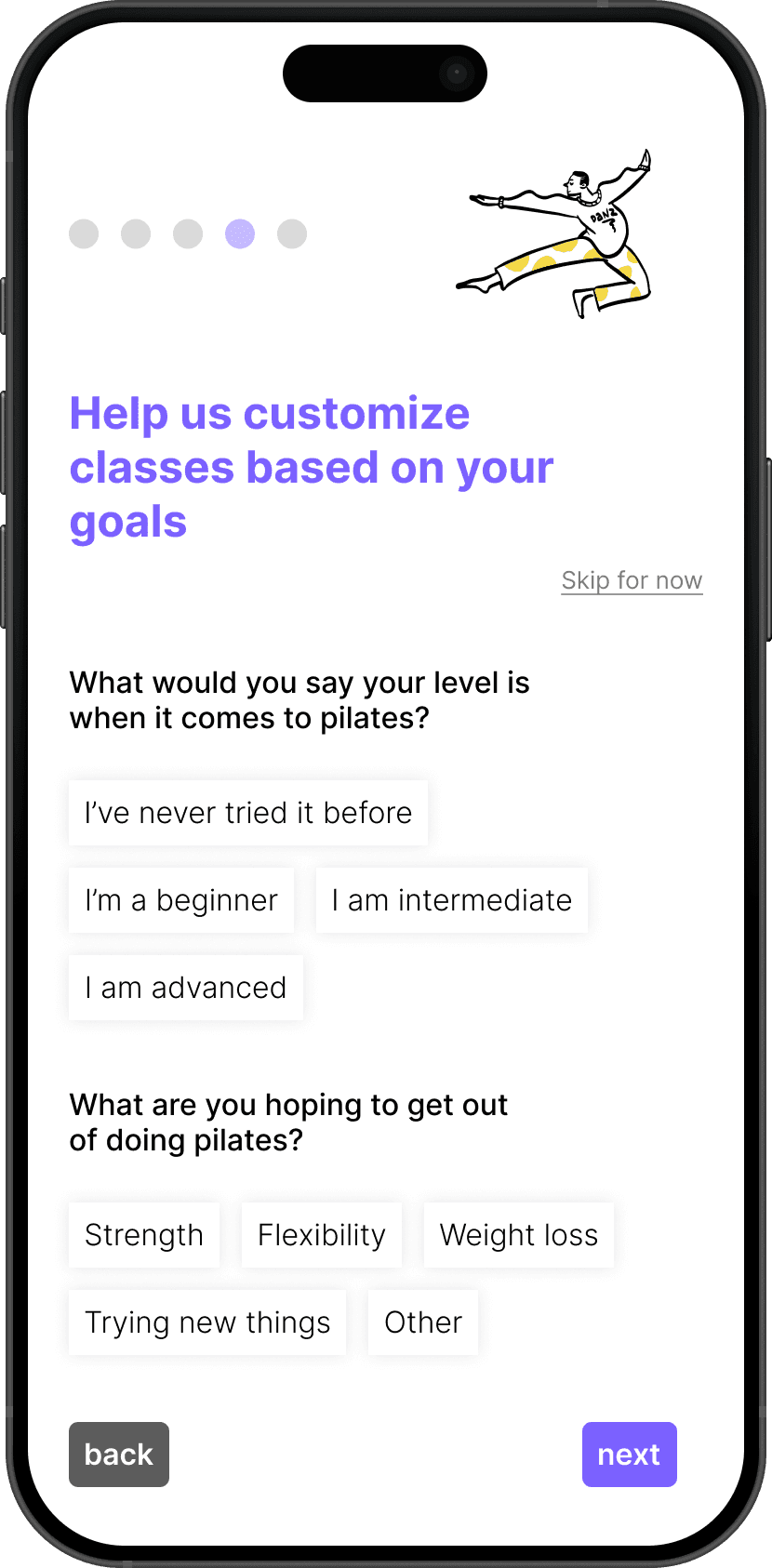
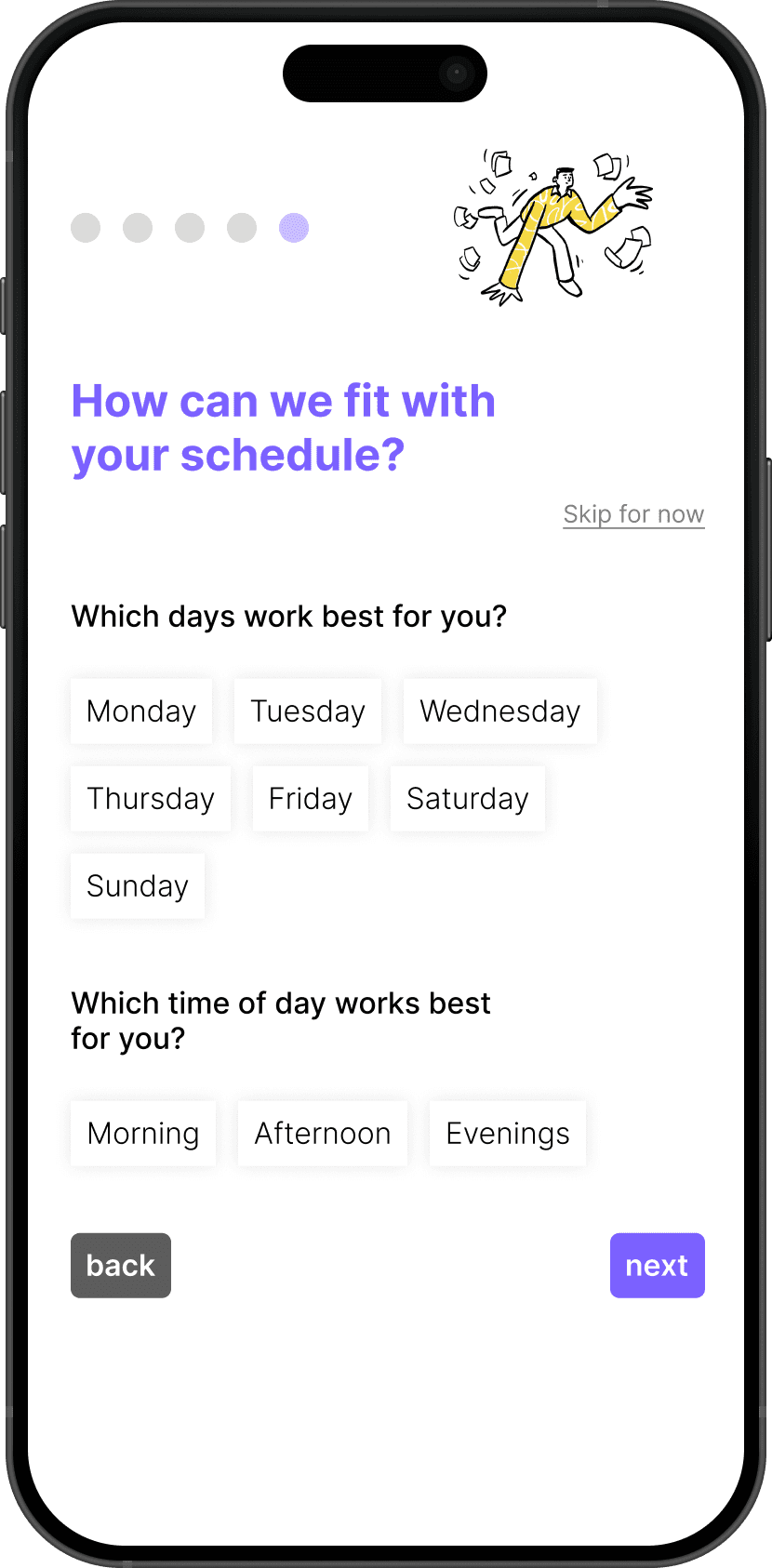
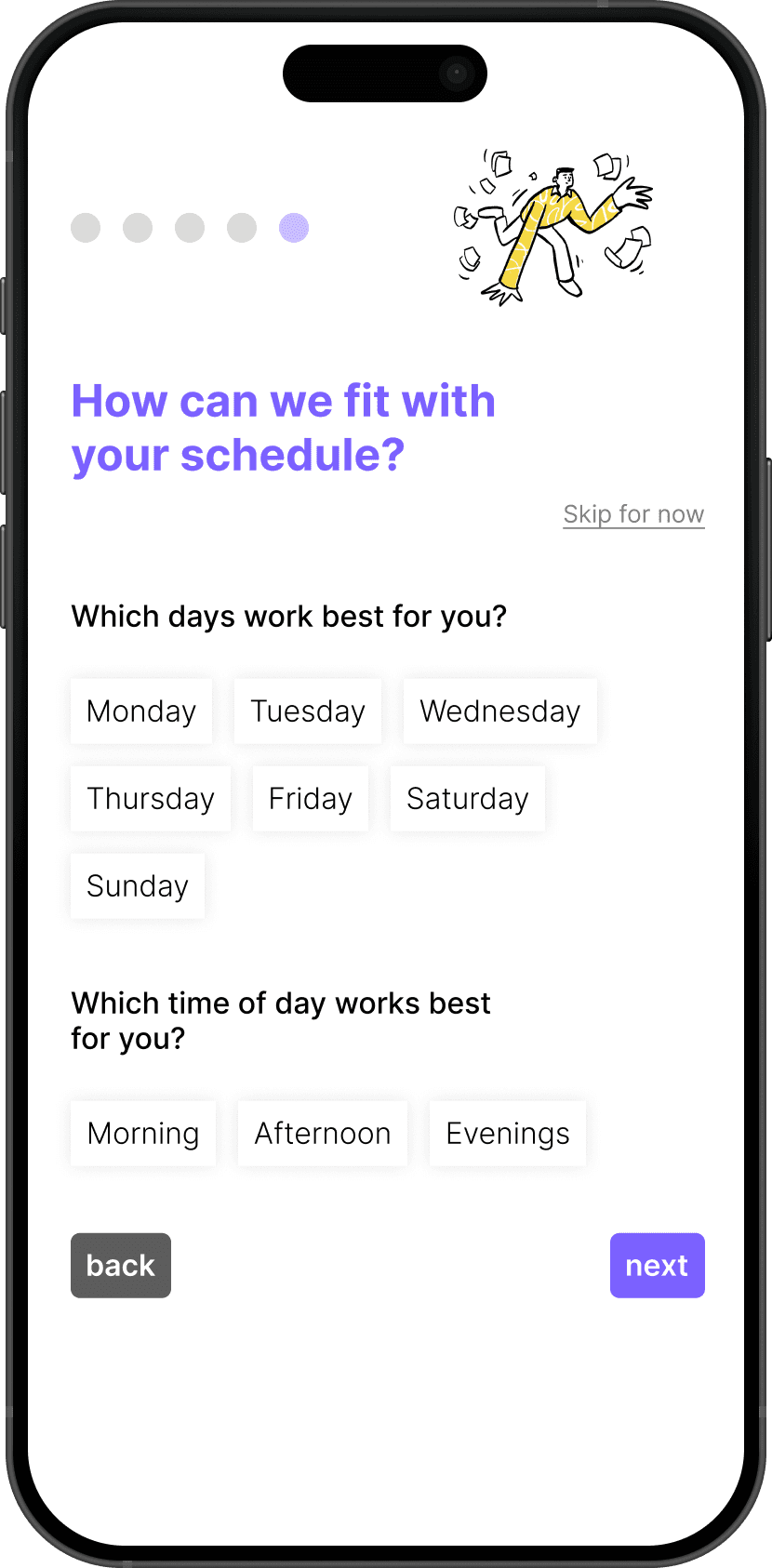
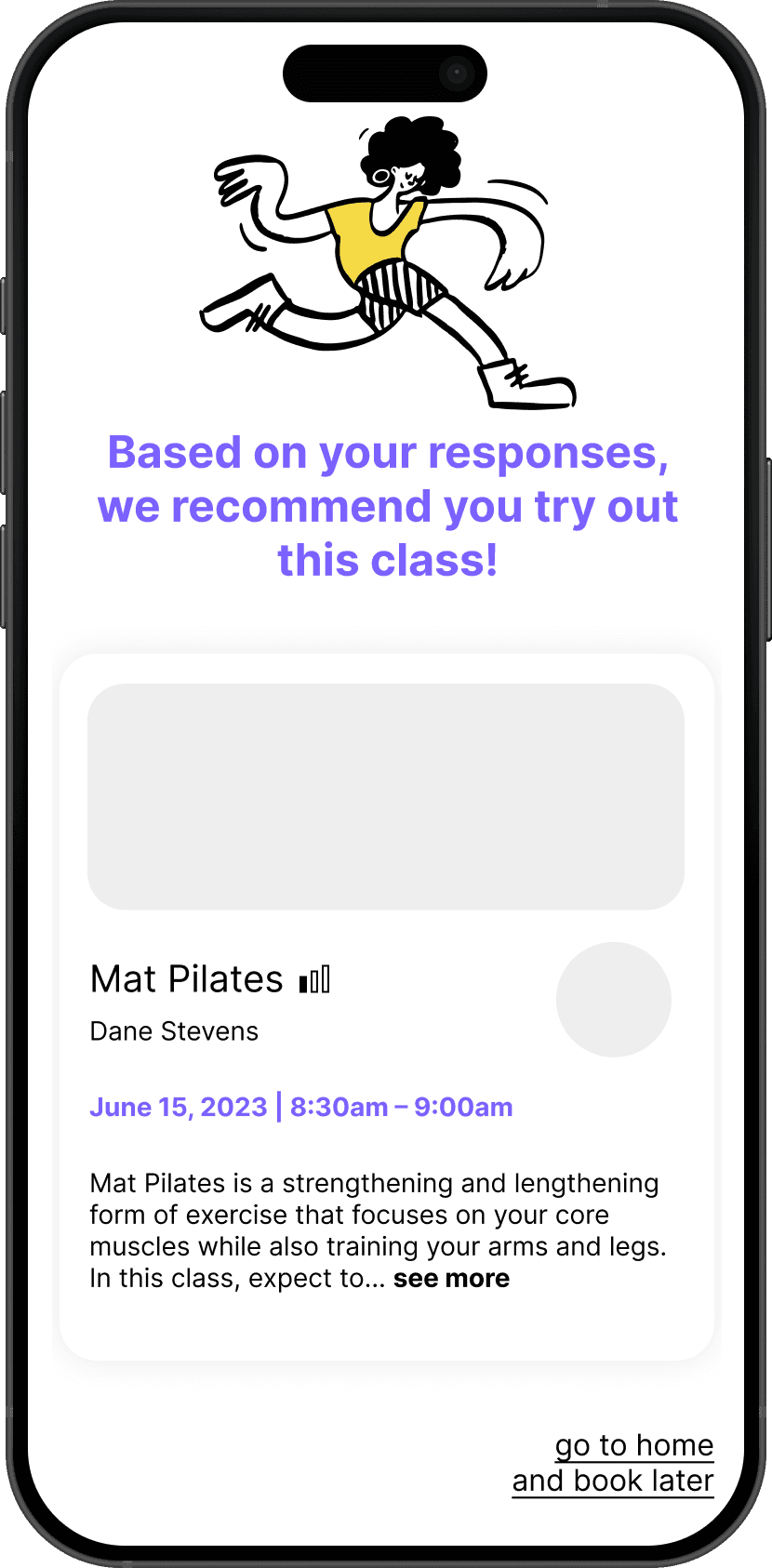
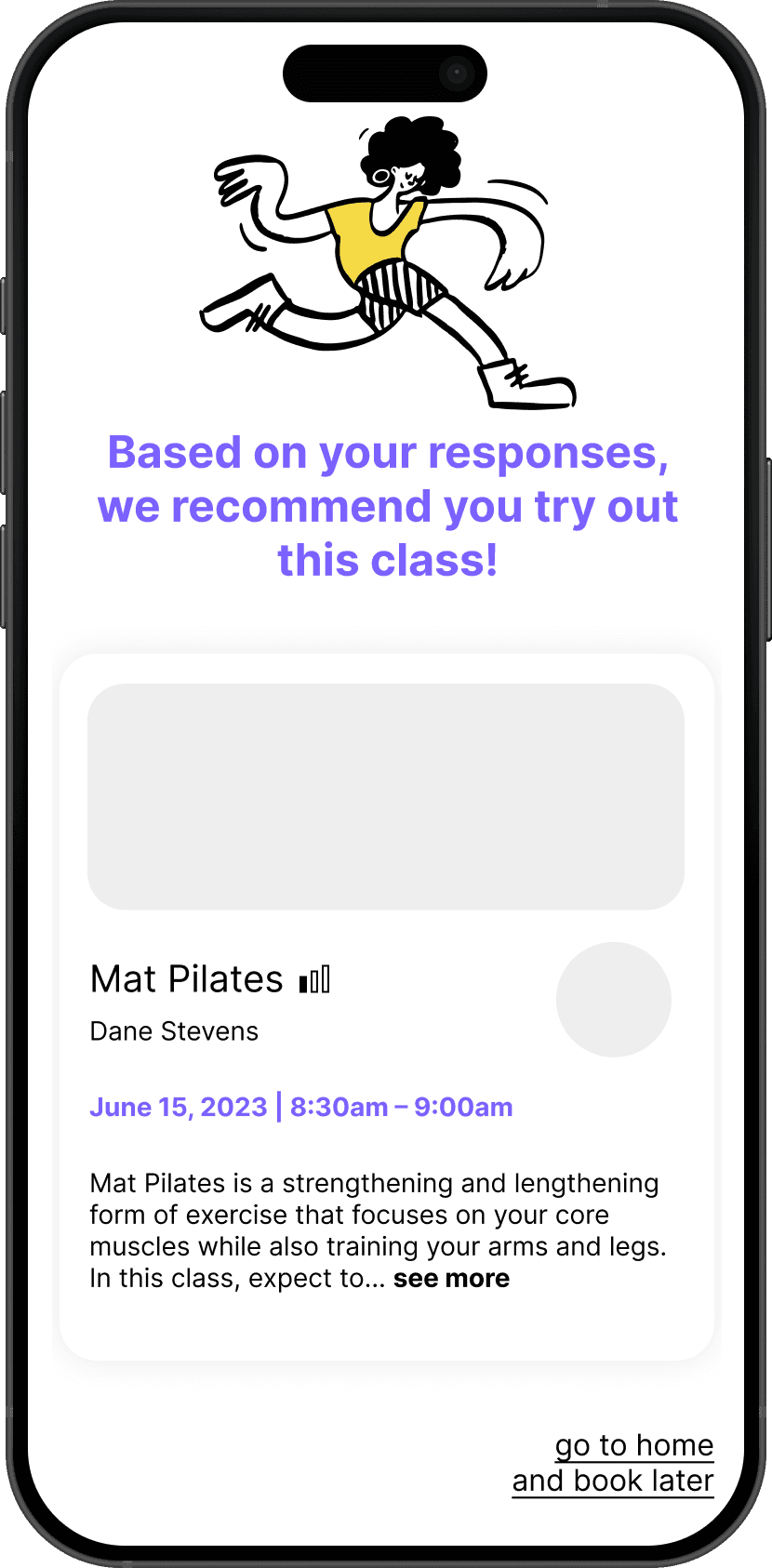
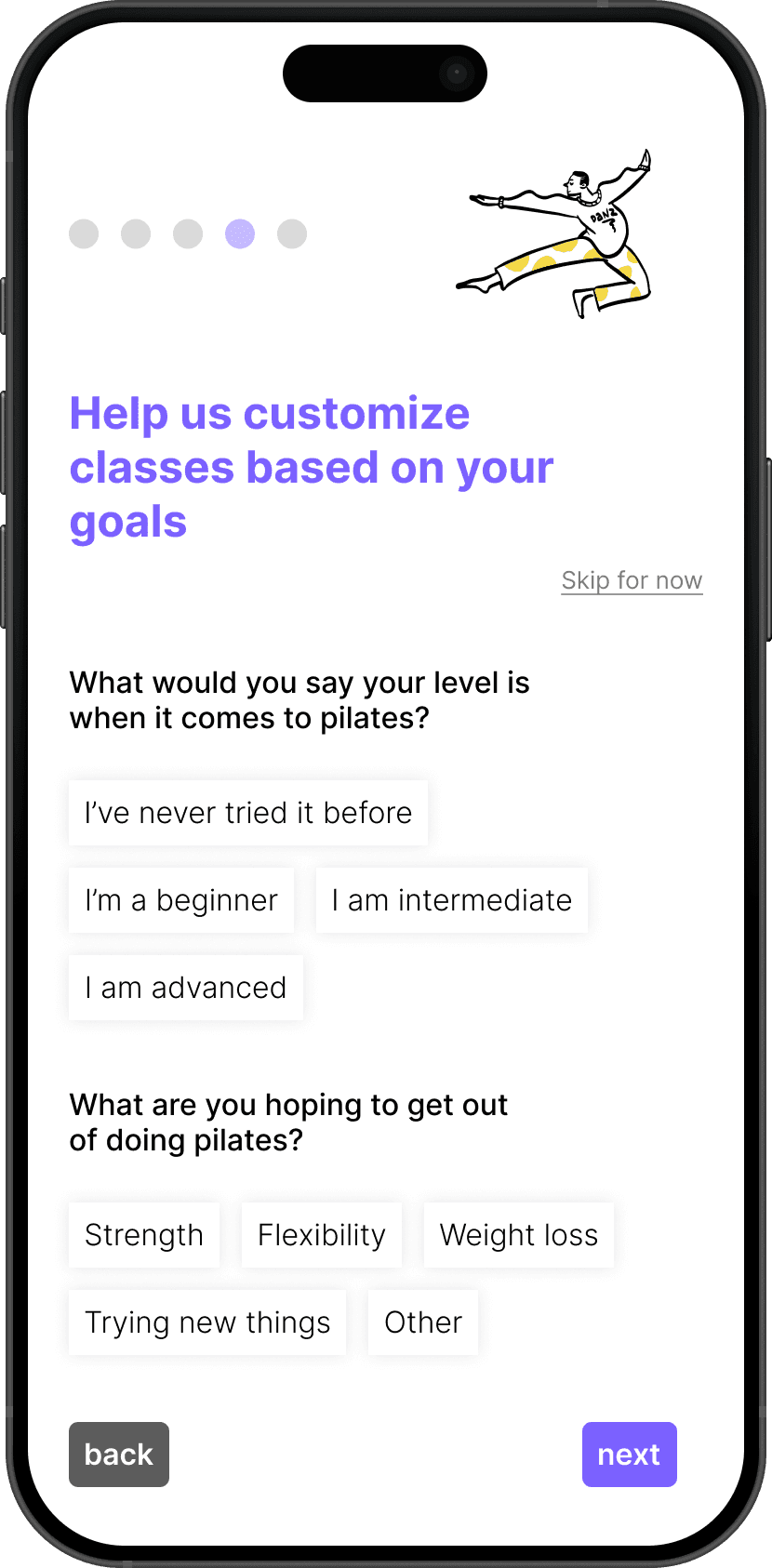
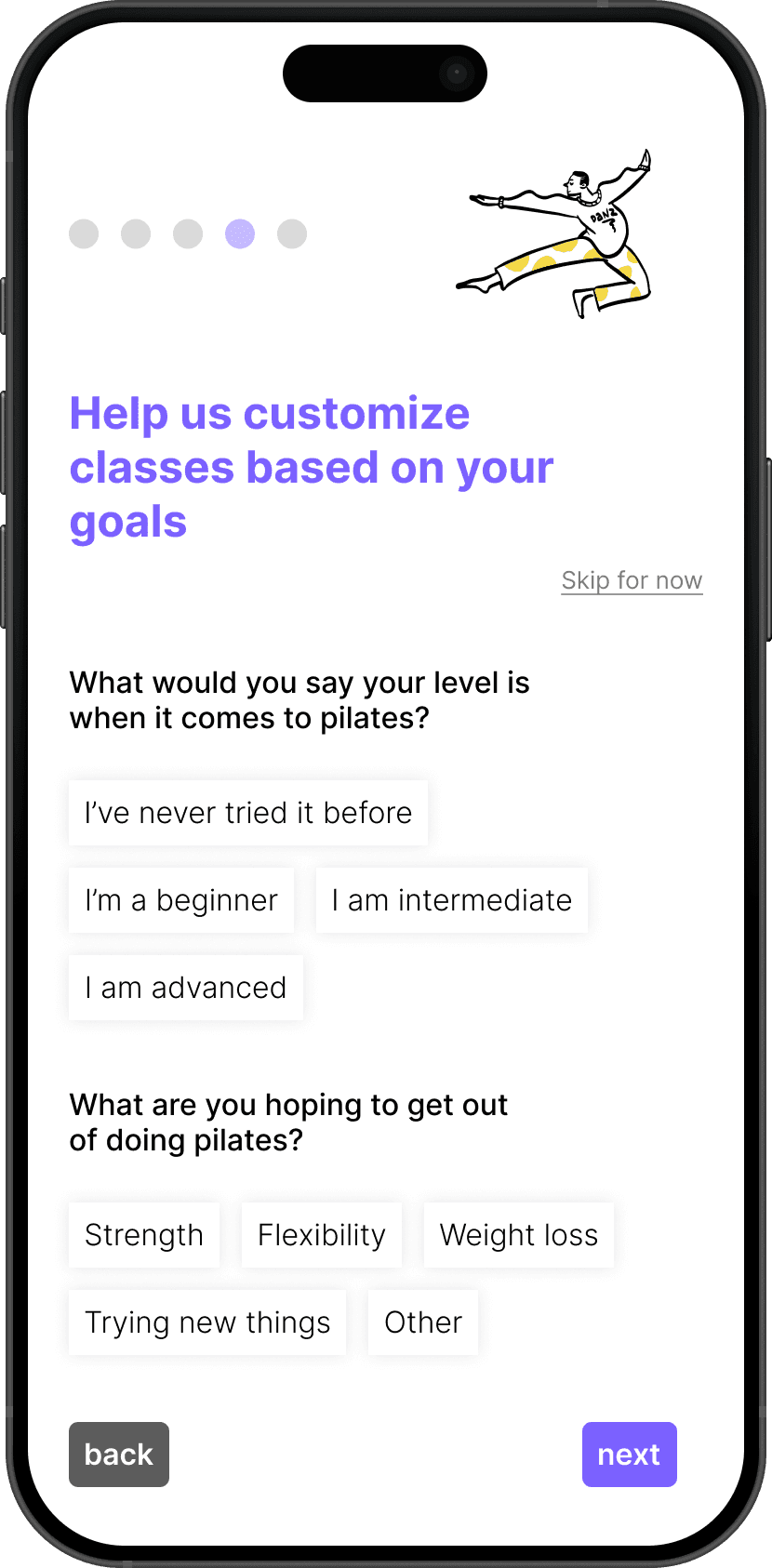
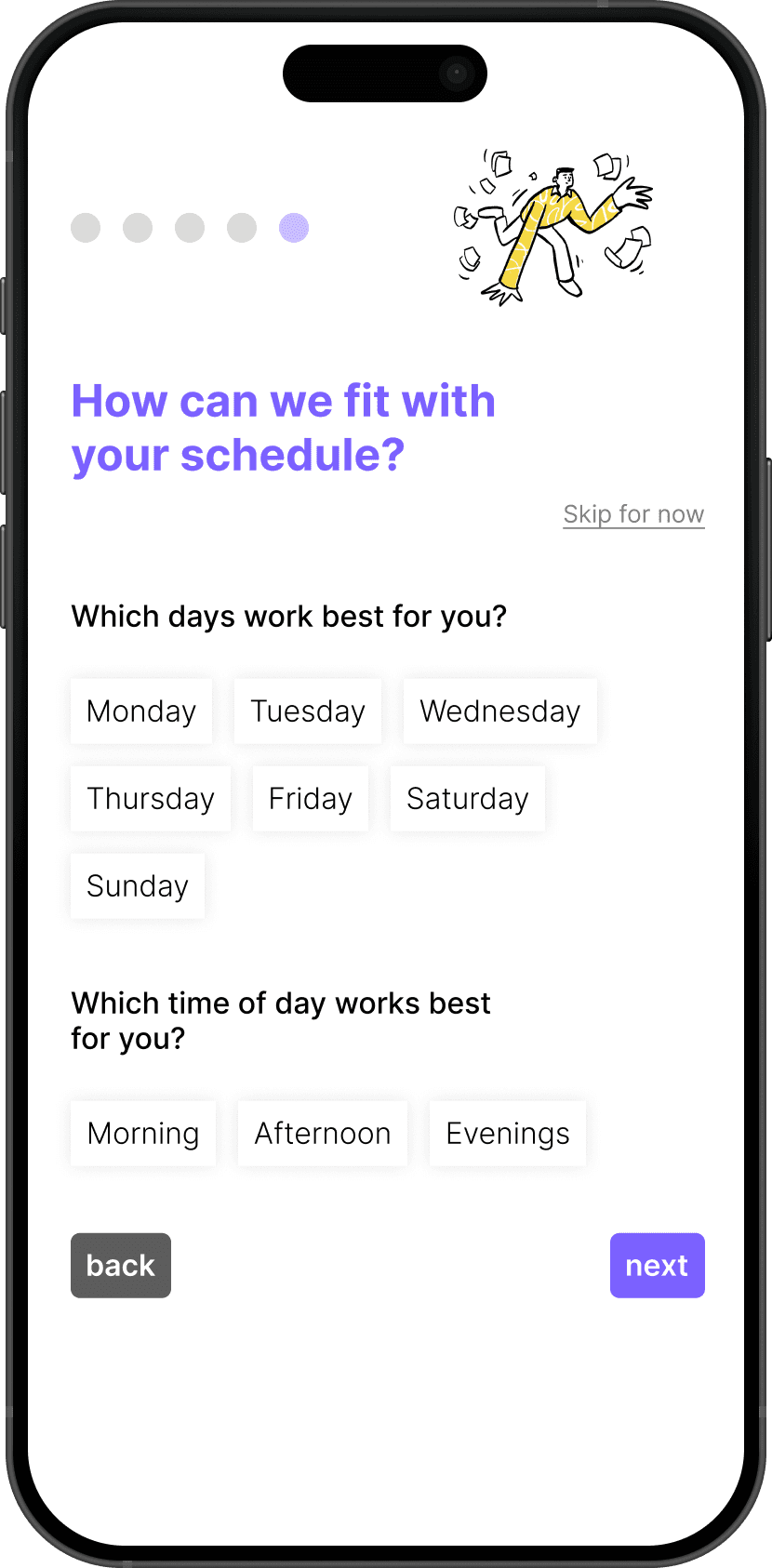
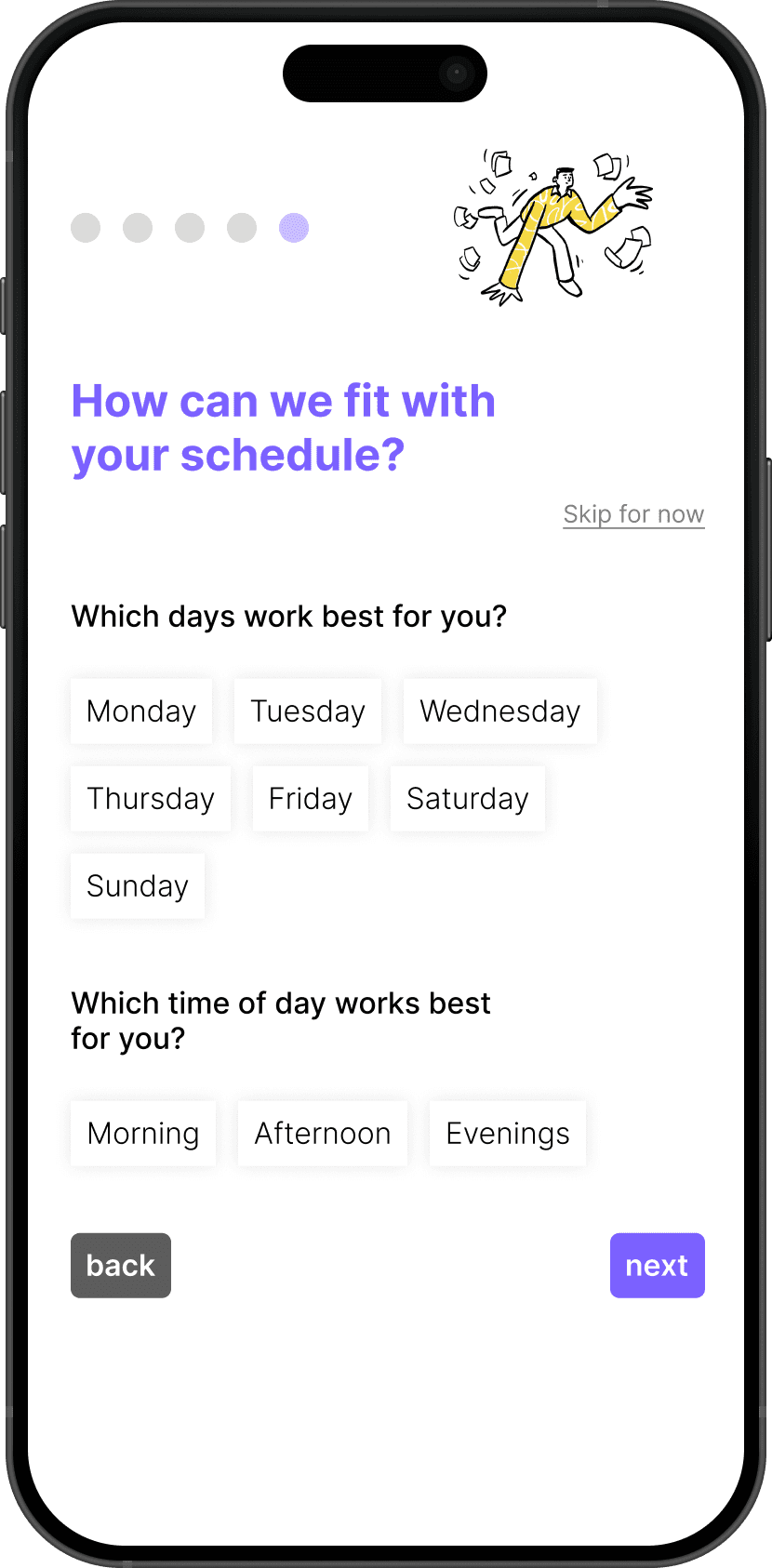
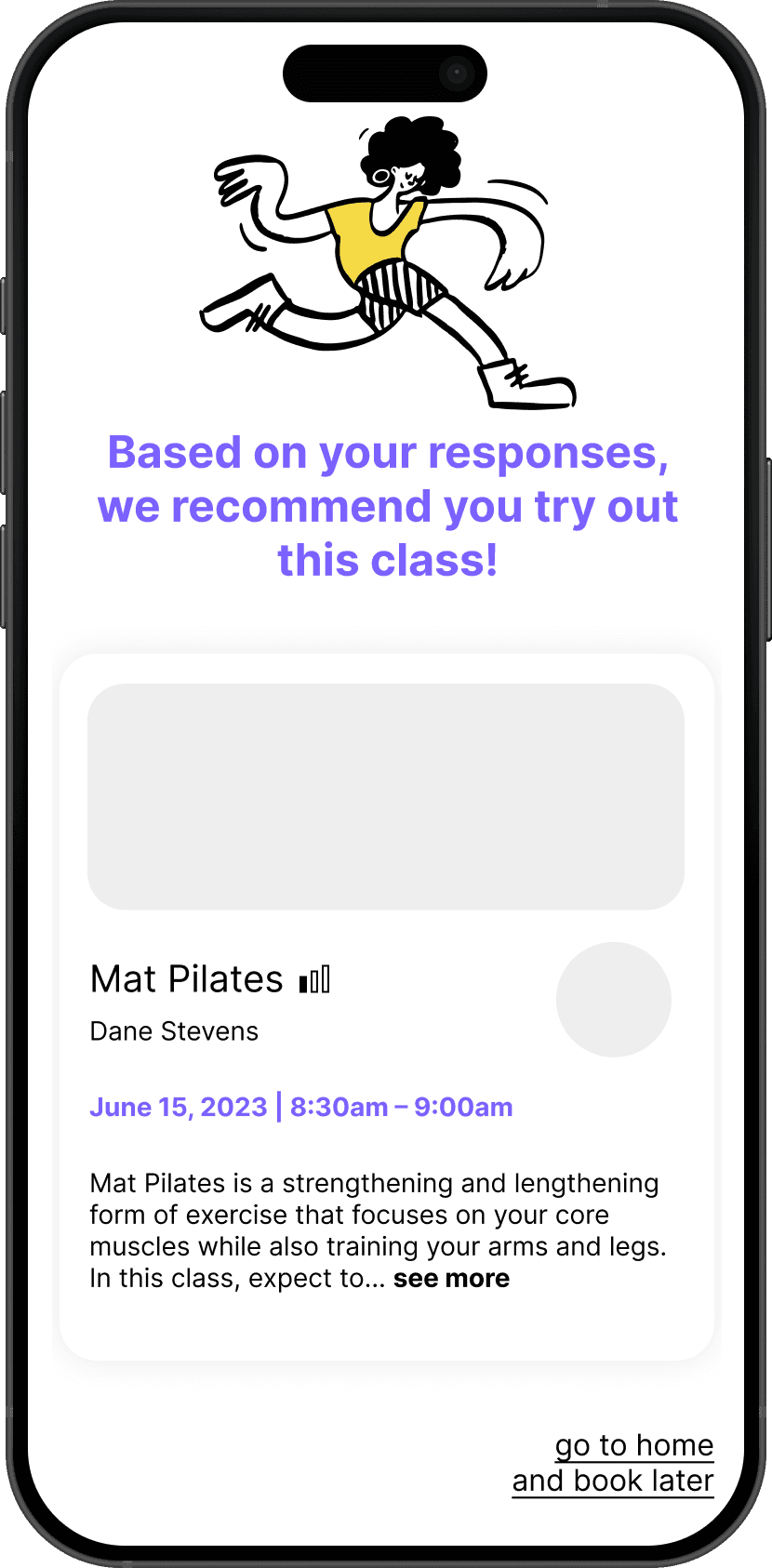
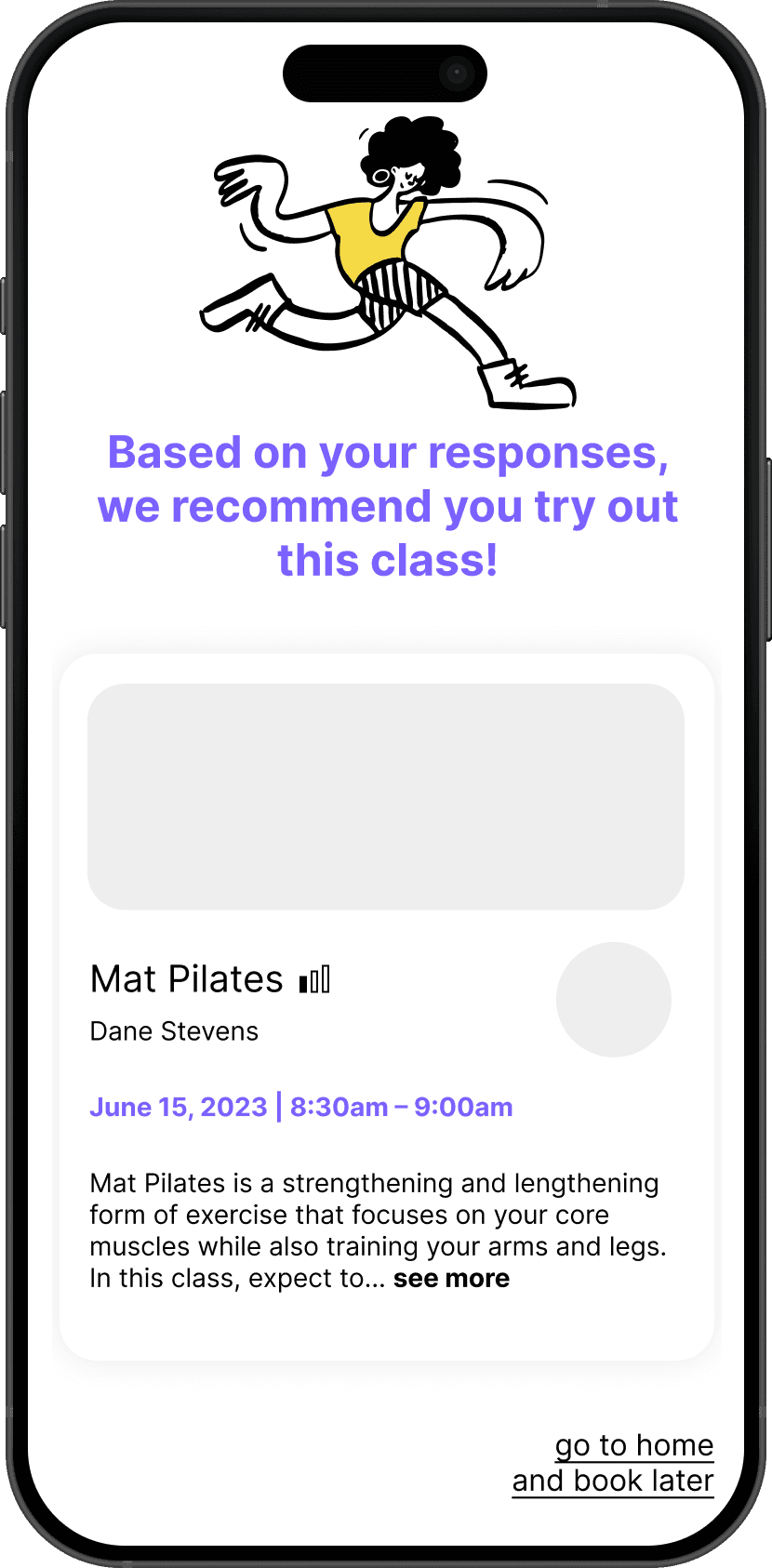
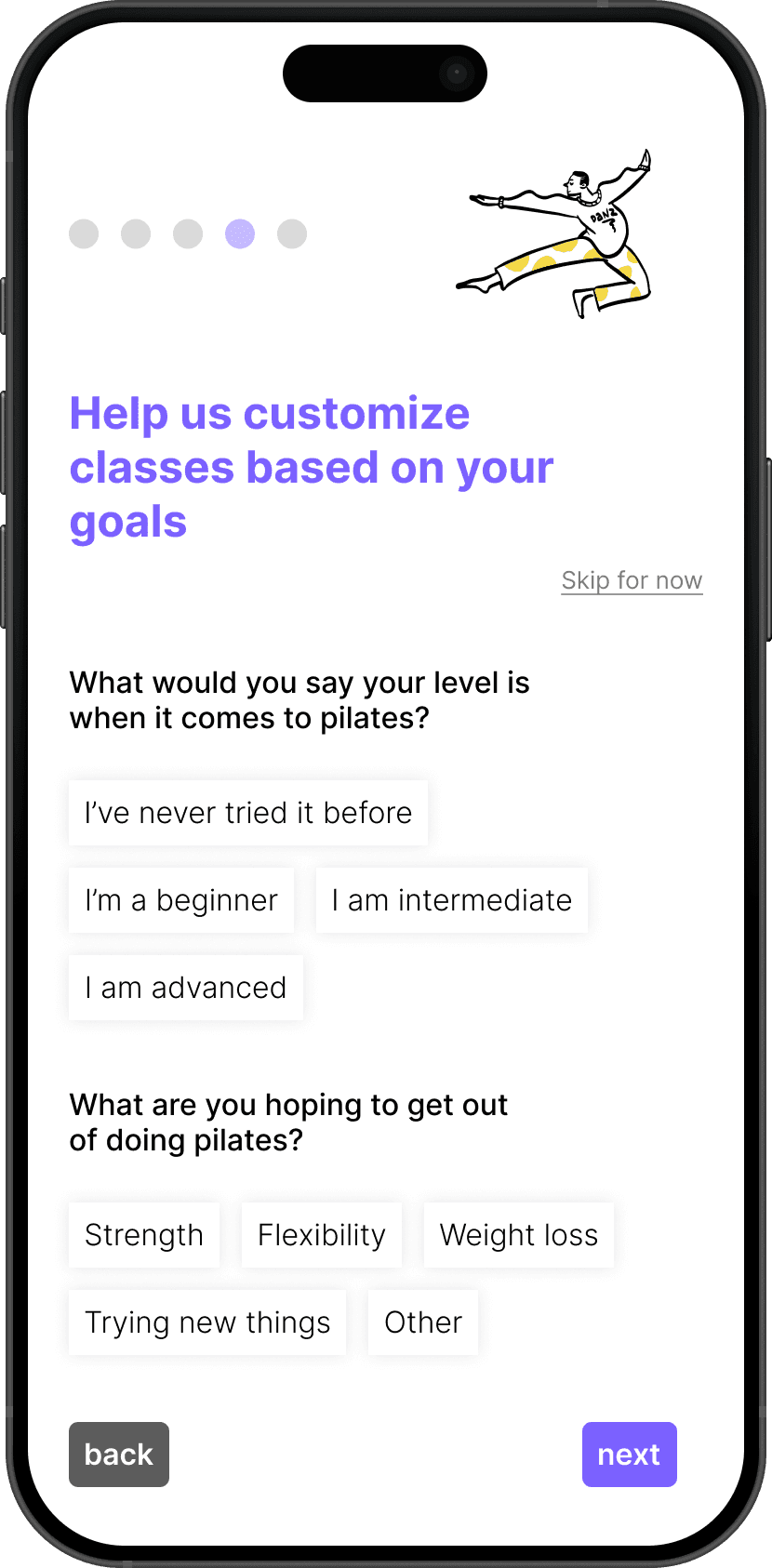
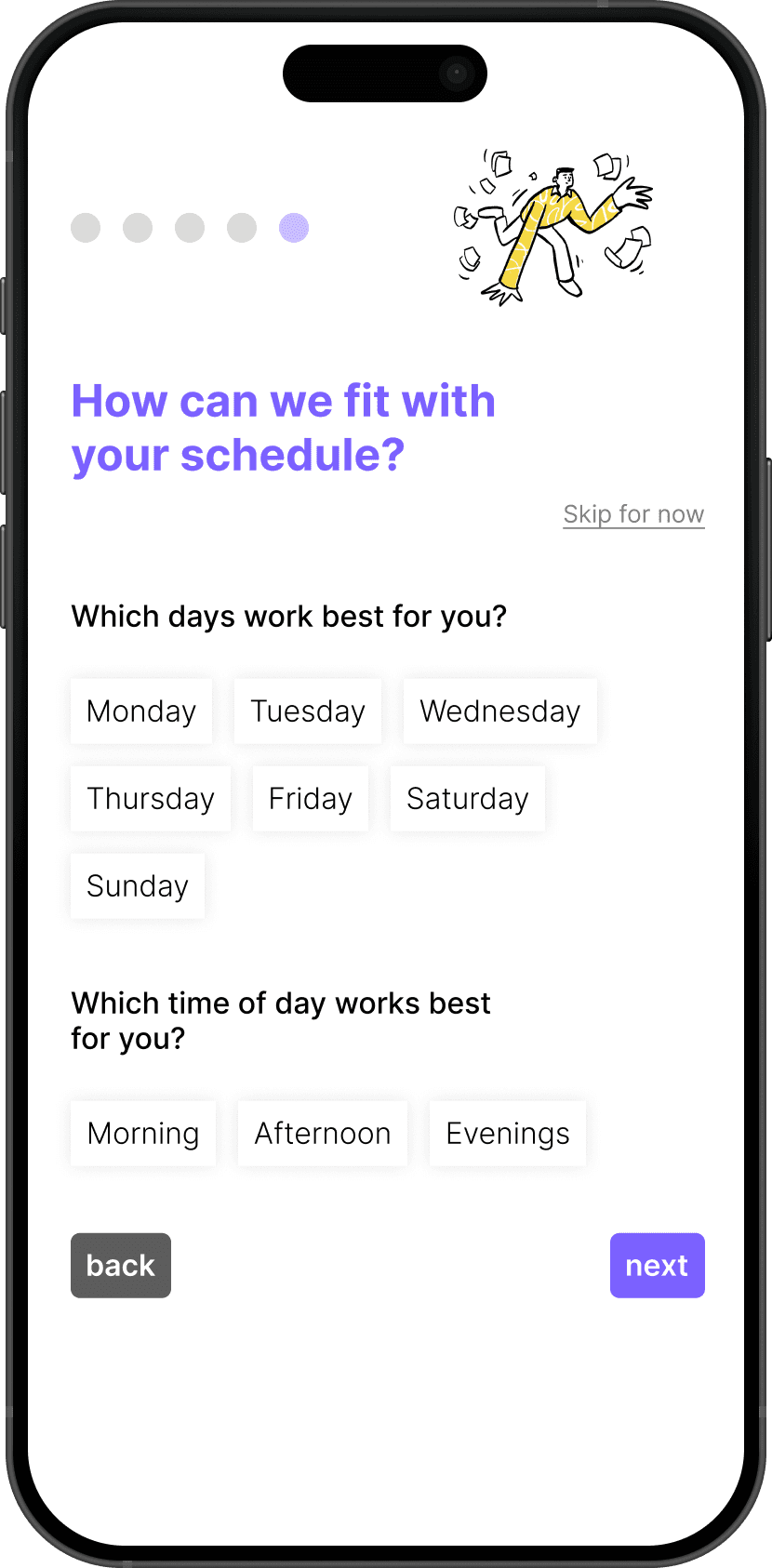
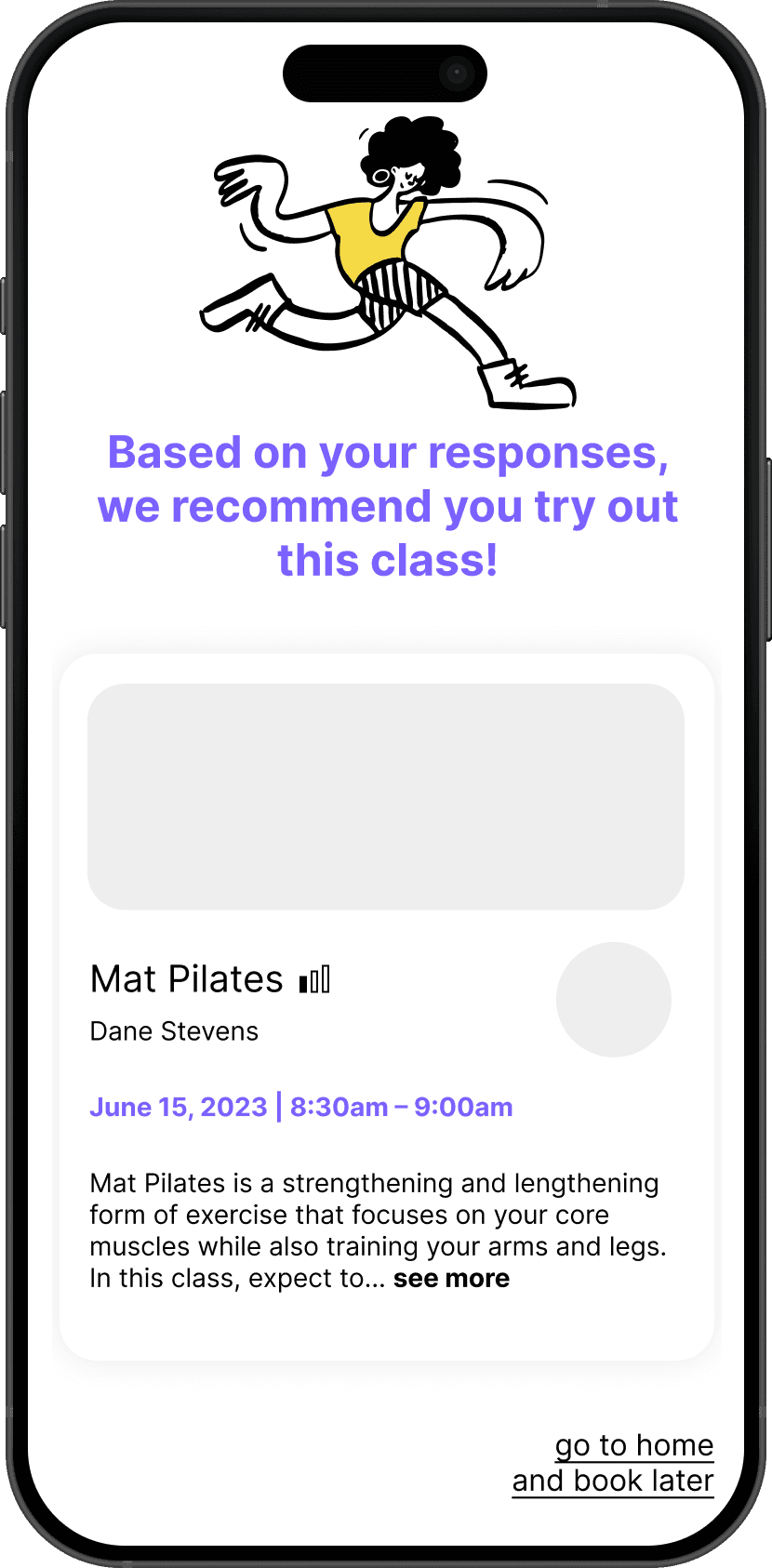
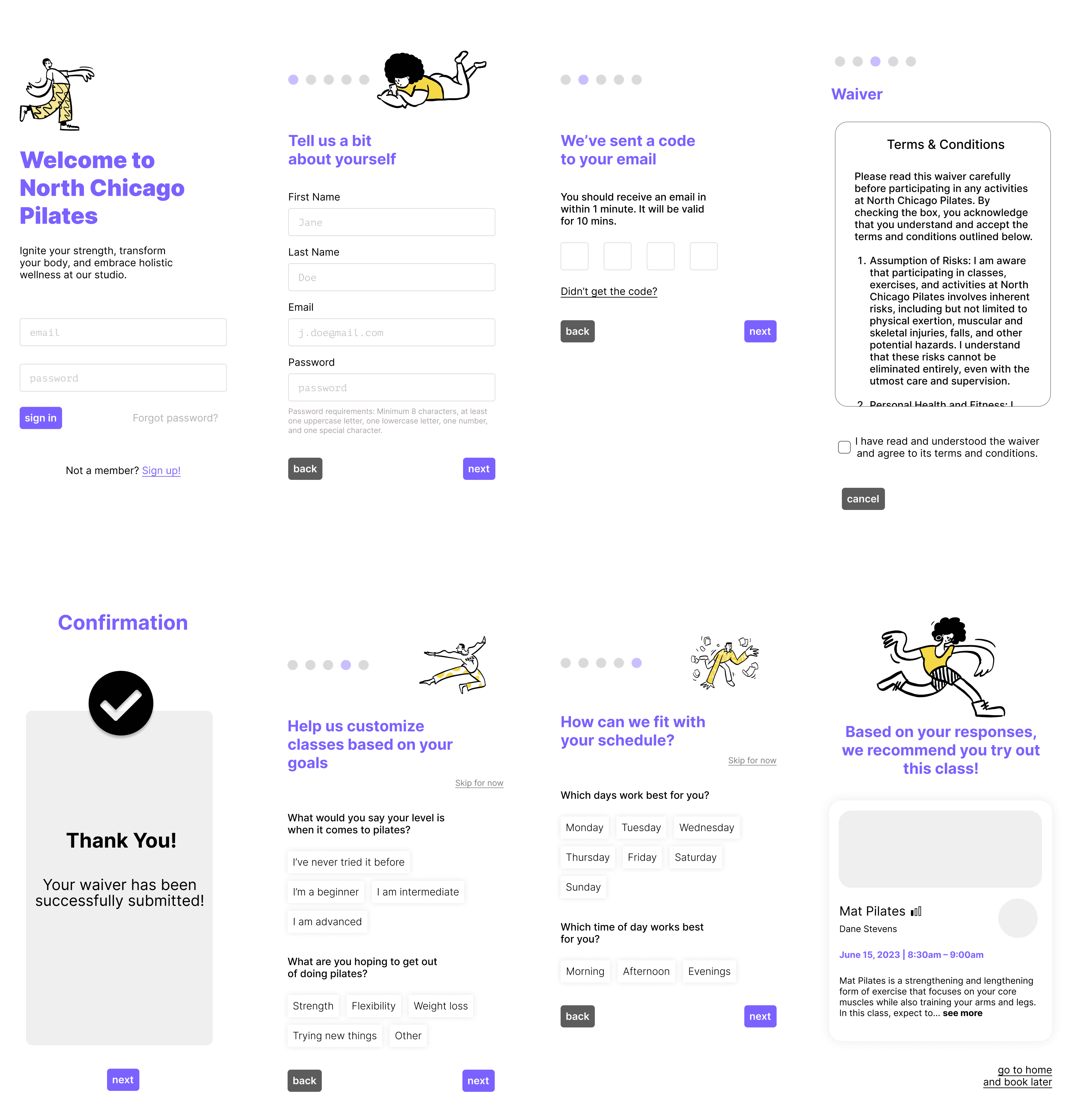
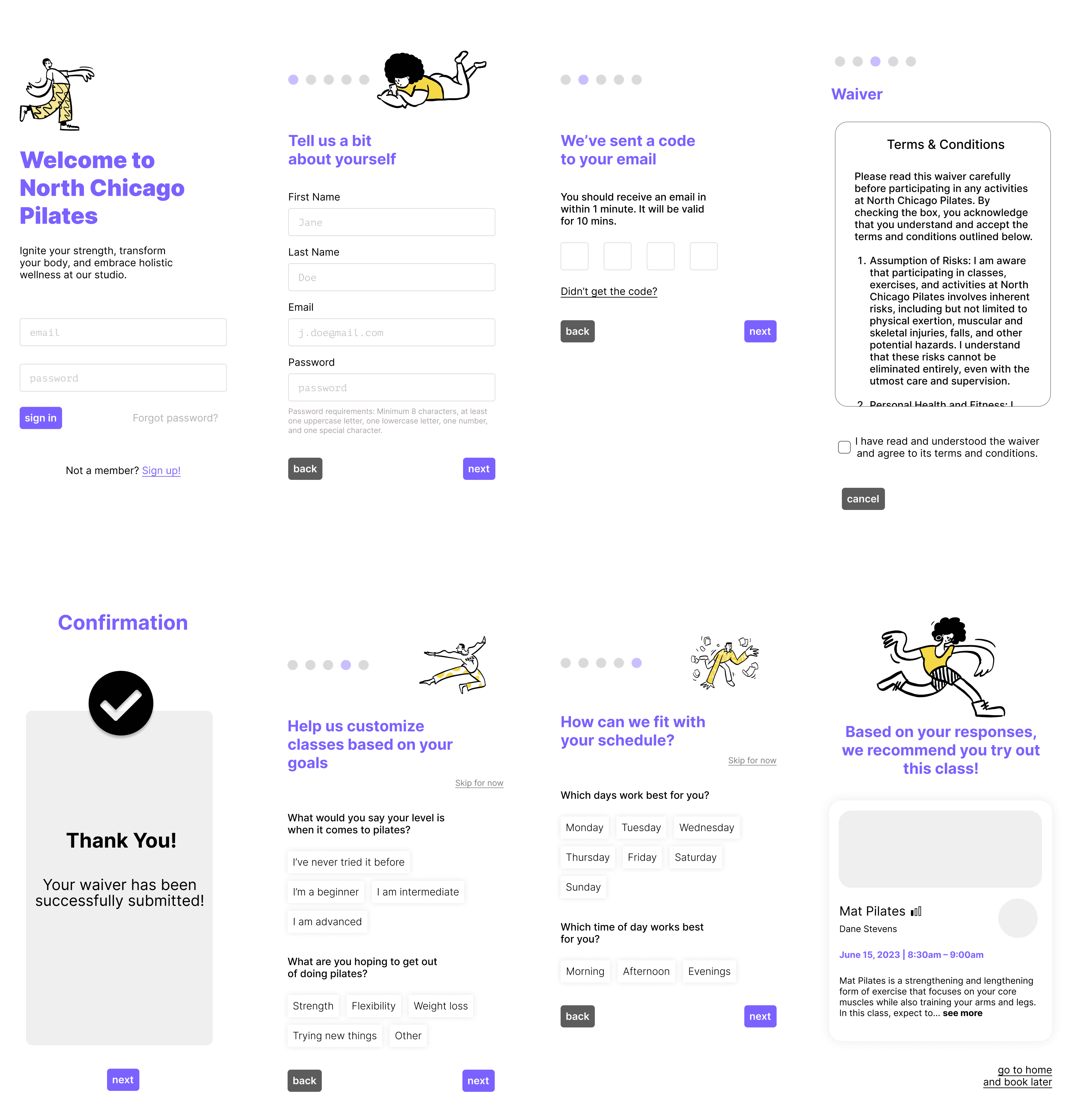
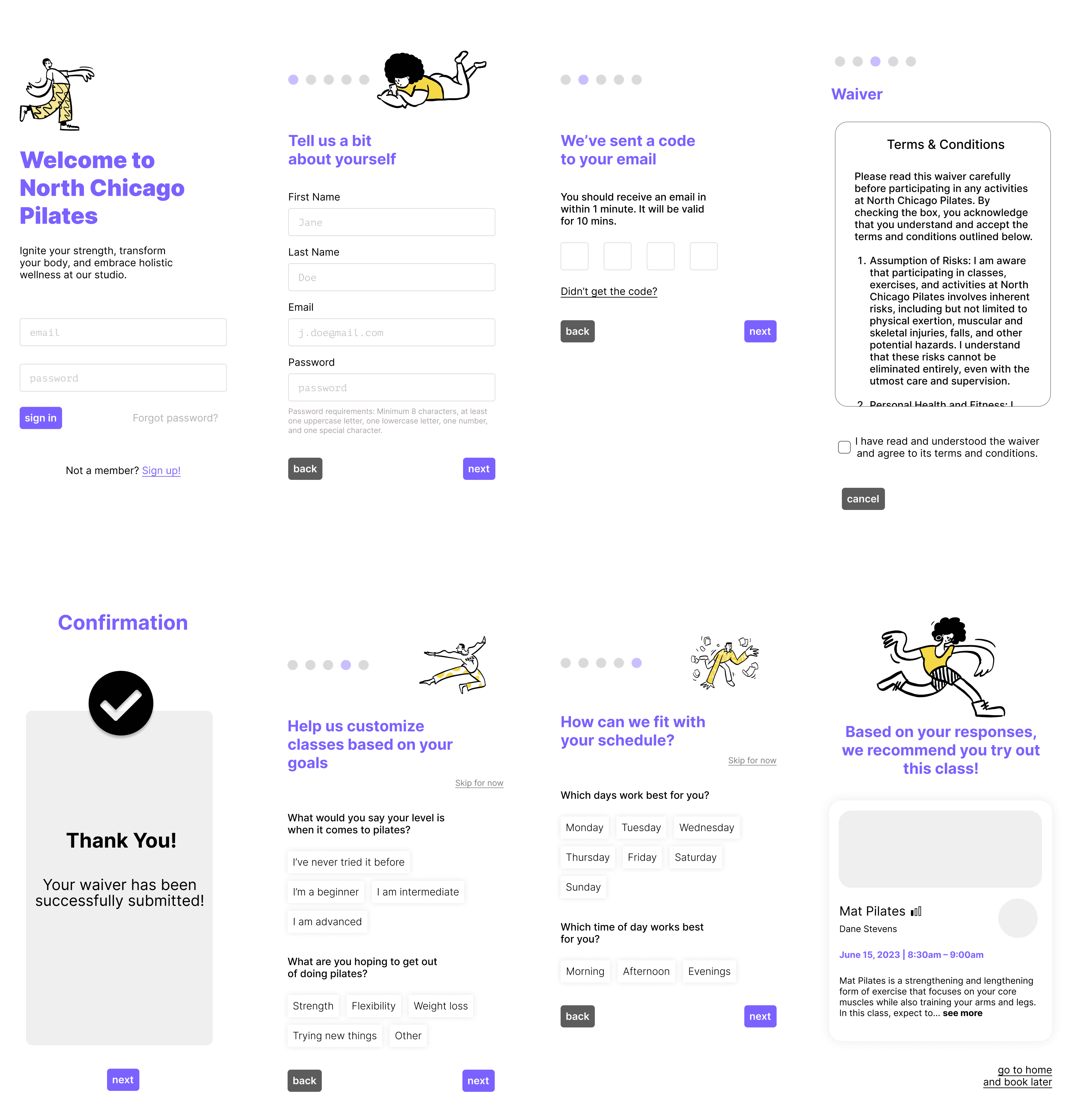
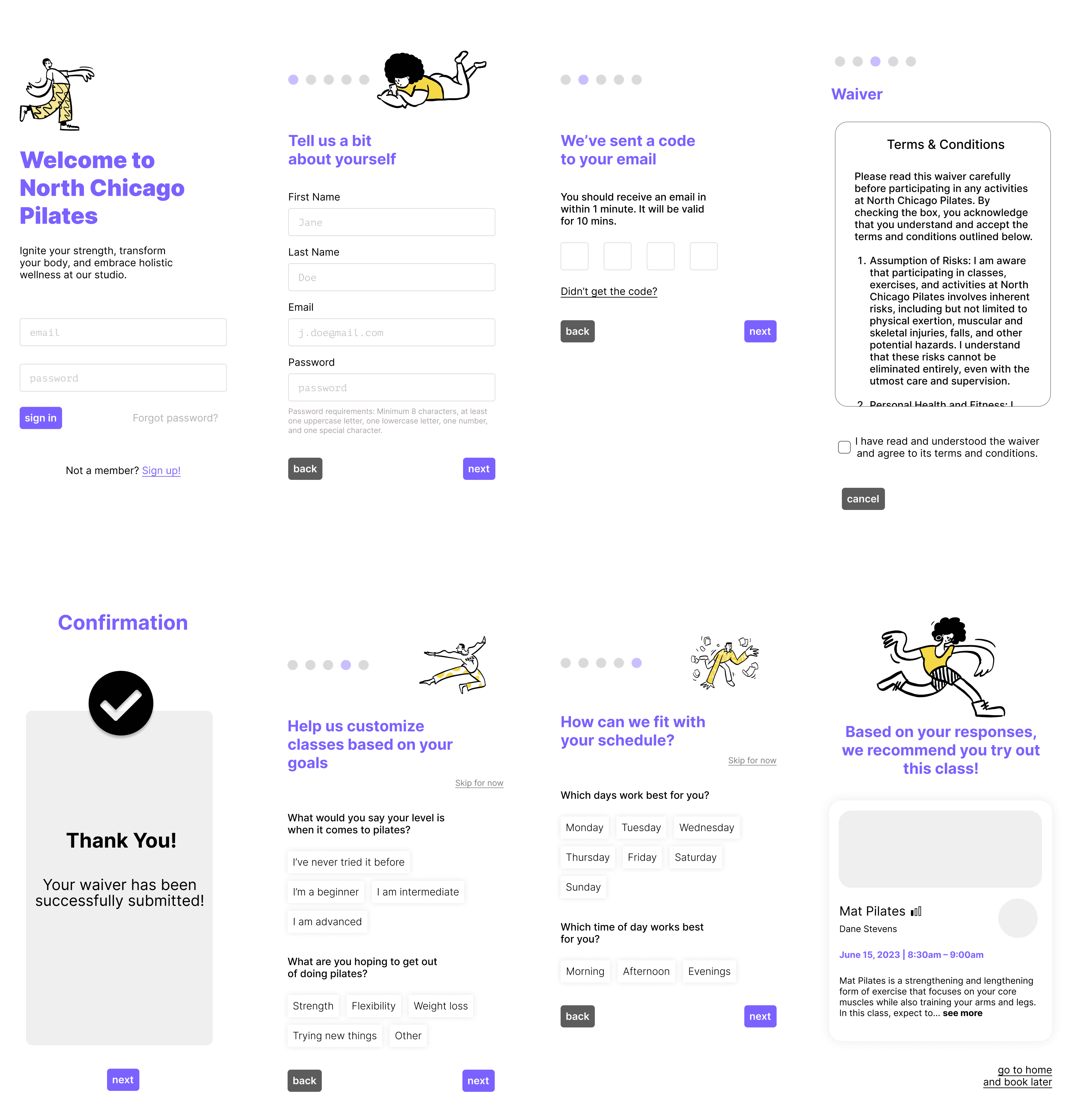
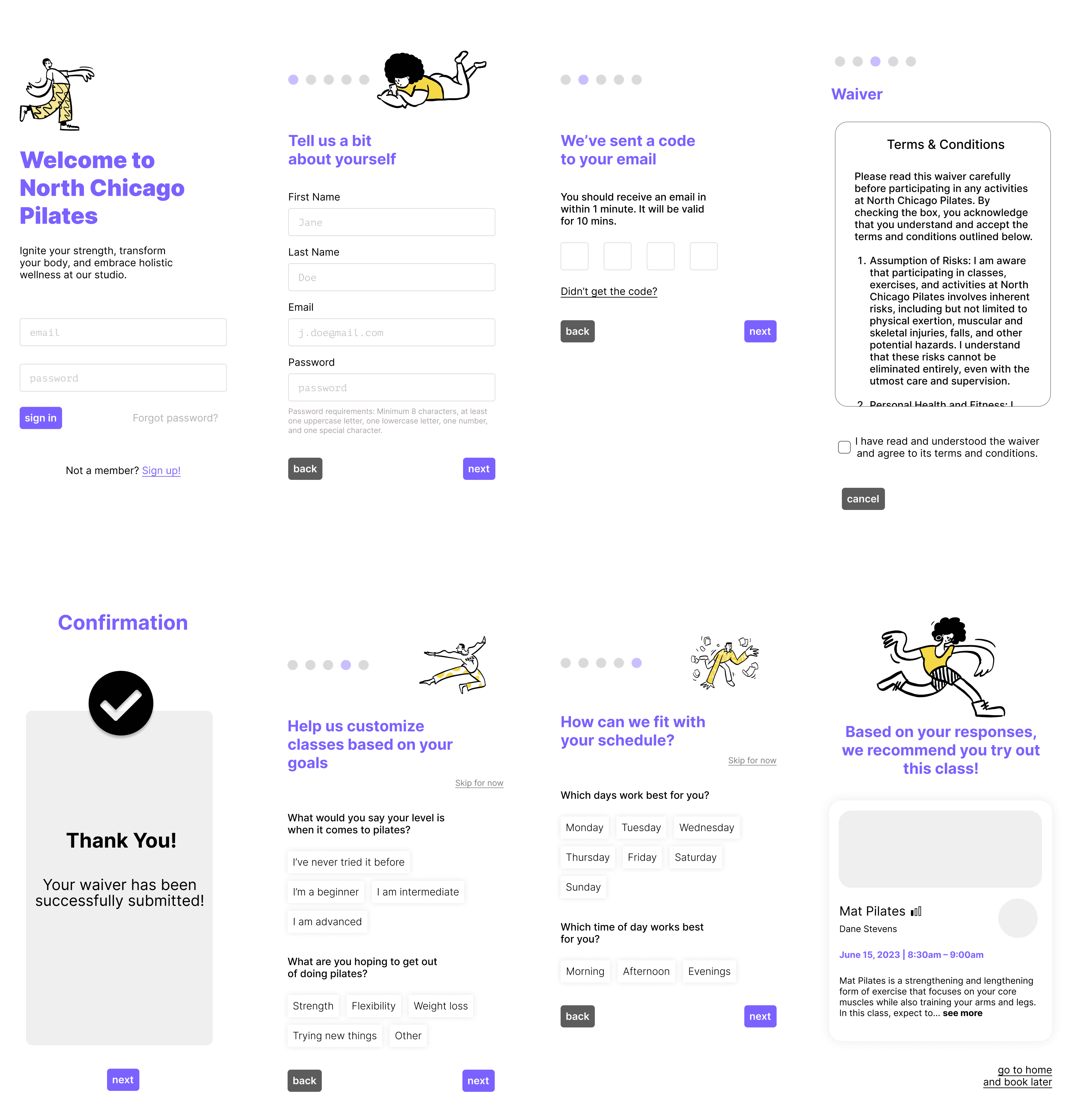
New User Flow Wireframes
New users can now quickly sign up, set preferences, and discover recommended classes without confusion or unnecessary steps.





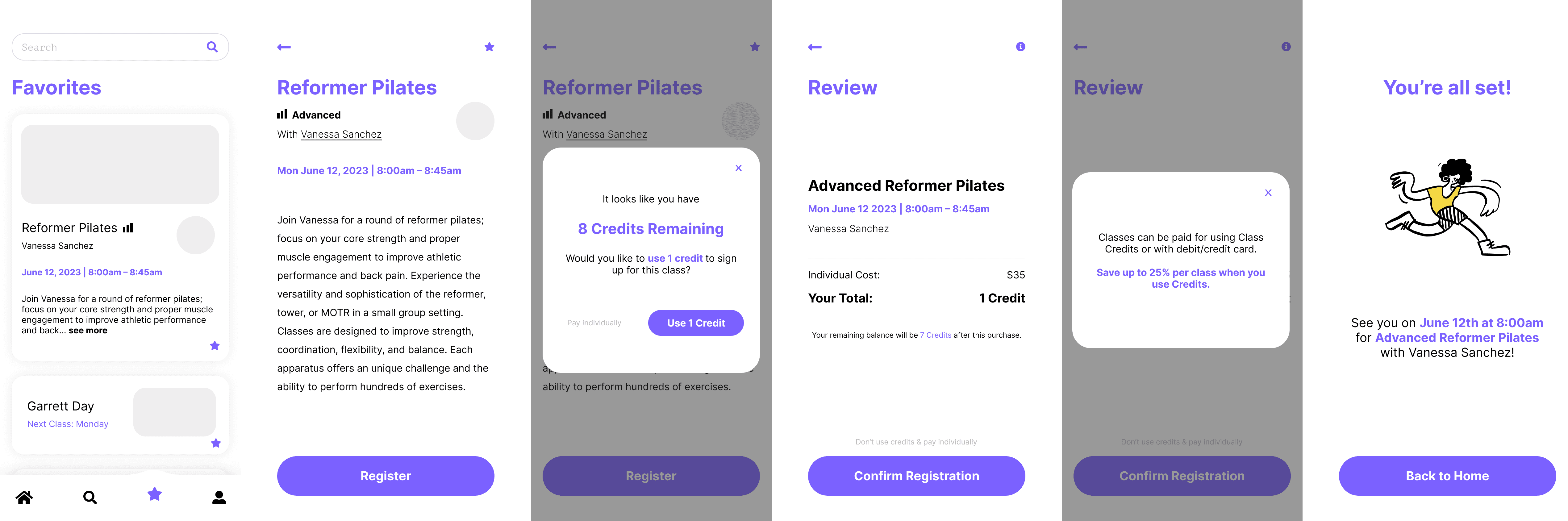
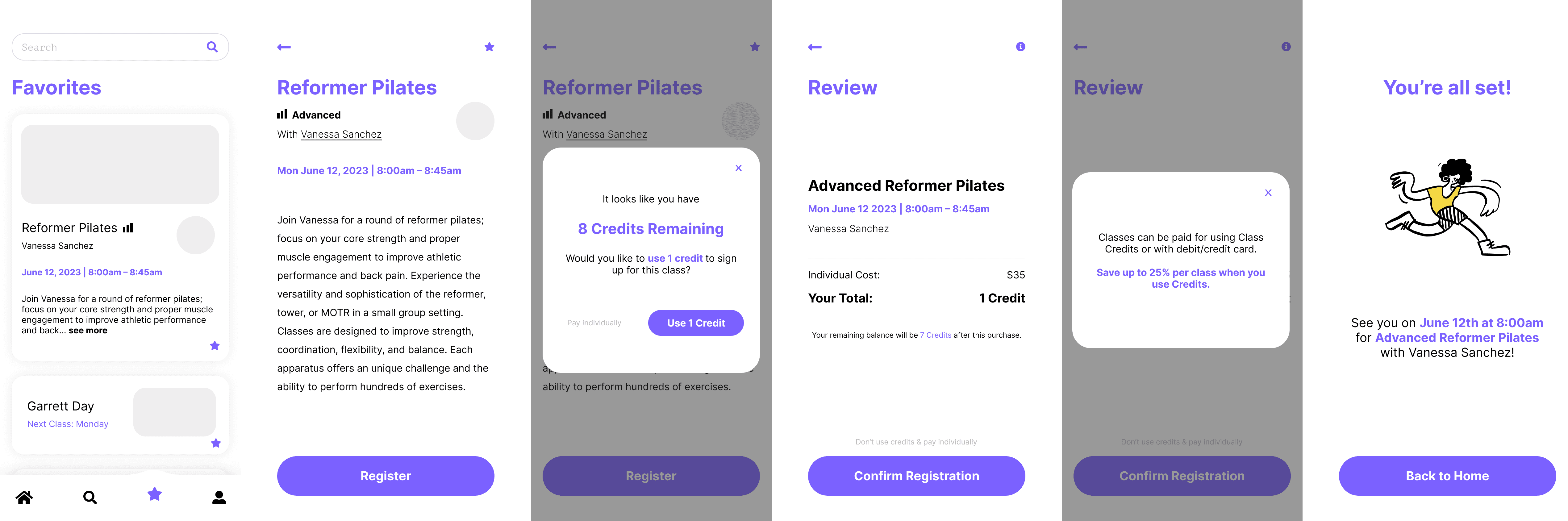
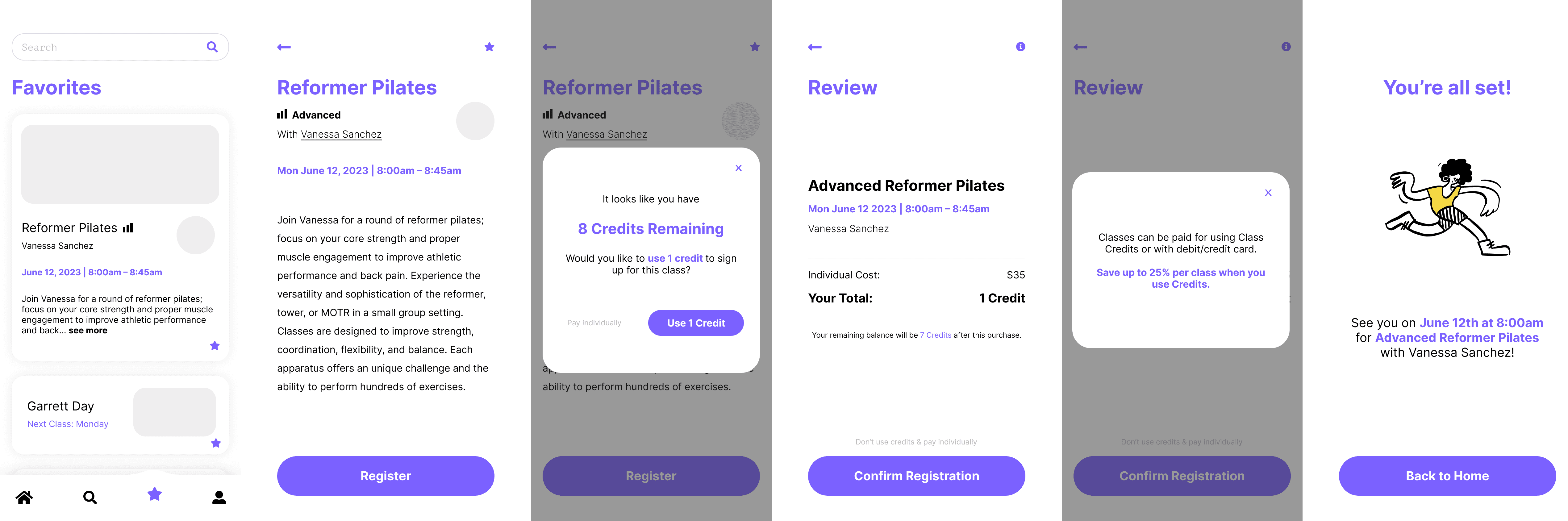
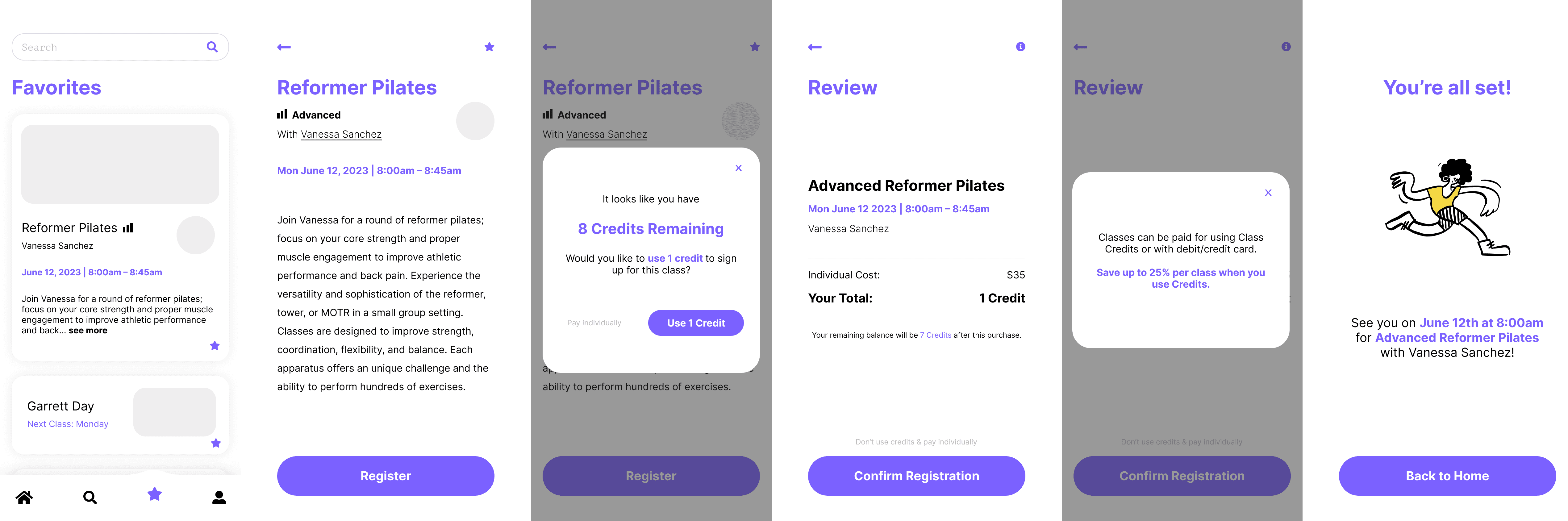
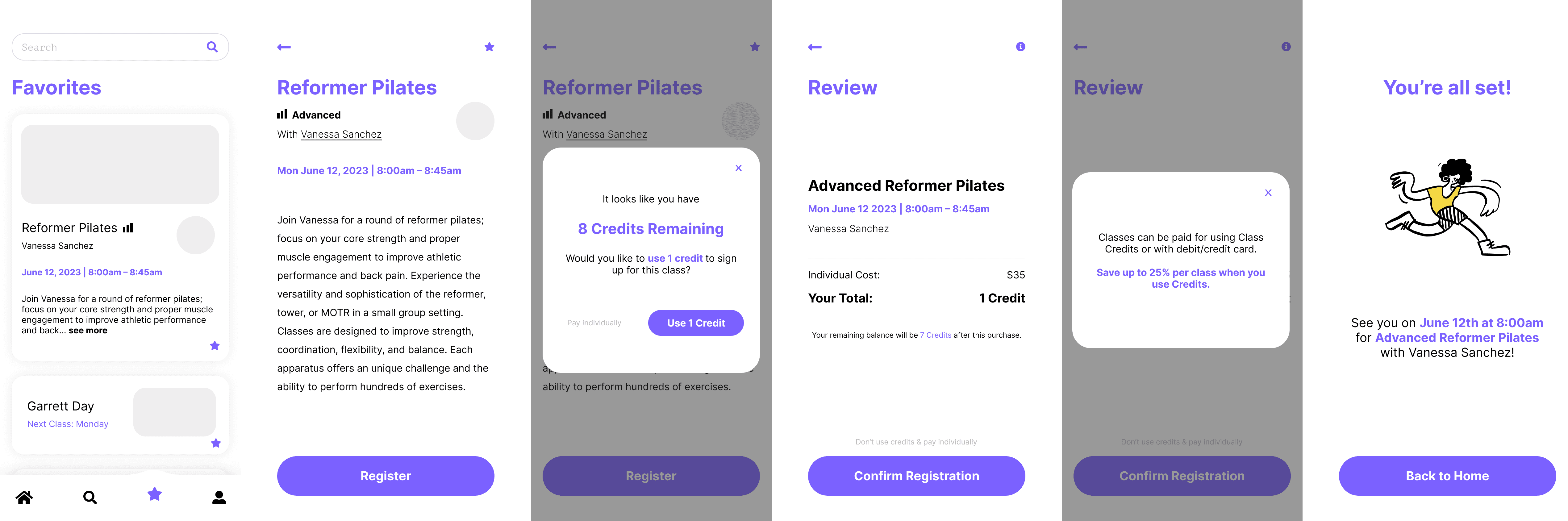
Returning User Flow Wireframes
Returning users can easily book classes using credits and favorites, streamlining repeat interactions.





Retrospective
Takeaways
We are not the user!!
I know, it's a cliche – but important nonetheless! Going into this project, we initially planned a feature allowing communication with instructors outside of classes, but most users showed little interest. This feedback helped us focus on core features that users did demonstrate an interest in.
We are not the user!!
I know, it's a cliche – but important nonetheless! Going into this project, we initially planned a feature allowing communication with instructors outside of classes, but most users showed little interest. This feedback helped us focus on core features that users did demonstrate an interest in.
We are not the user!!
I know, it's a cliche – but important nonetheless! Going into this project, we initially planned a feature allowing communication with instructors outside of classes, but most users showed little interest. This feedback helped us focus on core features that users did demonstrate an interest in.
We are not the user!!
I know, it's a cliche – but important nonetheless! Going into this project, we initially planned a feature allowing communication with instructors outside of classes, but most users showed little interest. This feedback helped us focus on core features that users did demonstrate an interest in.
We are not the user!!
I know, it's a cliche – but important nonetheless! Going into this project, we initially planned a feature allowing communication with instructors outside of classes, but most users showed little interest. This feedback helped us focus on core features that users did demonstrate an interest in.
Internal organisation
Structured data collection and management tools, like Airtable, are essential for data collection and analysis, especially in larger teams.
Internal organisation
Structured data collection and management tools, like Airtable, are essential for data collection and analysis, especially in larger teams.
Internal organisation
Structured data collection and management tools, like Airtable, are essential for data collection and analysis, especially in larger teams.
Internal organisation
Structured data collection and management tools, like Airtable, are essential for data collection and analysis, especially in larger teams.
Internal organisation
Structured data collection and management tools, like Airtable, are essential for data collection and analysis, especially in larger teams.
Next Steps
Expand the scope
We would love to build up to a high-fidelity prototype that supports the full scope of interaction beyond these two specific user flows.
Expand the scope
We would love to build up to a high-fidelity prototype that supports the full scope of interaction beyond these two specific user flows.
Expand the scope
We would love to build up to a high-fidelity prototype that supports the full scope of interaction beyond these two specific user flows.
Expand the scope
We would love to build up to a high-fidelity prototype that supports the full scope of interaction beyond these two specific user flows.
Expand the scope
We would love to build up to a high-fidelity prototype that supports the full scope of interaction beyond these two specific user flows.
Measuring success
If we launched this project, we would love to evaluate user confidence ratings, conversion rates, time on task, and error frequency, among others.
Measuring success
If we launched this project, we would love to evaluate user confidence ratings, conversion rates, time on task, and error frequency, among others.
Measuring success
If we launched this project, we would love to evaluate user confidence ratings, conversion rates, time on task, and error frequency, among others.
Measuring success
If we launched this project, we would love to evaluate user confidence ratings, conversion rates, time on task, and error frequency, among others.
Measuring success
If we launched this project, we would love to evaluate user confidence ratings, conversion rates, time on task, and error frequency, among others.