Context
Understanding existing media-tracking applications:
As media consumption platforms diversify, tracking apps help users stay organised. However, reviewing existing products shows that they may introduce more friction than they remove.
A competitive audit of eight media-tracking applications revealed that current solutions:
01
focus on specific media formats
Most apps support only one medium (books, movies, or TV), forcing users to juggle multiple platforms.
01
focus on specific media formats
Most apps support only one medium (books, movies, or TV), forcing users to juggle multiple platforms.
01
focus on specific media formats
Most apps support only one medium (books, movies, or TV), forcing users to juggle multiple platforms.
01
focus on specific media formats
Most apps support only one medium (books, movies, or TV), forcing users to juggle multiple platforms.
01
focus on specific media formats
Most apps support only one medium (books, movies, or TV), forcing users to juggle multiple platforms.
02
prioritize some features at the expense of others
Tracking and community features are often unevenly developed, leading to inconsistent user experiences.
02
prioritize some features at the expense of others
Tracking and community features are often unevenly developed, leading to inconsistent user experiences.
02
prioritize some features at the expense of others
Tracking and community features are often unevenly developed, leading to inconsistent user experiences.
02
prioritize some features at the expense of others
Tracking and community features are often unevenly developed, leading to inconsistent user experiences.
02
prioritize some features at the expense of others
Tracking and community features are often unevenly developed, leading to inconsistent user experiences.
03
limit discussion to isolated moments
Apps that do have forum sections have them for episodes and chapters, not complete works, impairing community depth.
03
limit discussion to isolated moments
Apps that do have forum sections have them for episodes and chapters, not complete works, impairing community depth.
03
limit discussion to isolated moments
Apps that do have forum sections have them for episodes and chapters, not complete works, impairing community depth.
03
limit discussion to isolated moments
Apps that do have forum sections have them for episodes and chapters, not complete works, impairing community depth.
03
limit discussion to isolated moments
Apps that do have forum sections have them for episodes and chapters, not complete works, impairing community depth.
The Goal
create a singular, streamlined media-tracker that consolidates formats while providing effective community-based features.
The Solution
Meet Chronicle
A comprehensive social cataloguing platform designed to help you grow your community, stay organised and up-to-date, and find new media based on your interests and community.












ideating
Key Interactions
01
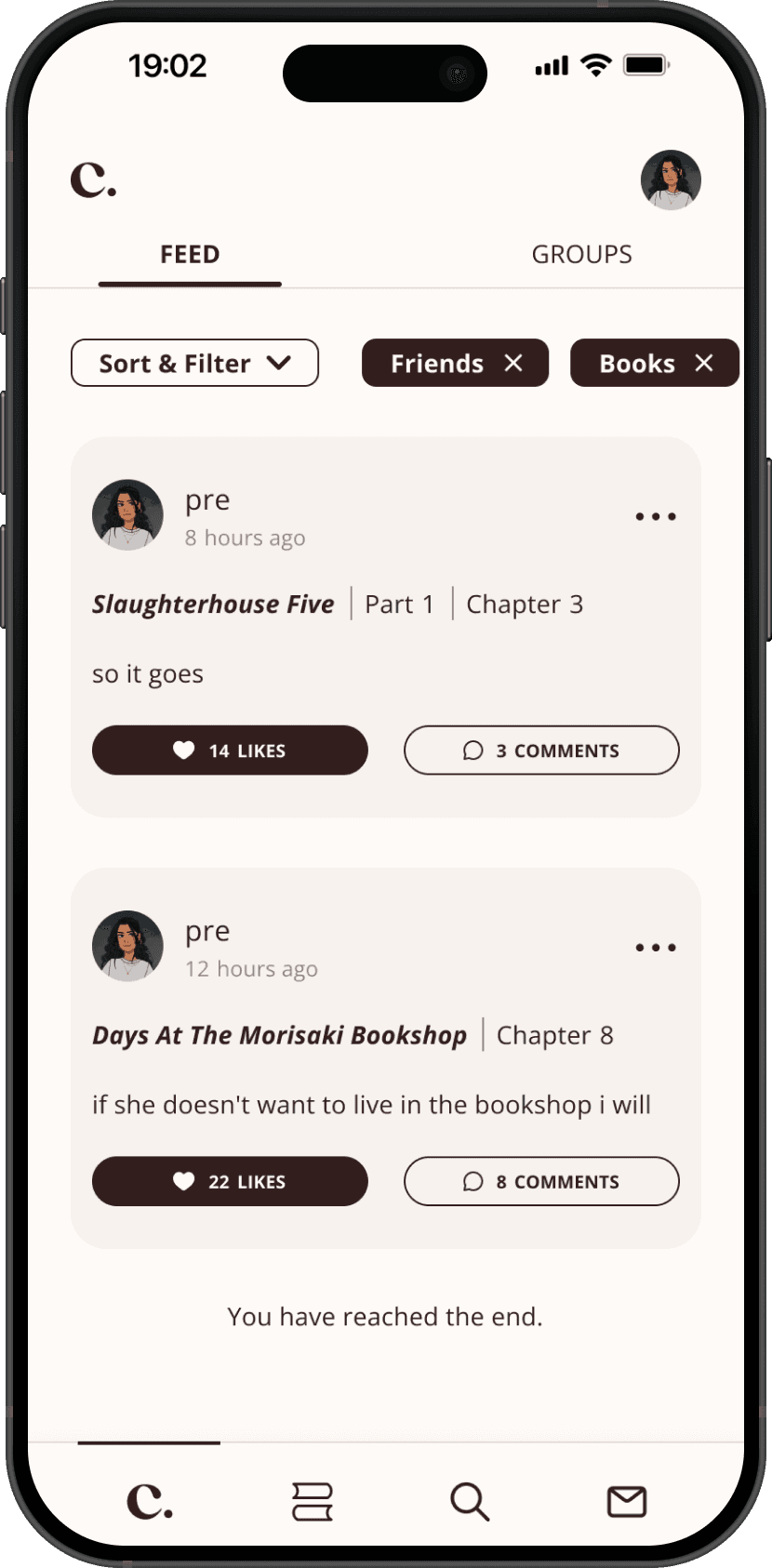
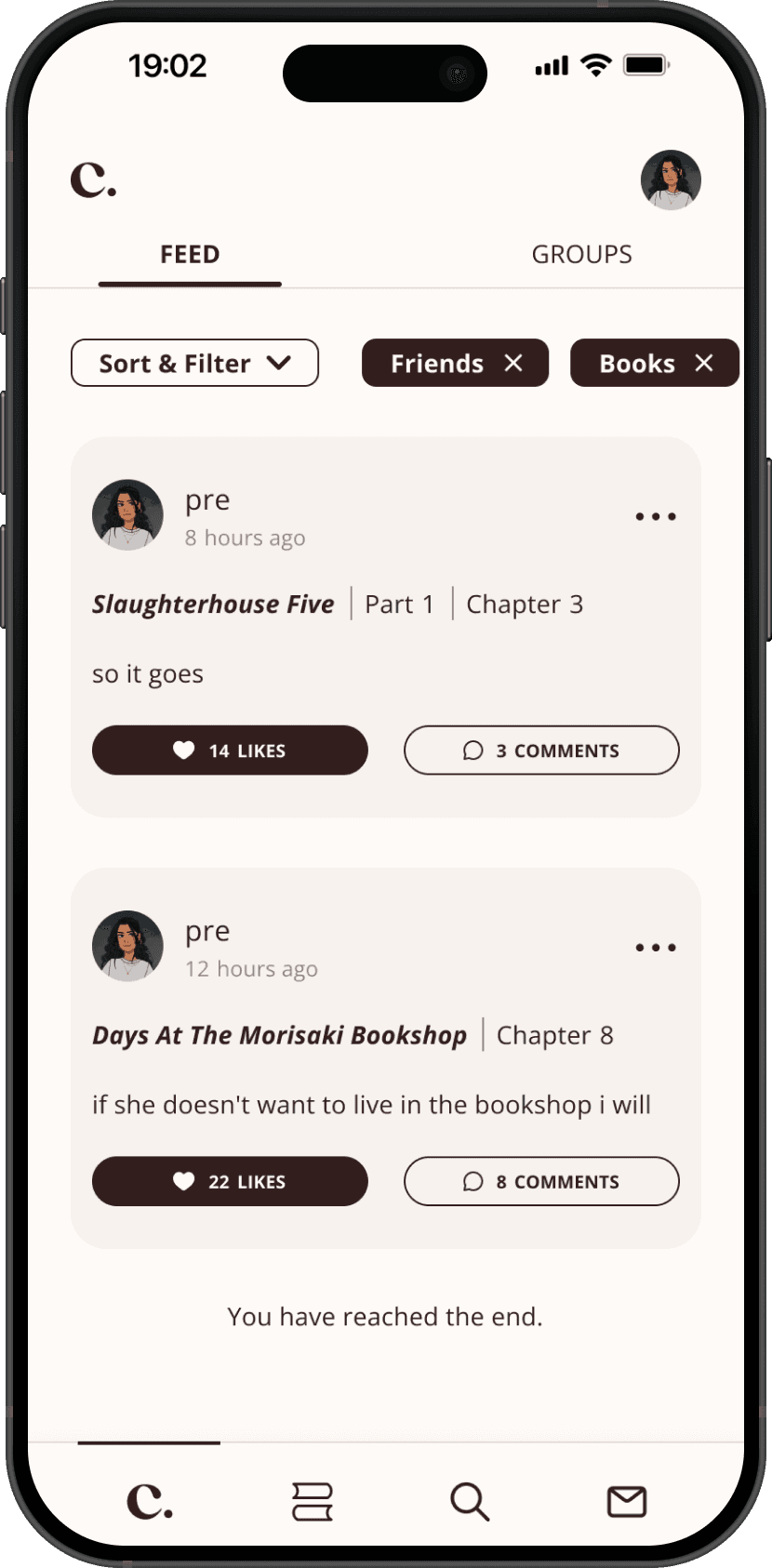
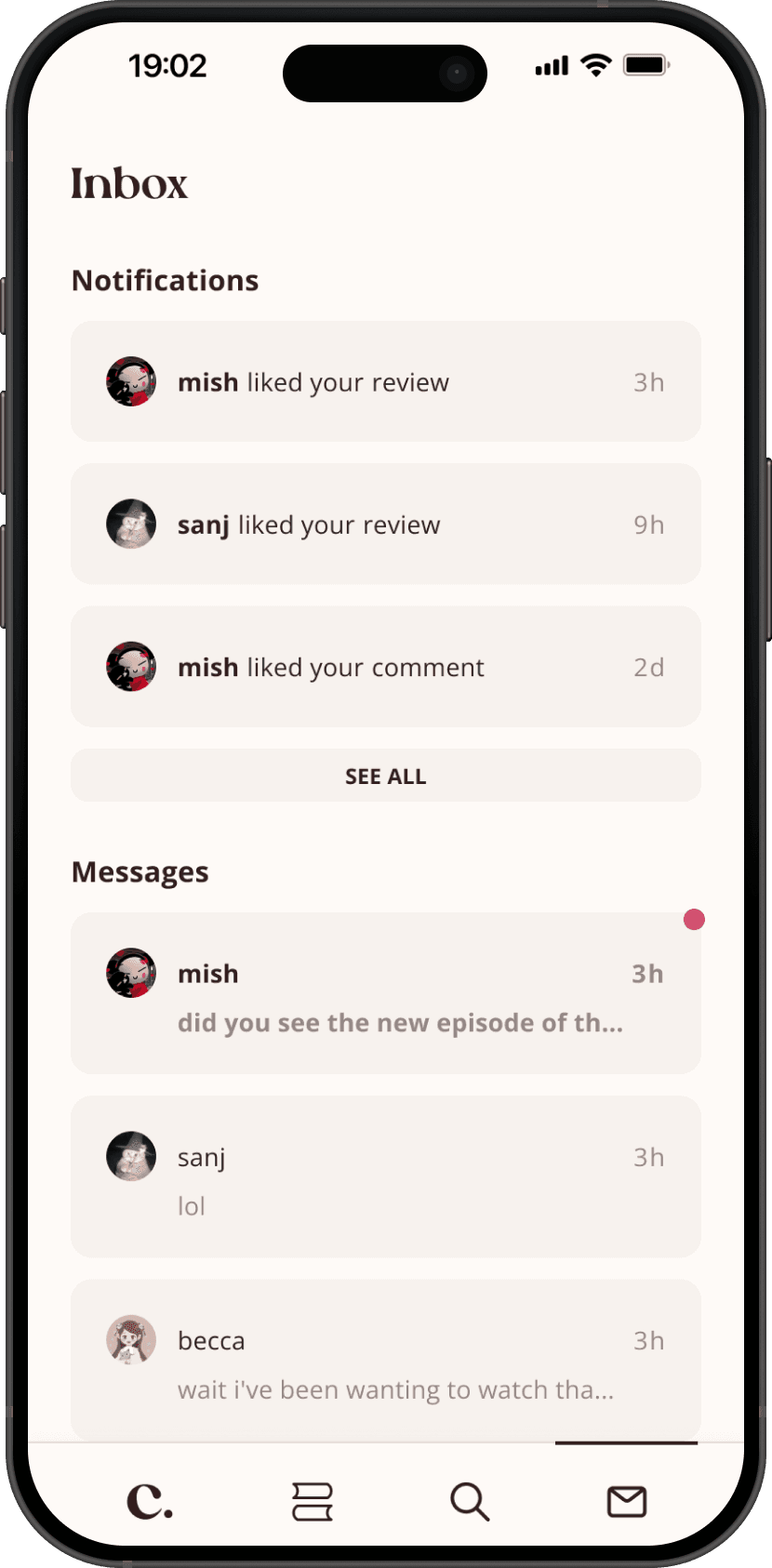
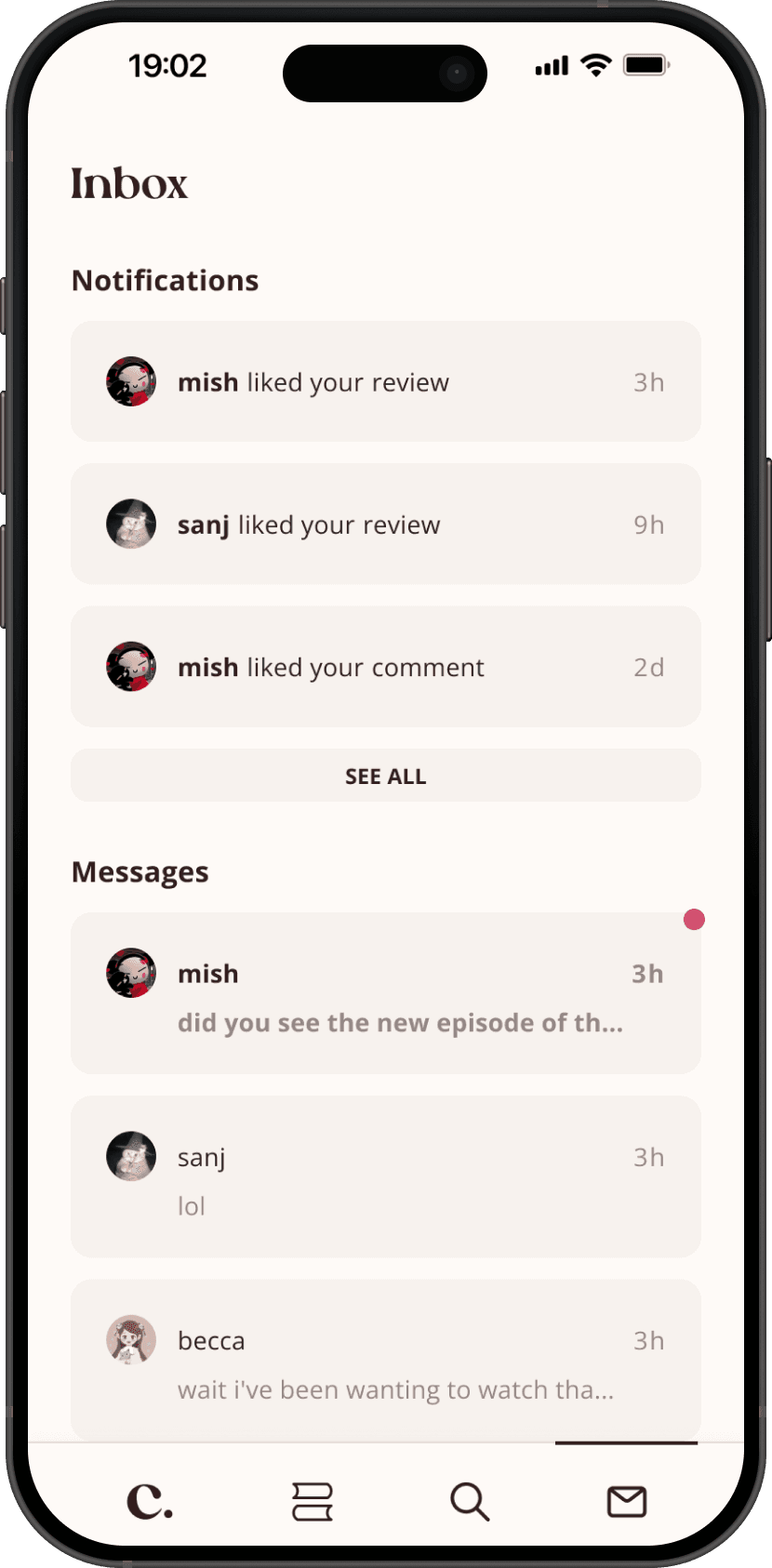
Community
02
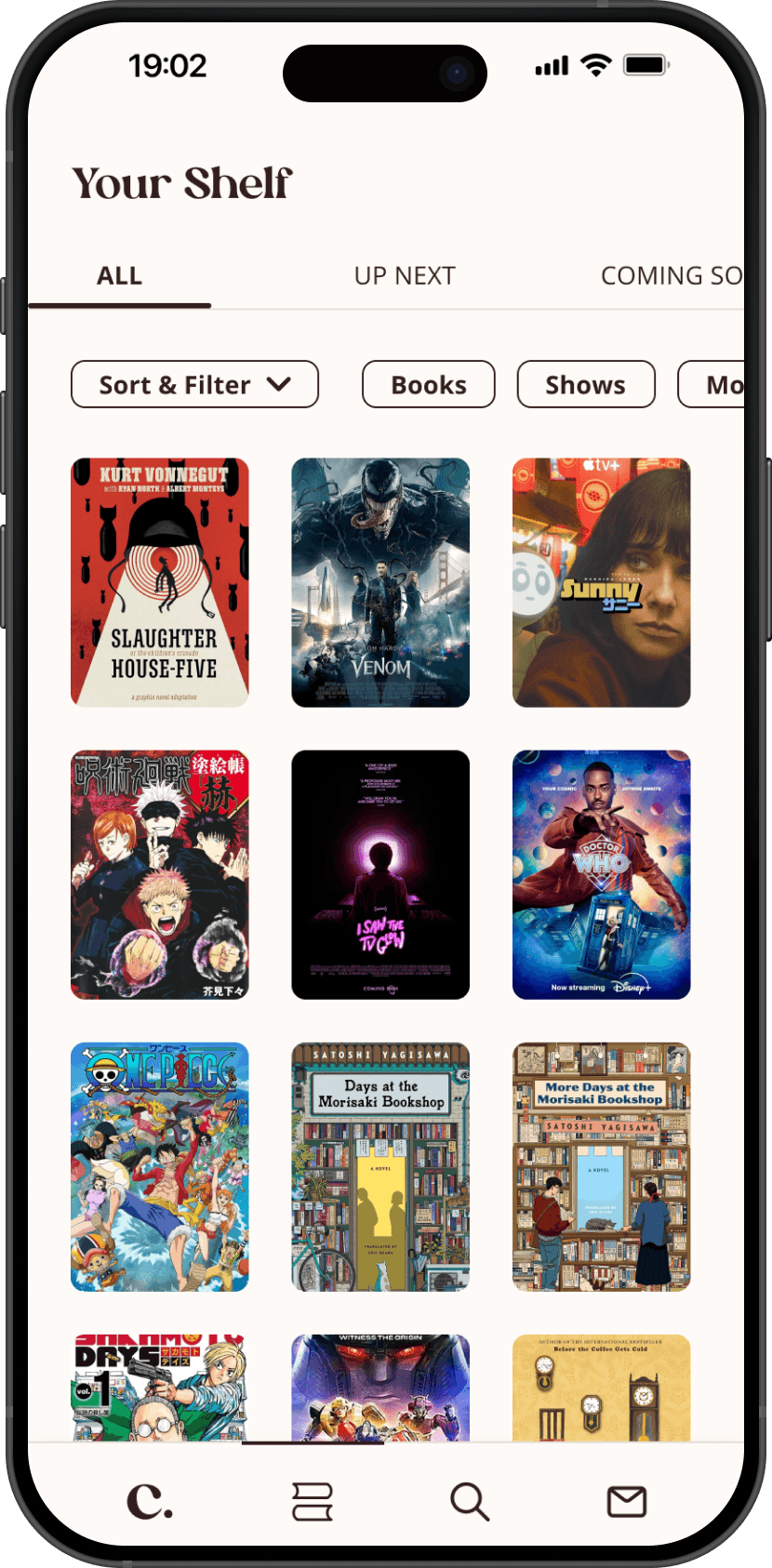
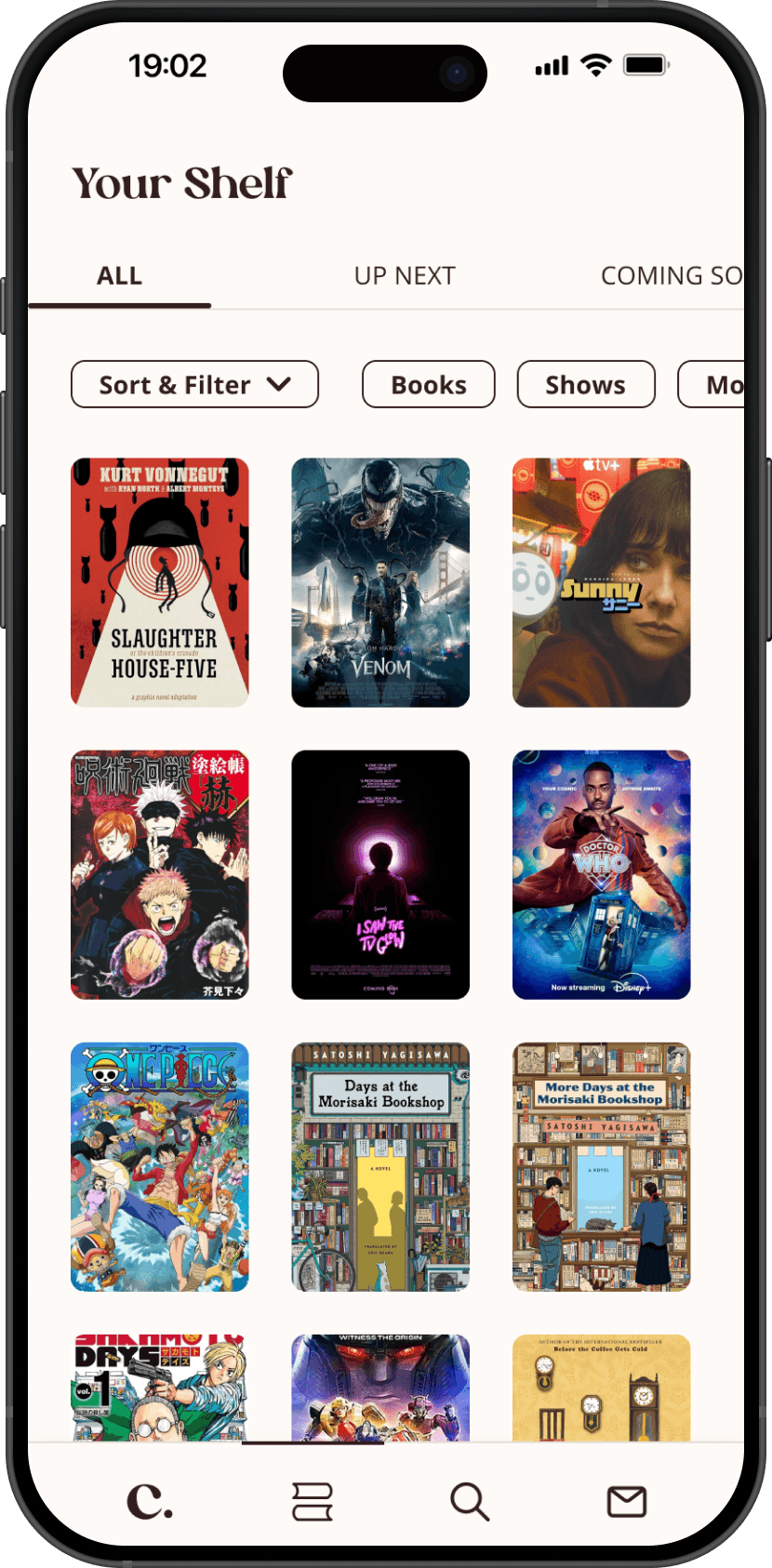
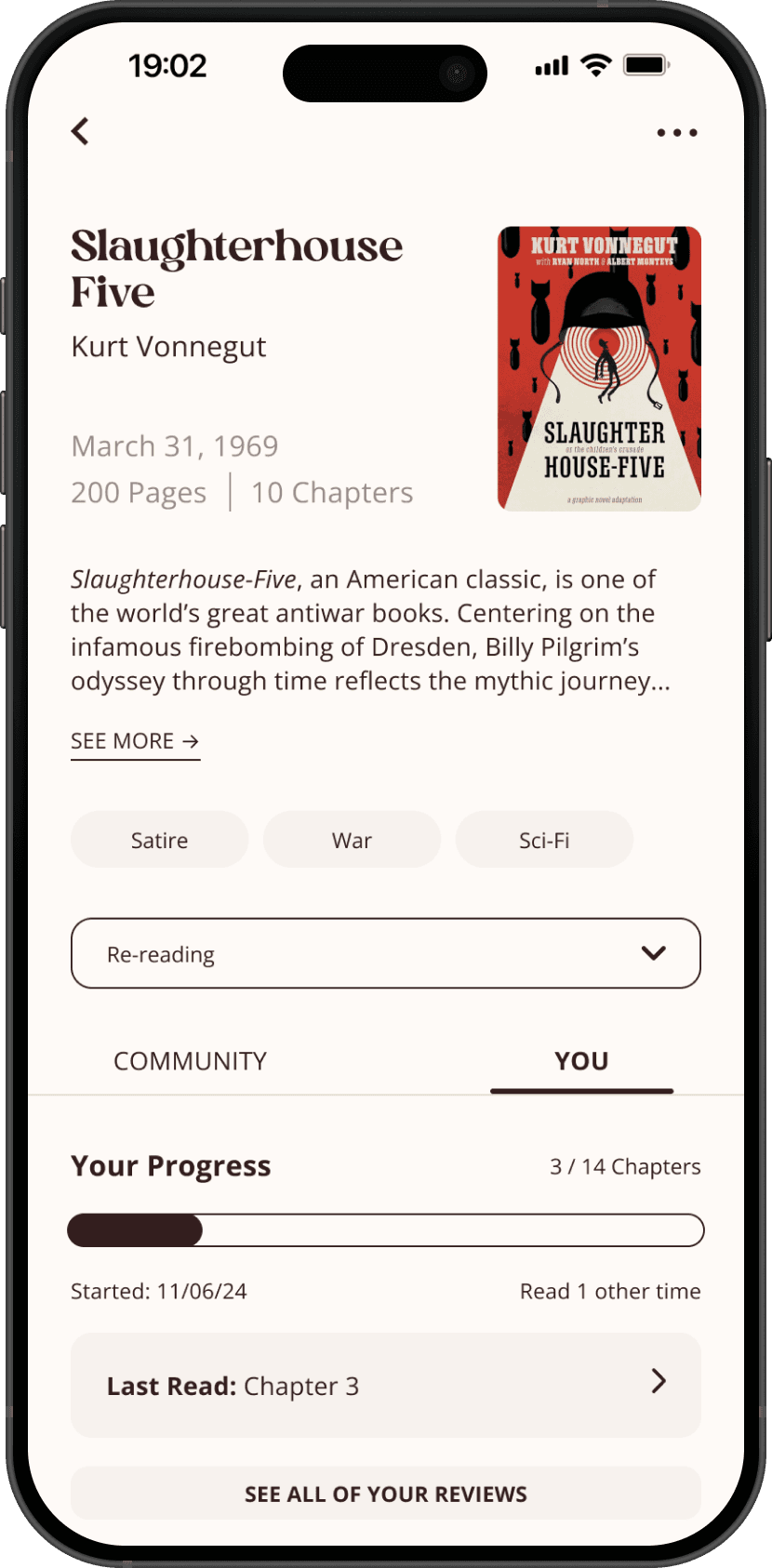
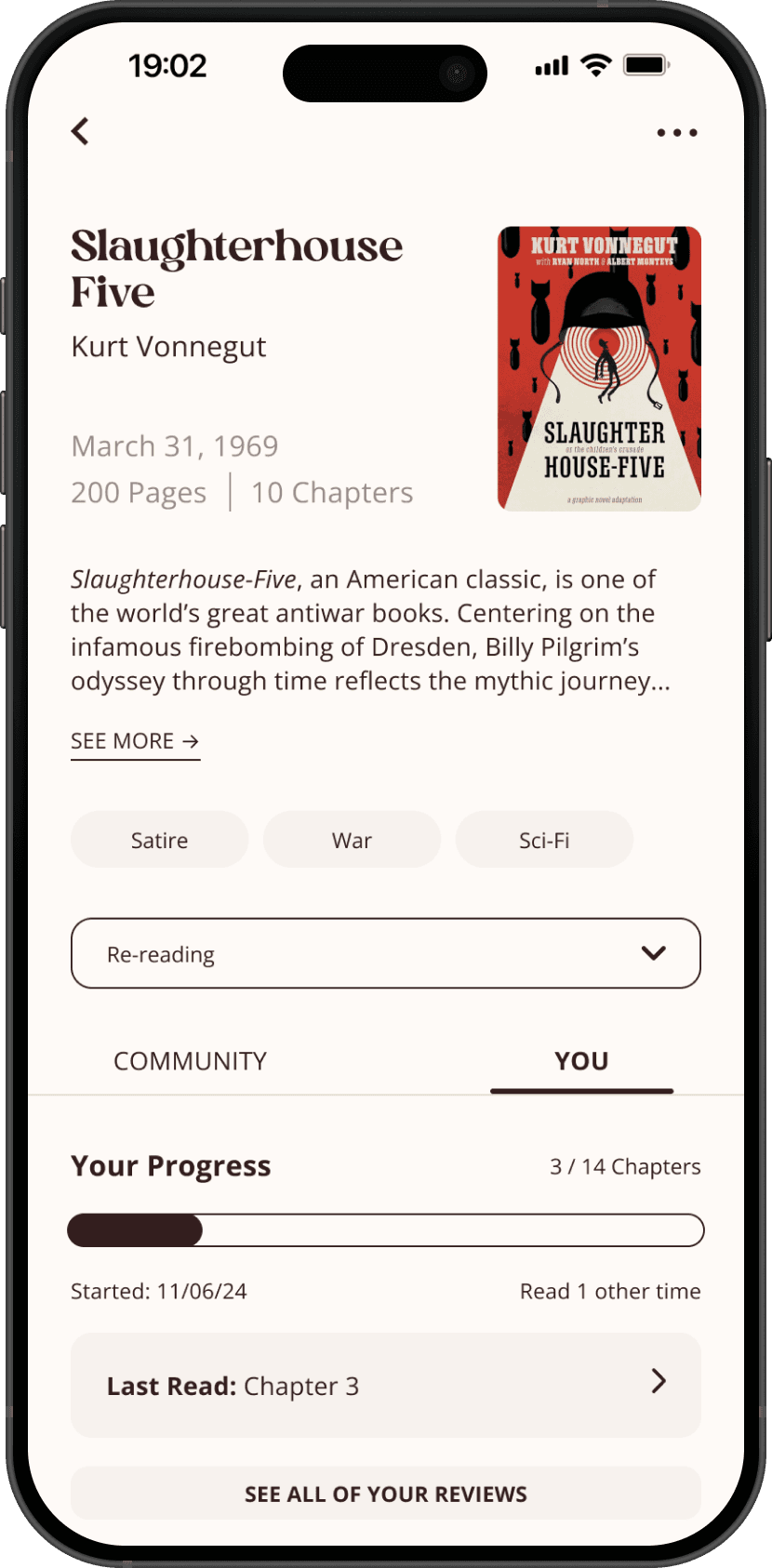
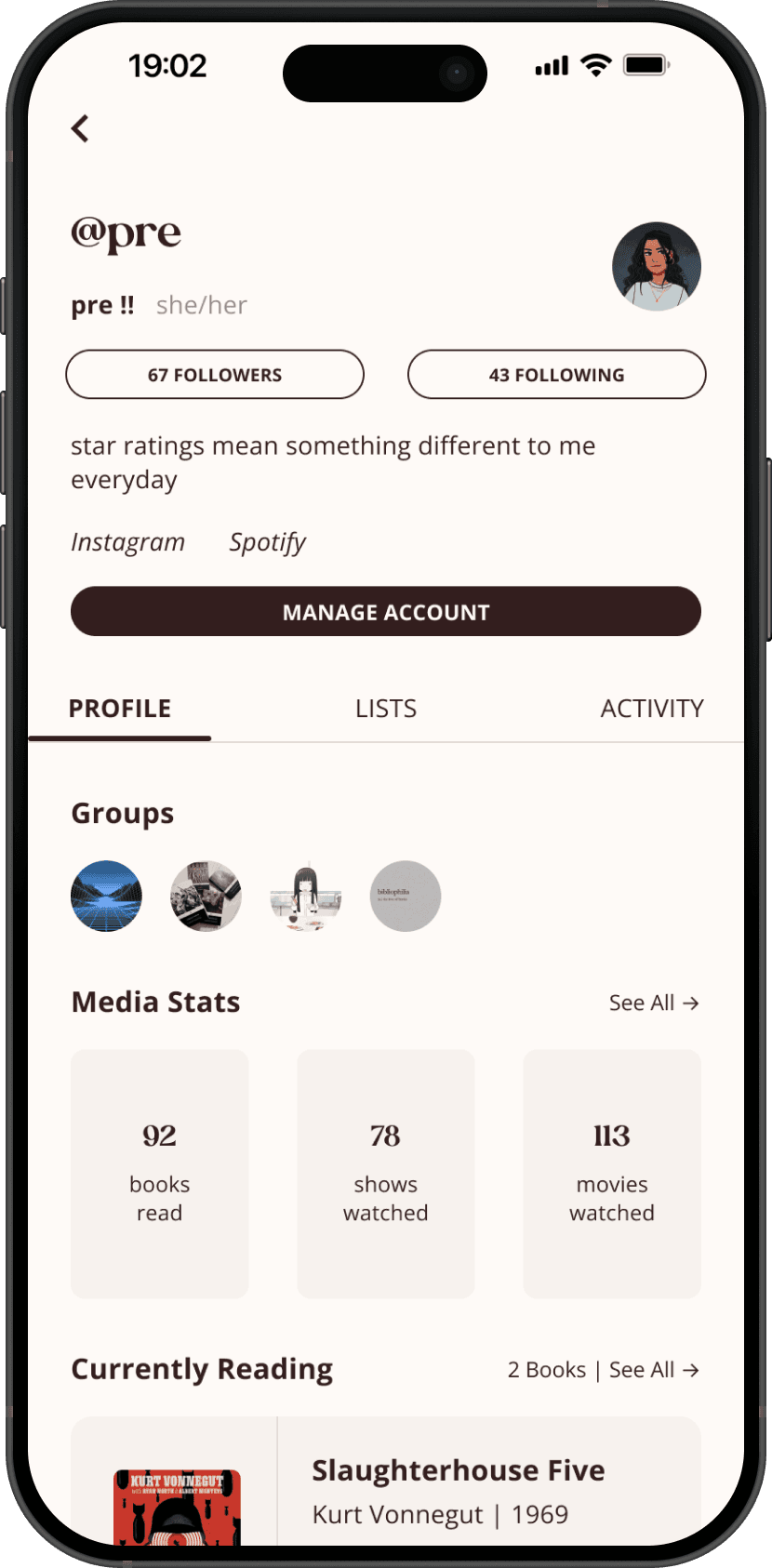
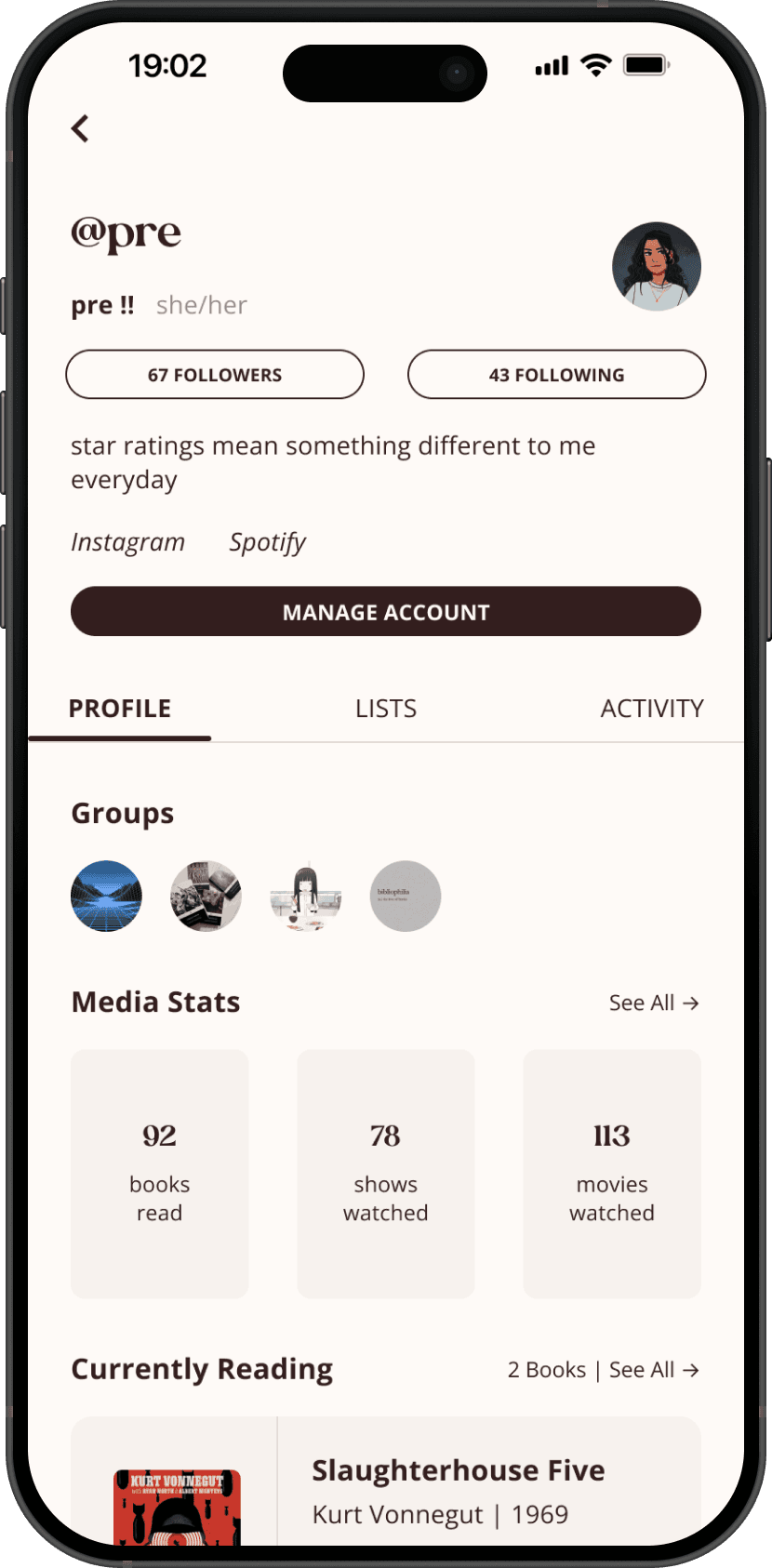
Media
03
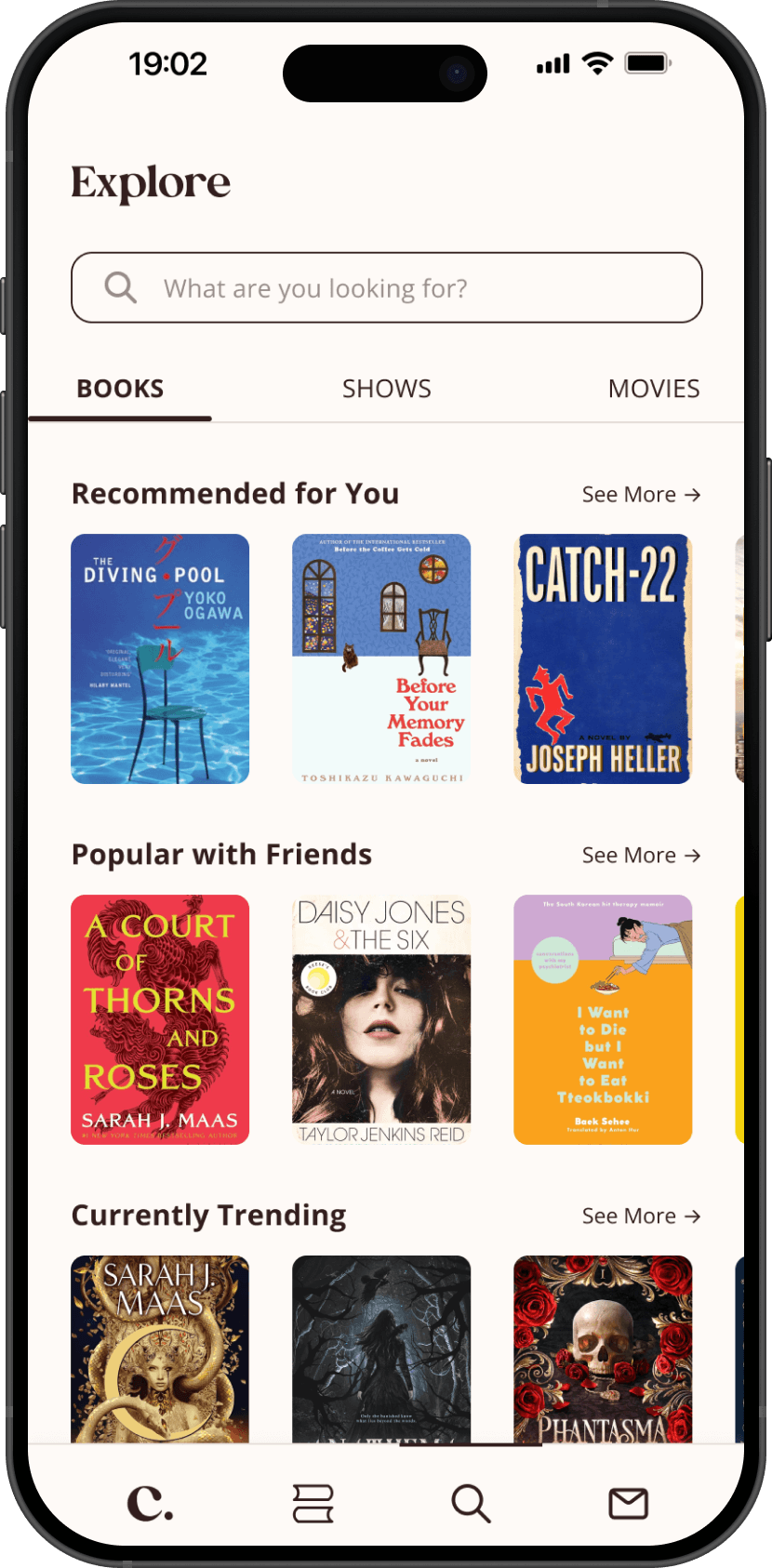
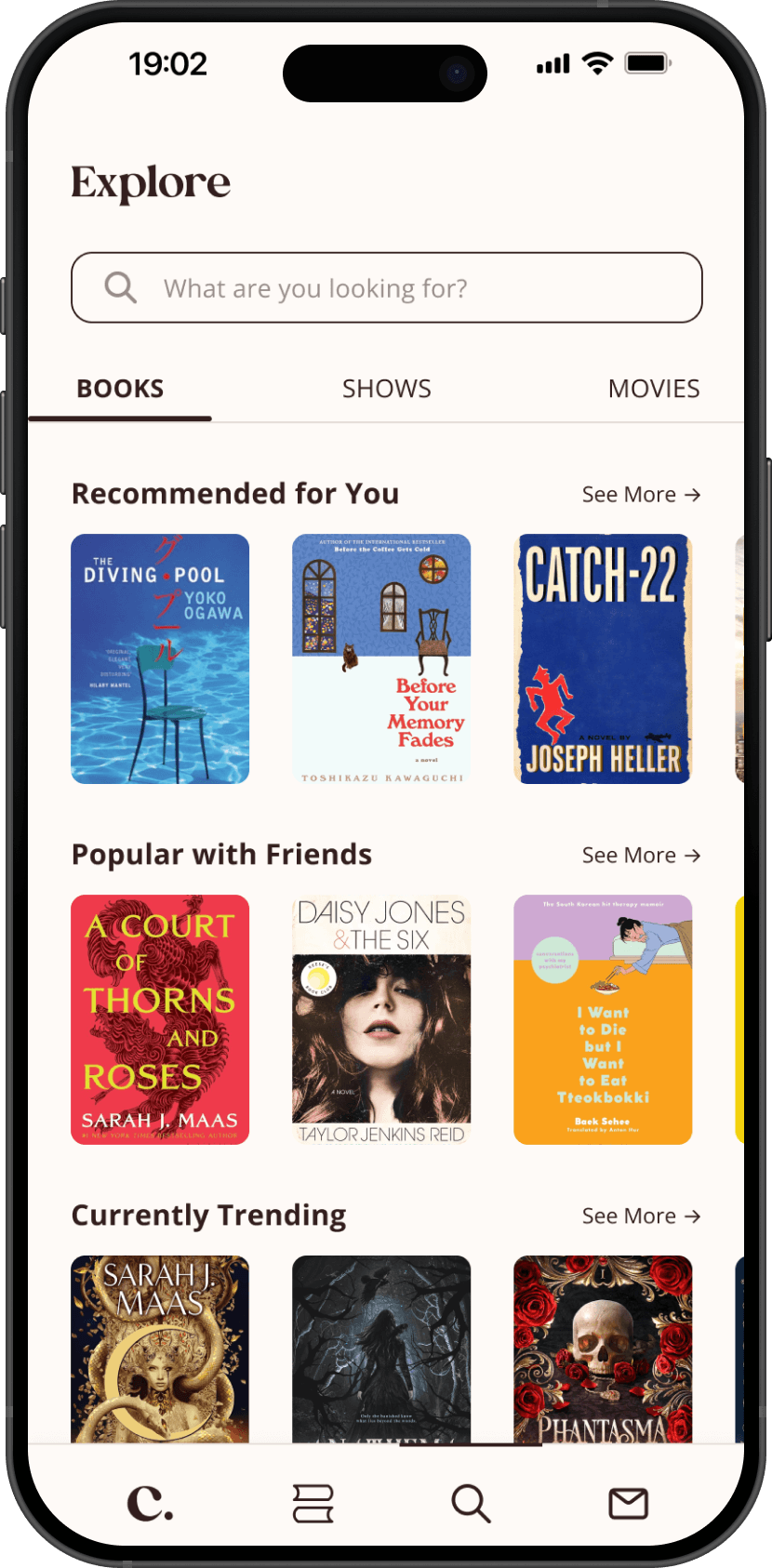
Discovery
04
Tracking
Users will be able to participate in public conversations by viewing and making posts, even outside of specific media pages. Post details will include attributions, avatars, likes, and comment threads. The posts displayed here can be filtered by media-type and/or posts by friends.
01
02
03
04
Users will be able to participate in public conversations by viewing and making posts, even outside of specific media pages. Post details will include attributions, avatars, likes, and comment threads. The posts displayed here can be filtered by media-type and/or posts by friends.
Community
01
02
03
04
Users will be able to participate in public conversations by viewing and making posts, even outside of specific media pages. Post details will include attributions, avatars, likes, and comment threads. The posts displayed here can be filtered by media-type and/or posts by friends.
Community
01
Community
02
Media
03
Discovery
04
Tracking
Users will be able to participate in public conversations by viewing and making posts, even outside of specific media pages. Post details will include attributions, avatars, likes, and comment threads. The posts displayed here can be filtered by media-type and/or posts by friends.
01
Community
02
Media
03
Discovery
04
Tracking
Users will be able to participate in public conversations by viewing and making posts, even outside of specific media pages. Post details will include attributions, avatars, likes, and comment threads. The posts displayed here can be filtered by media-type and/or posts by friends.
Testing
User Interviews
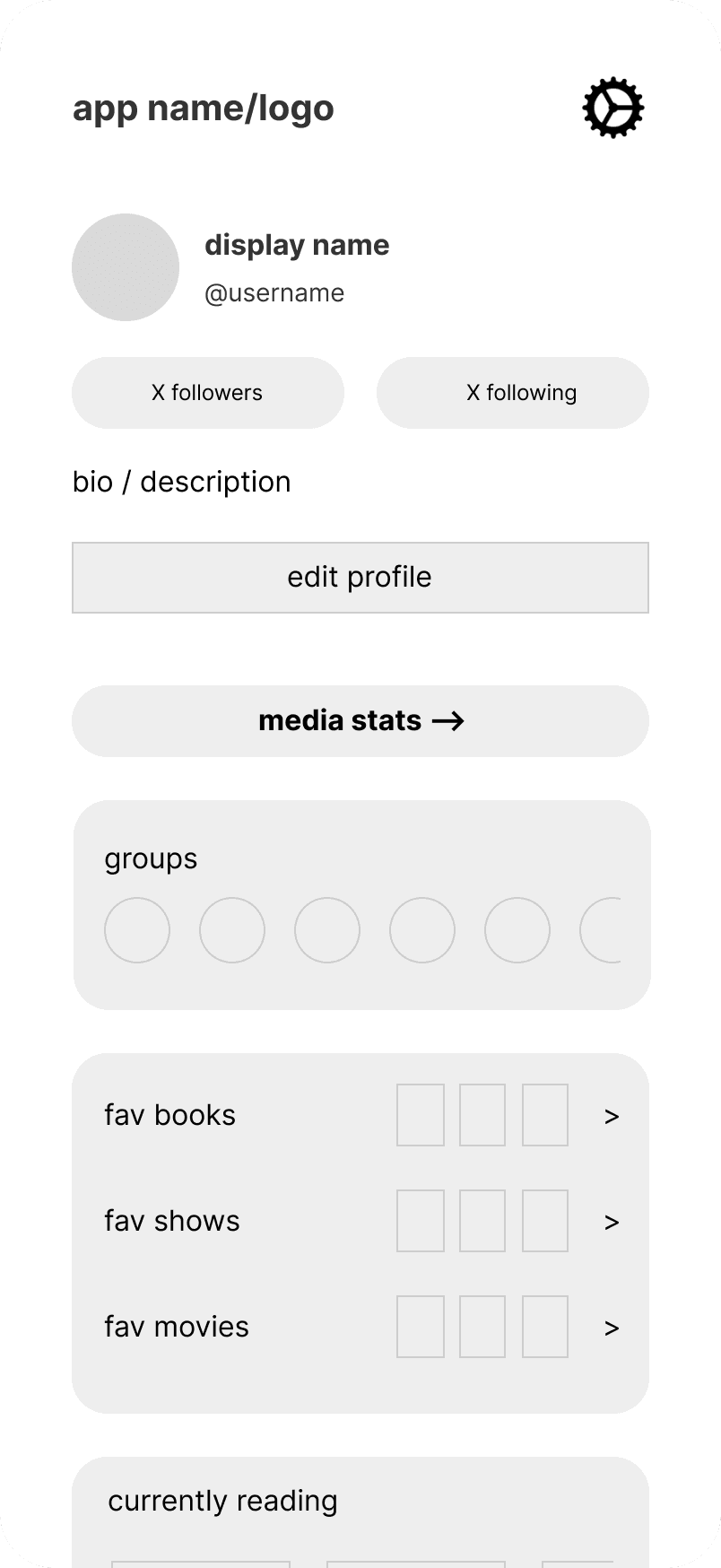
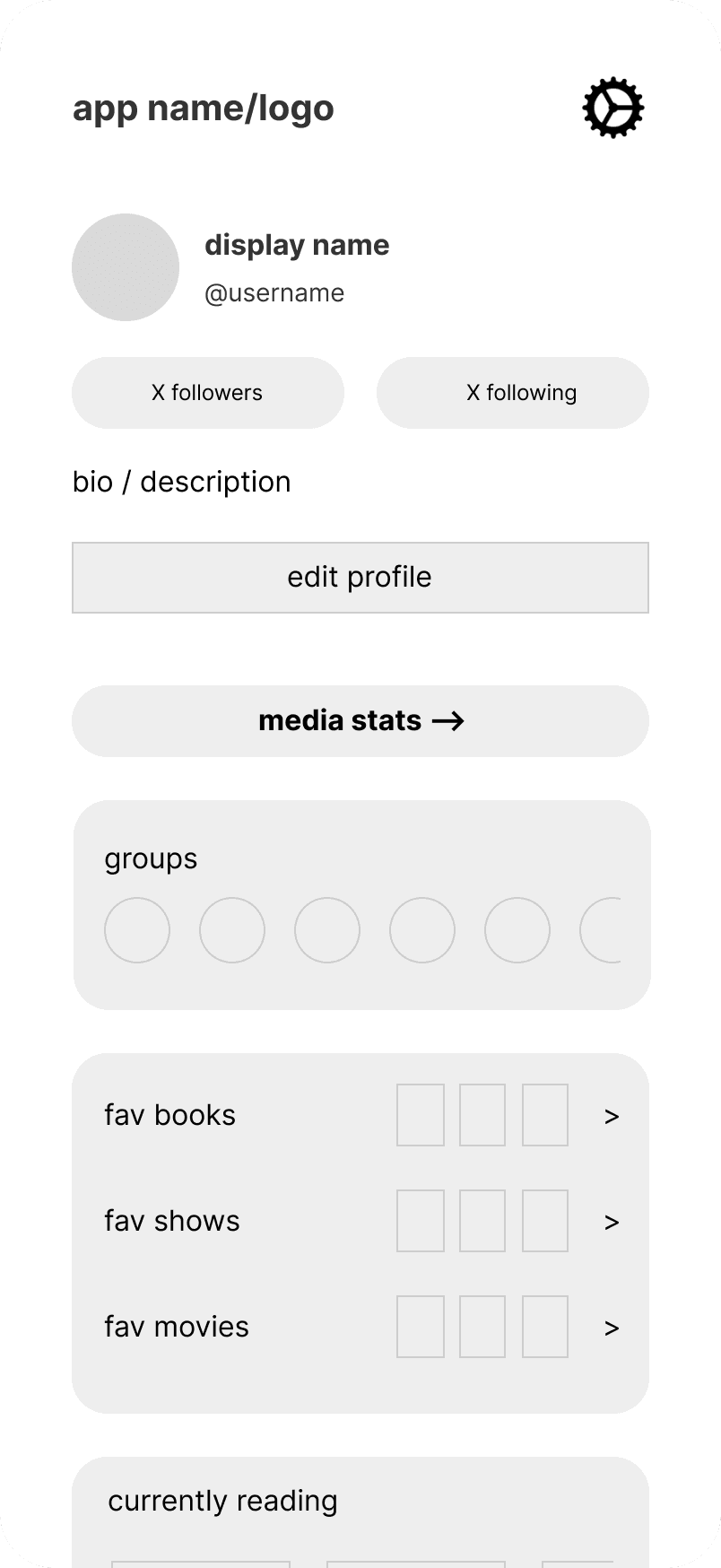
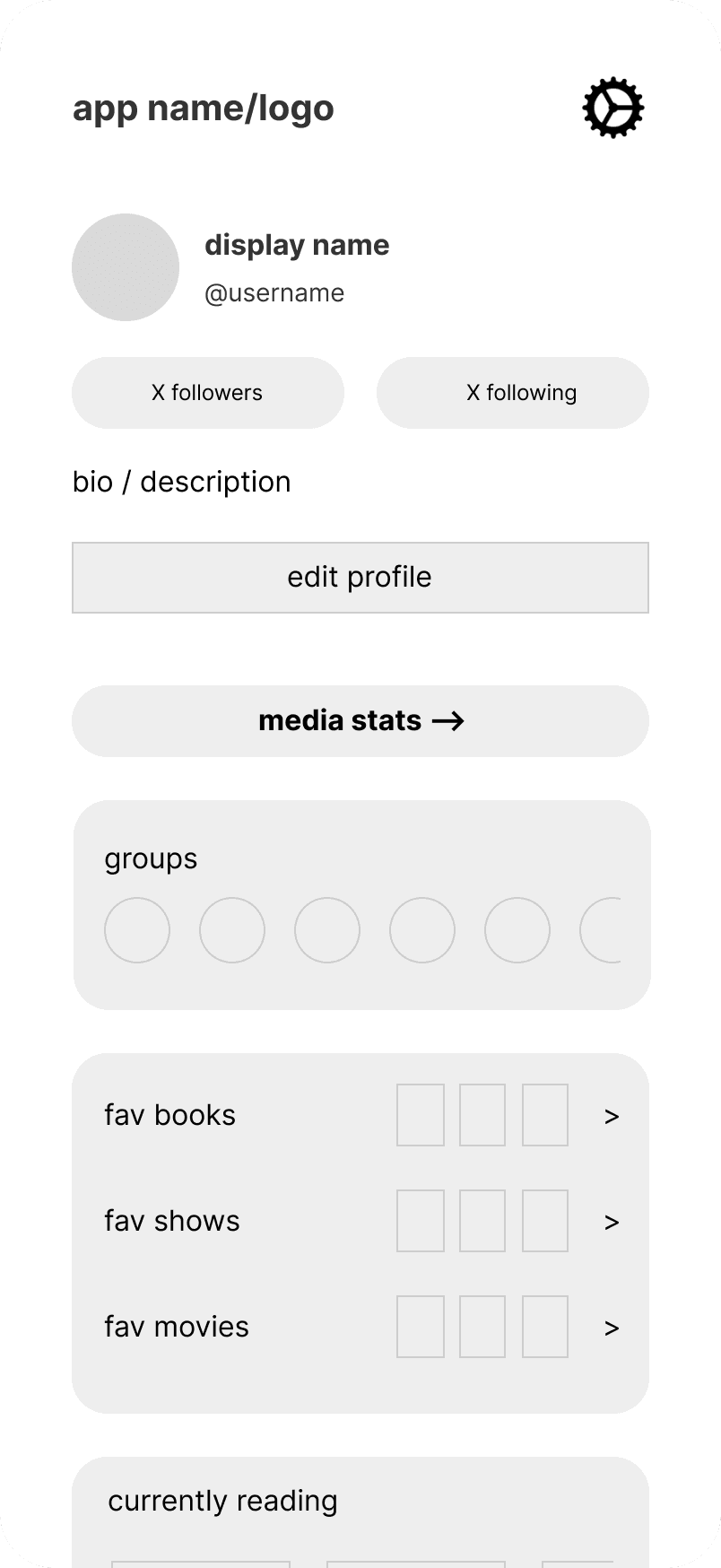
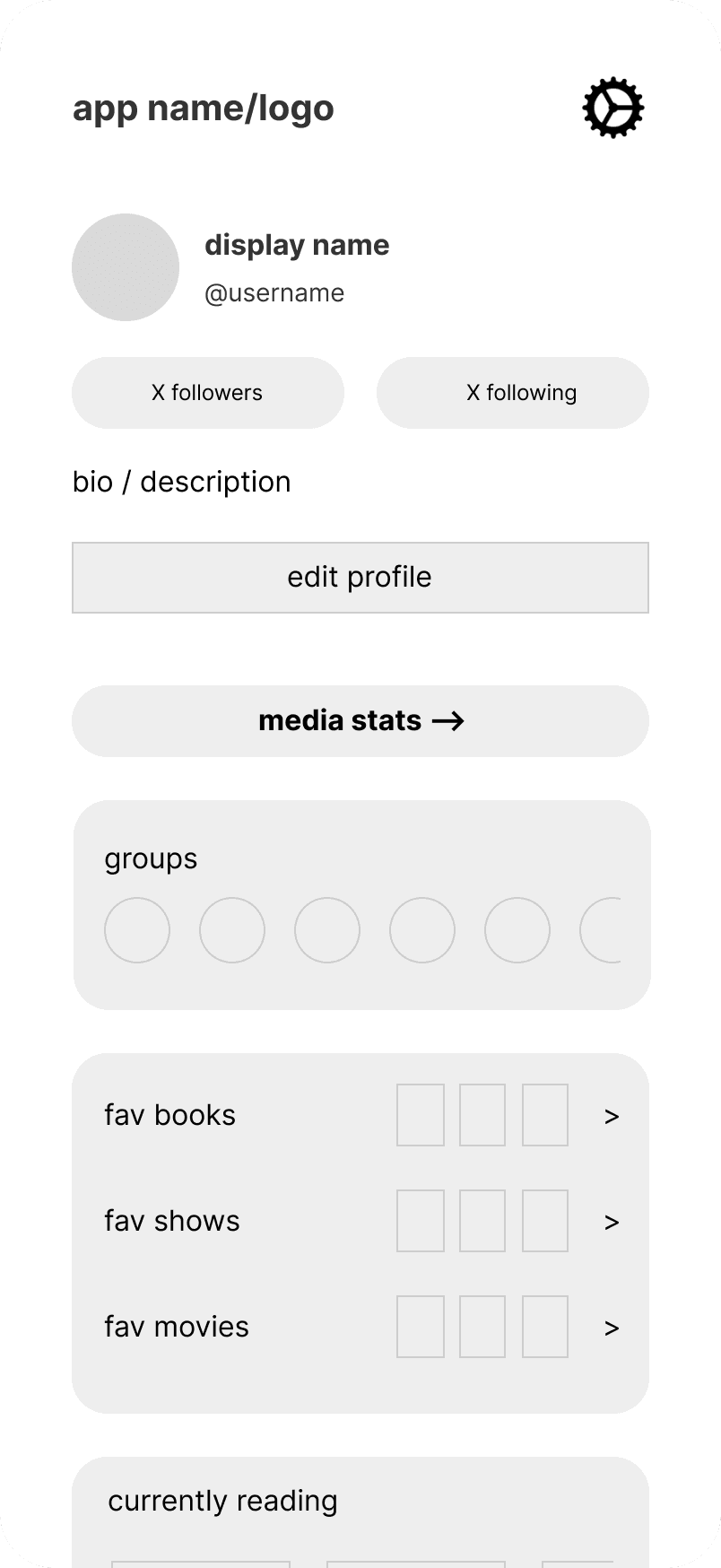
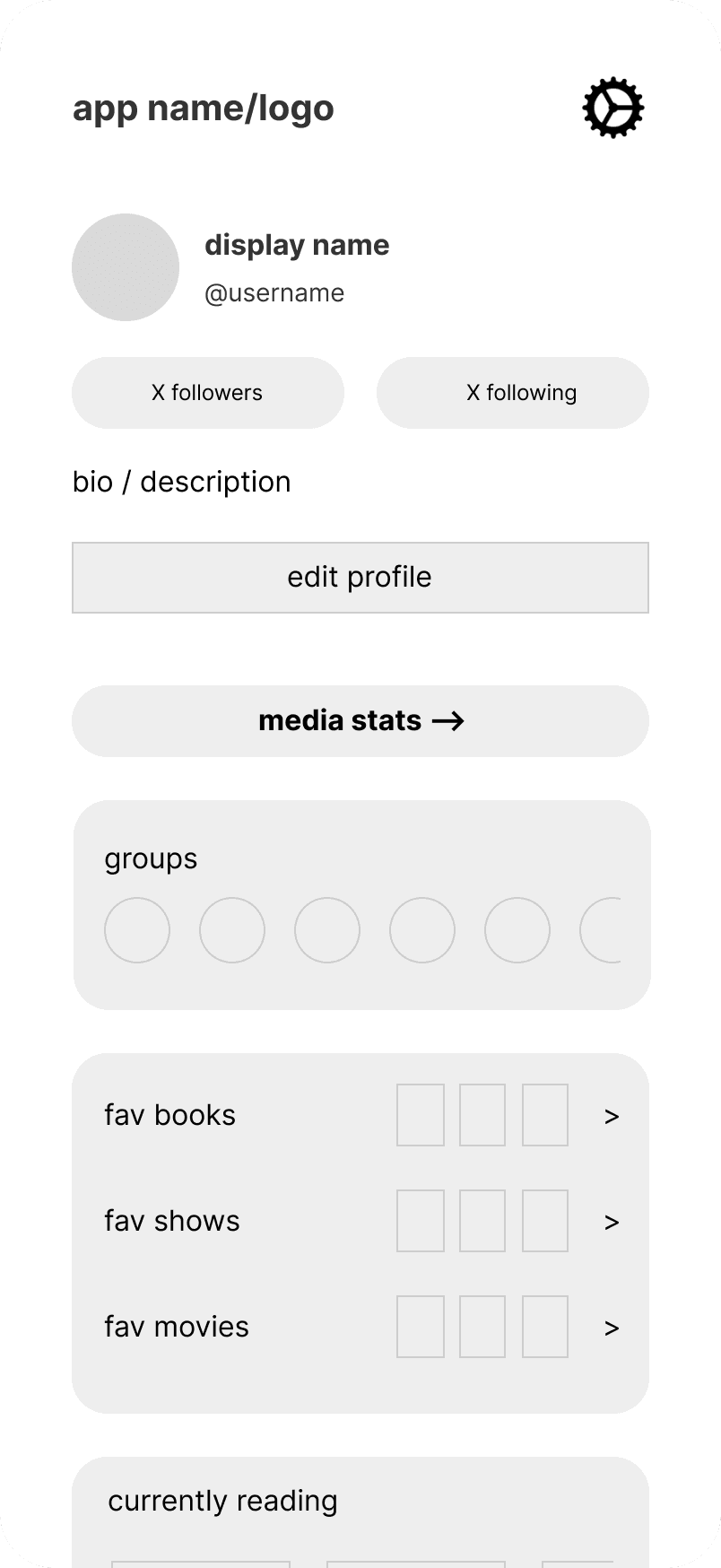
Using these interactions as a foundation, I created low-fidelity wireframes and conducted user interviews to validate the direction and uncover potential usability issues.
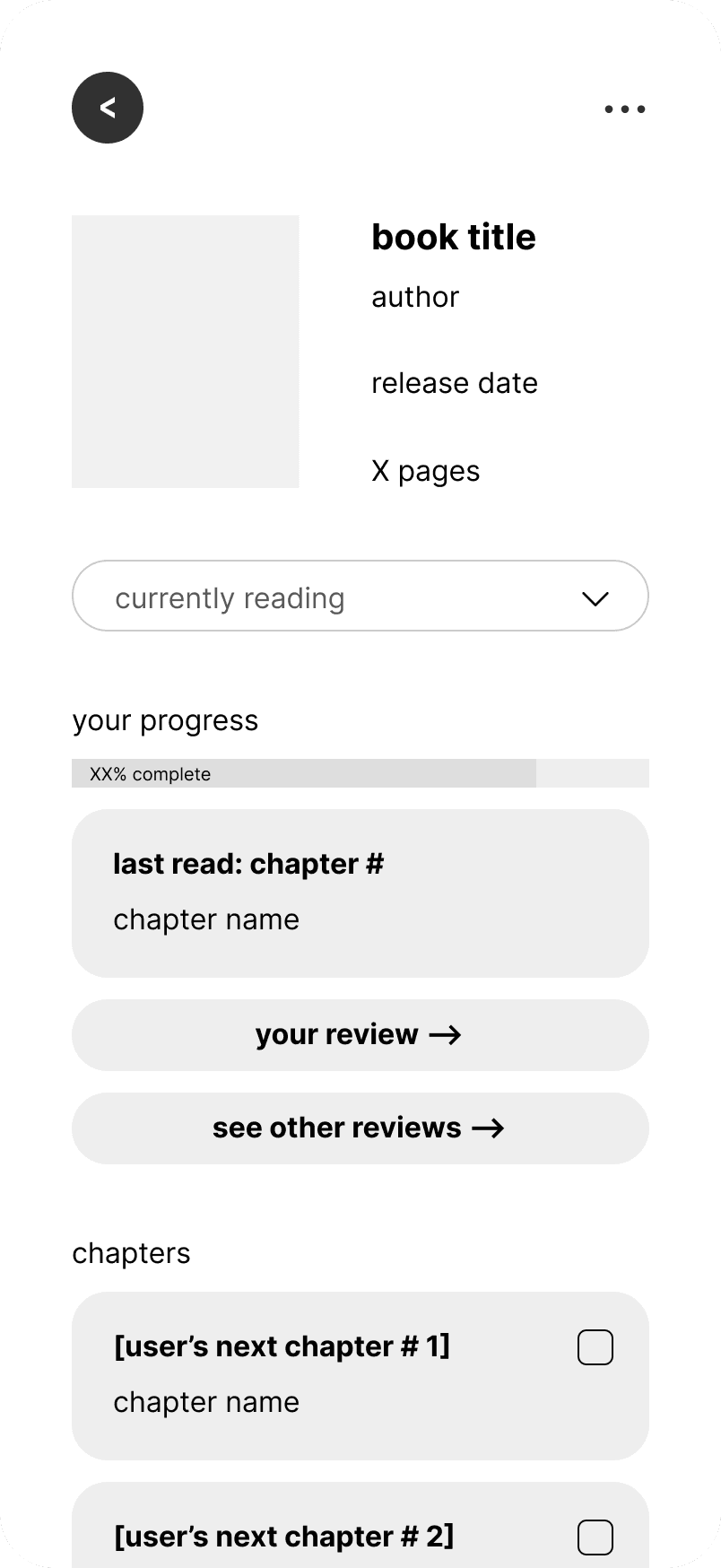
finding 01
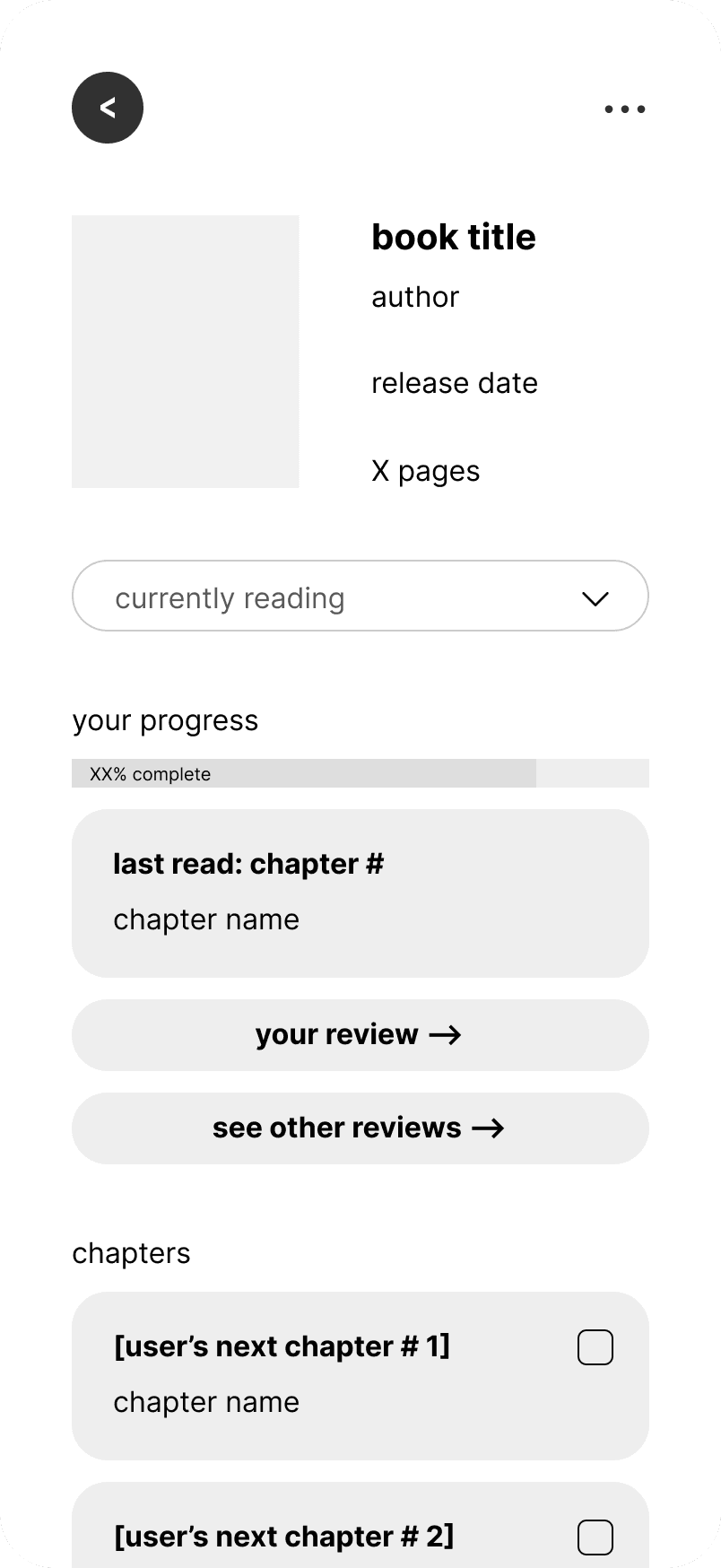
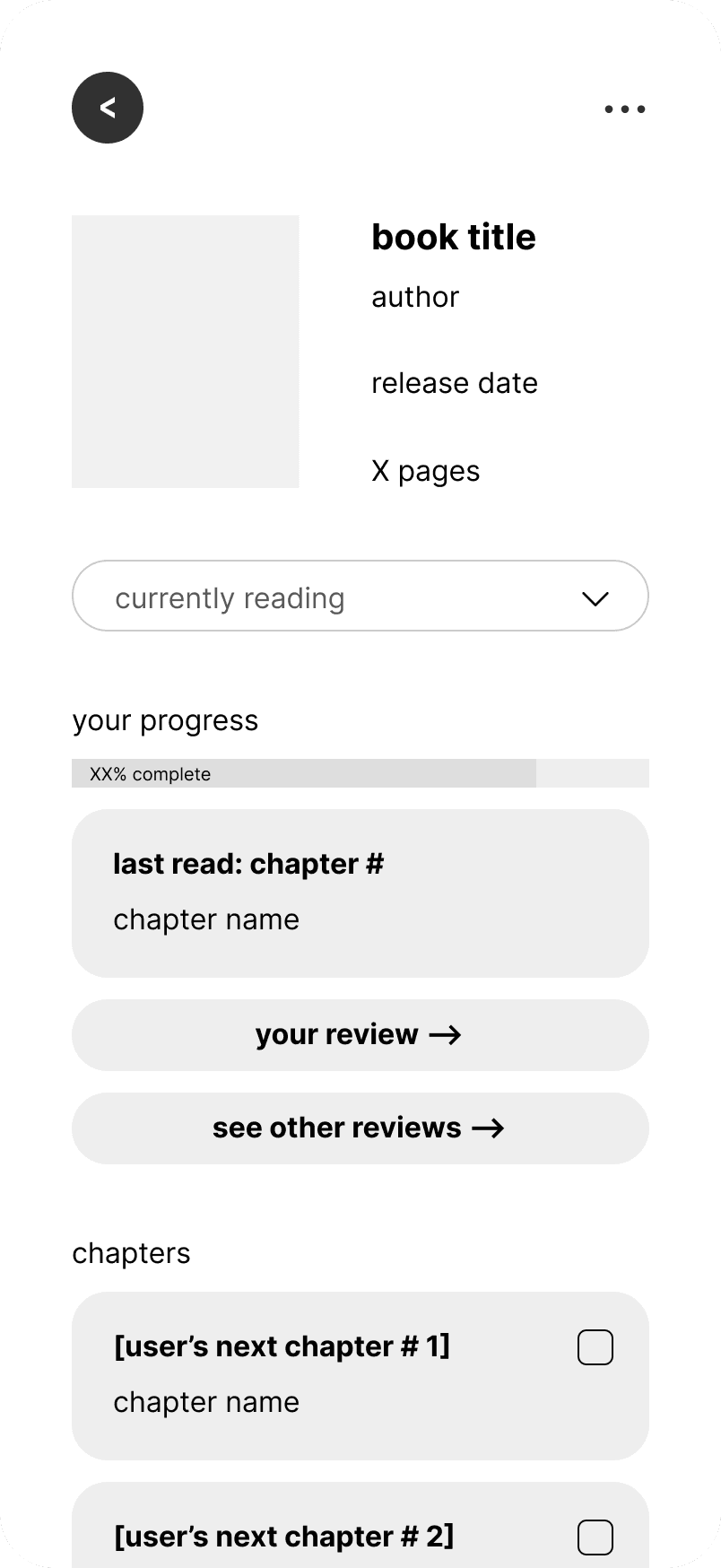
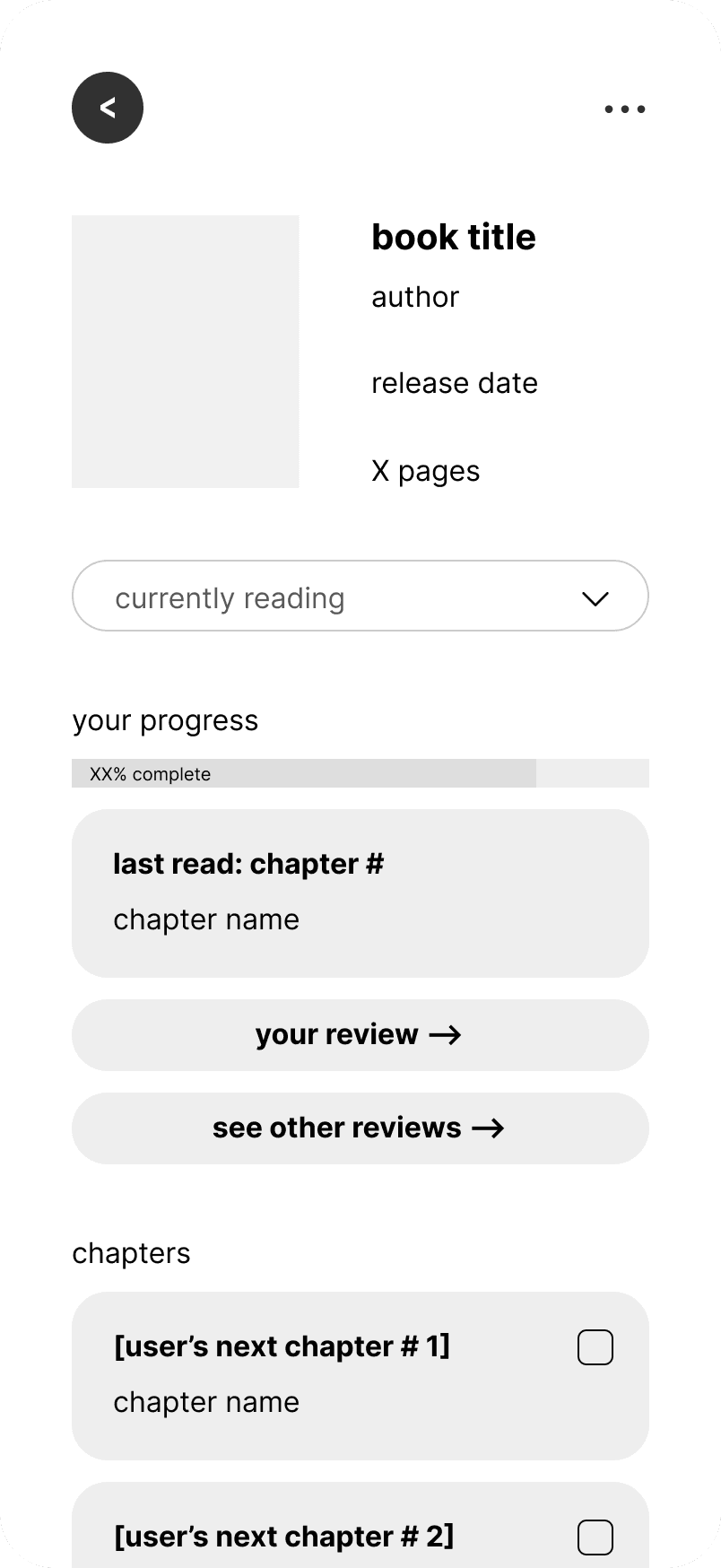
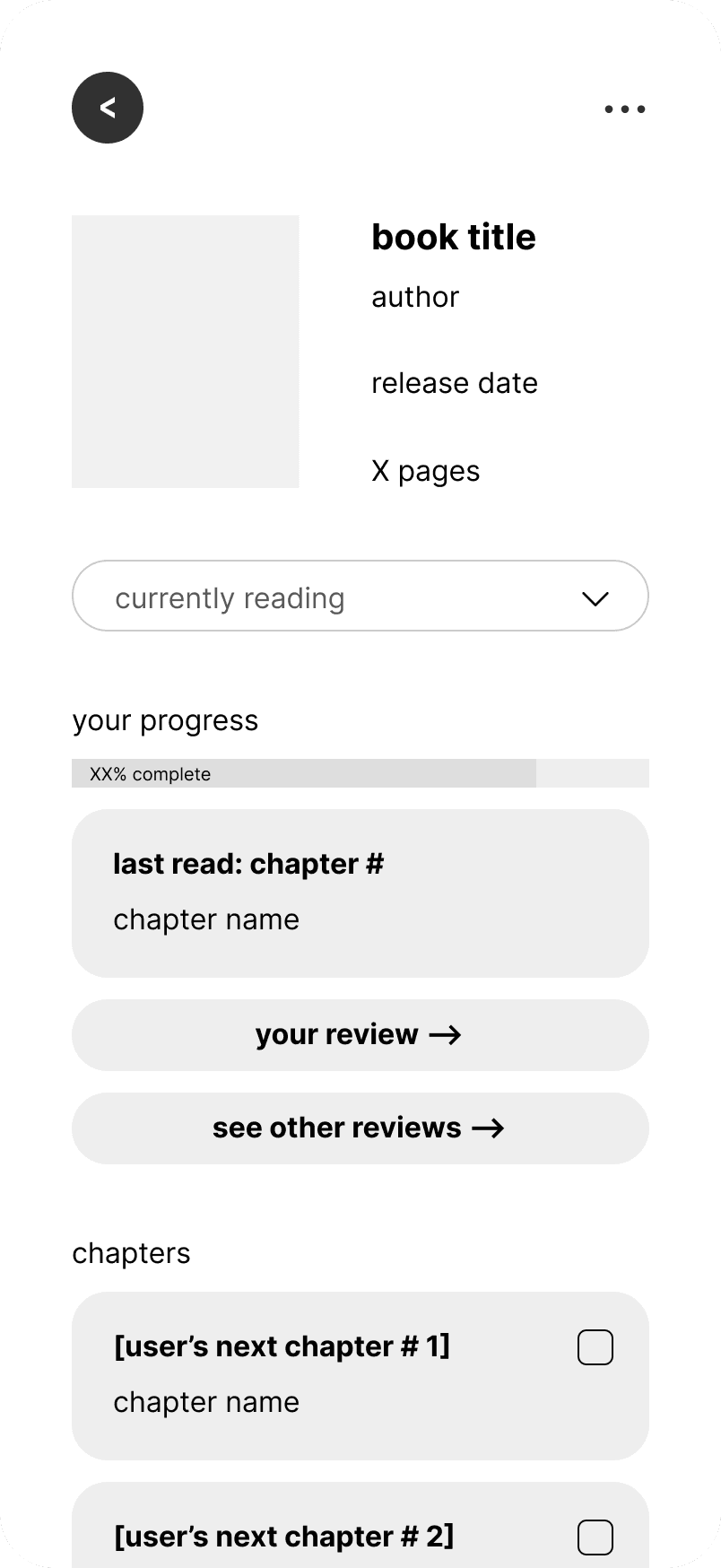
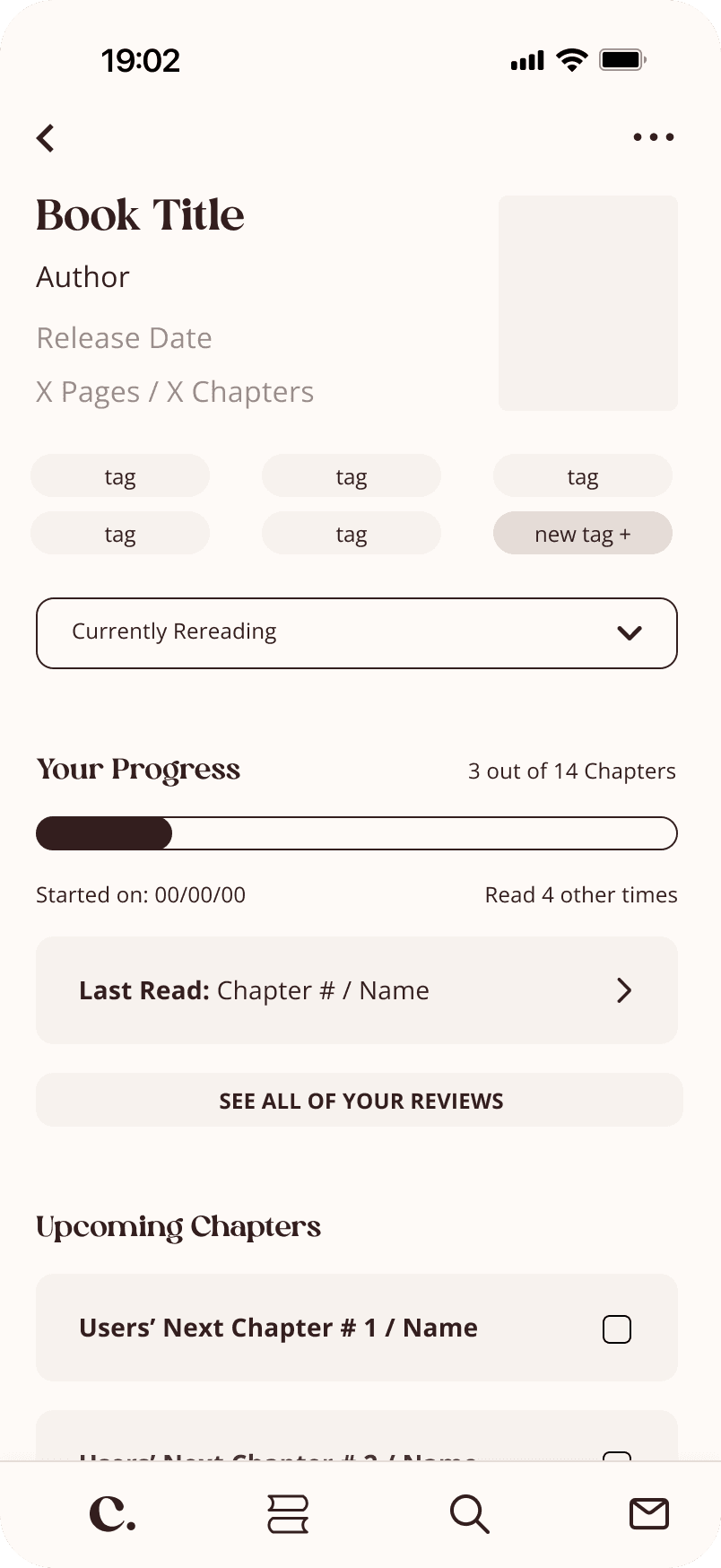
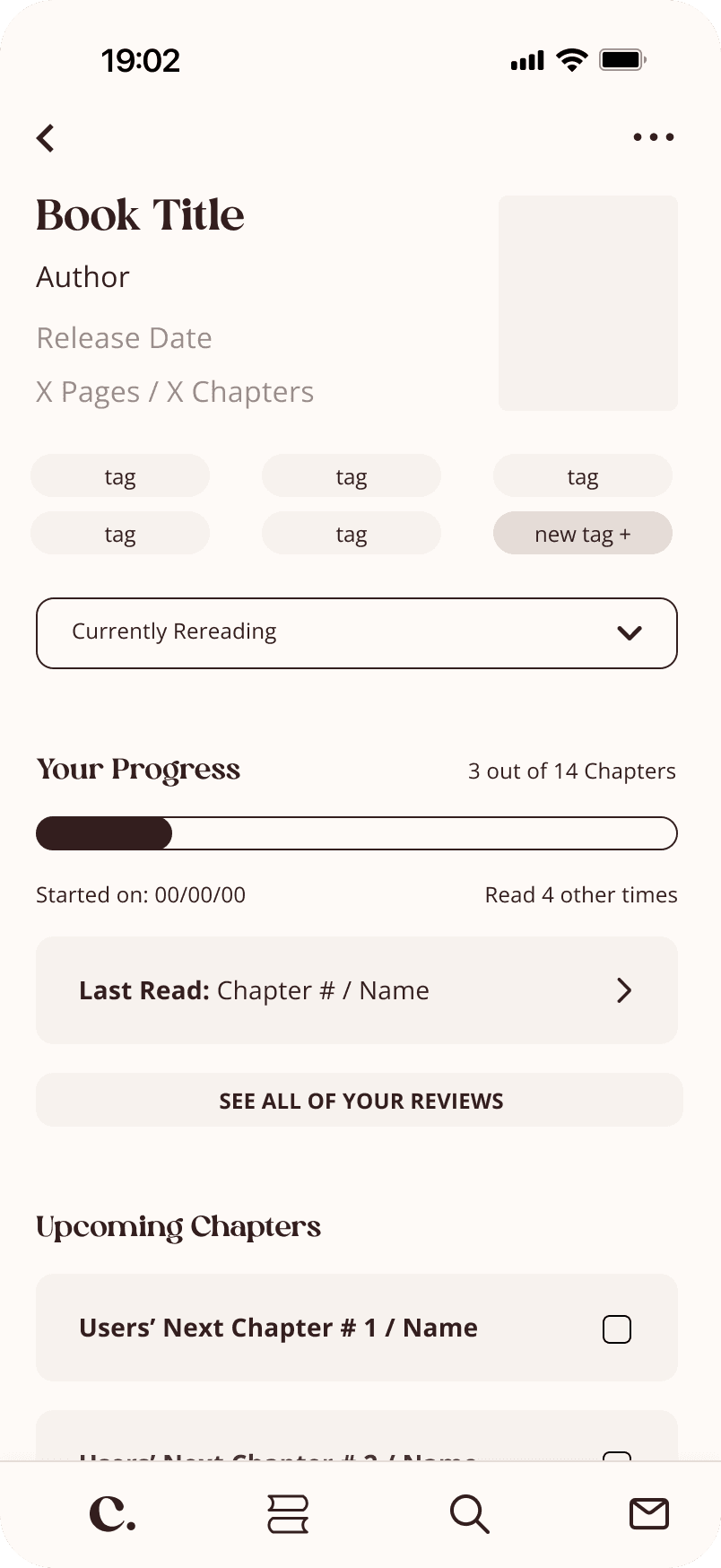
lack of clarity
All participants were confused about navigating the media progress page, particularly with the IA.
finding 01
lack of clarity
All participants were confused about navigating the media progress page, particularly with the IA.
finding 01
lack of clarity
All participants were confused about navigating the media progress page, particularly with the IA.
finding 01
lack of clarity
All participants were confused about navigating the media progress page, particularly with the IA.
finding 01
lack of clarity
All participants were confused about navigating the media progress page, particularly with the IA.
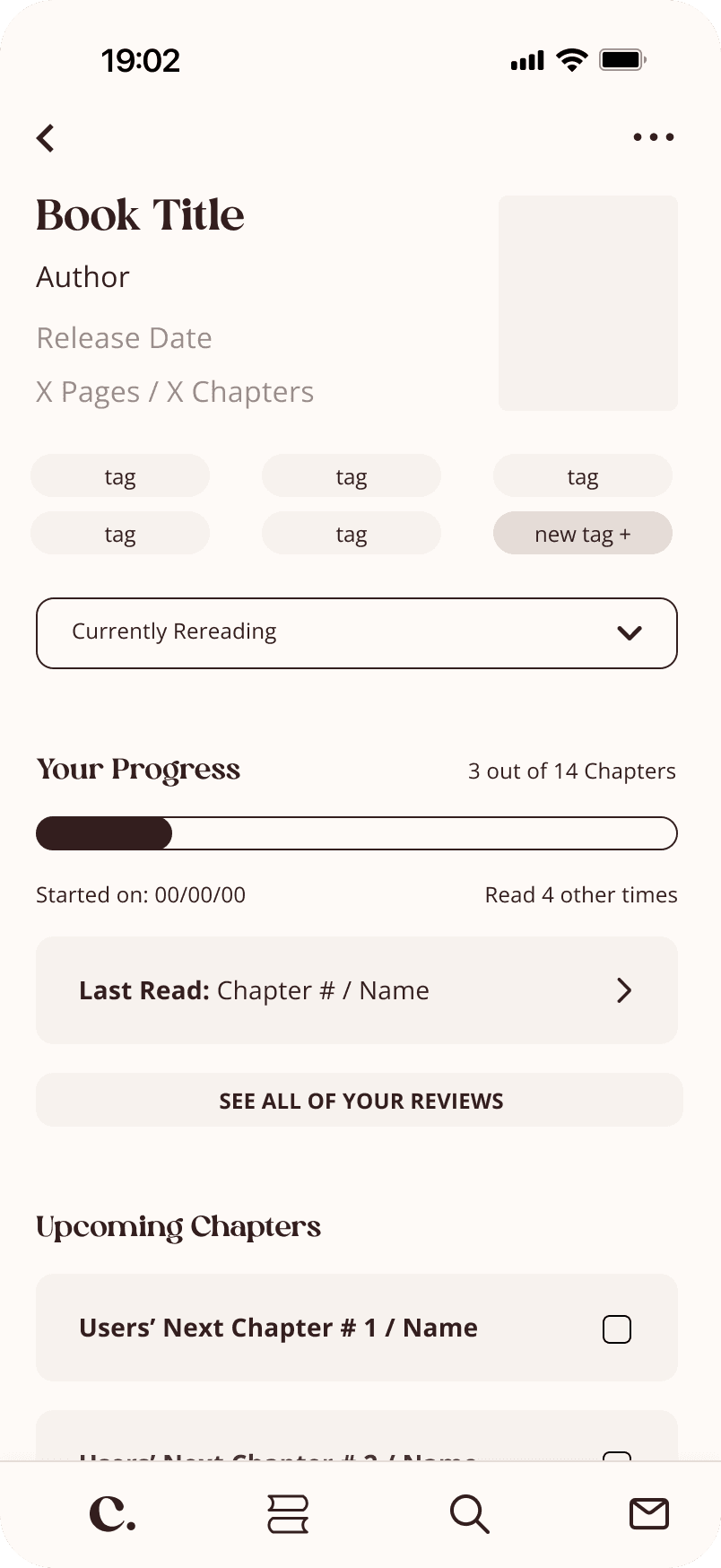
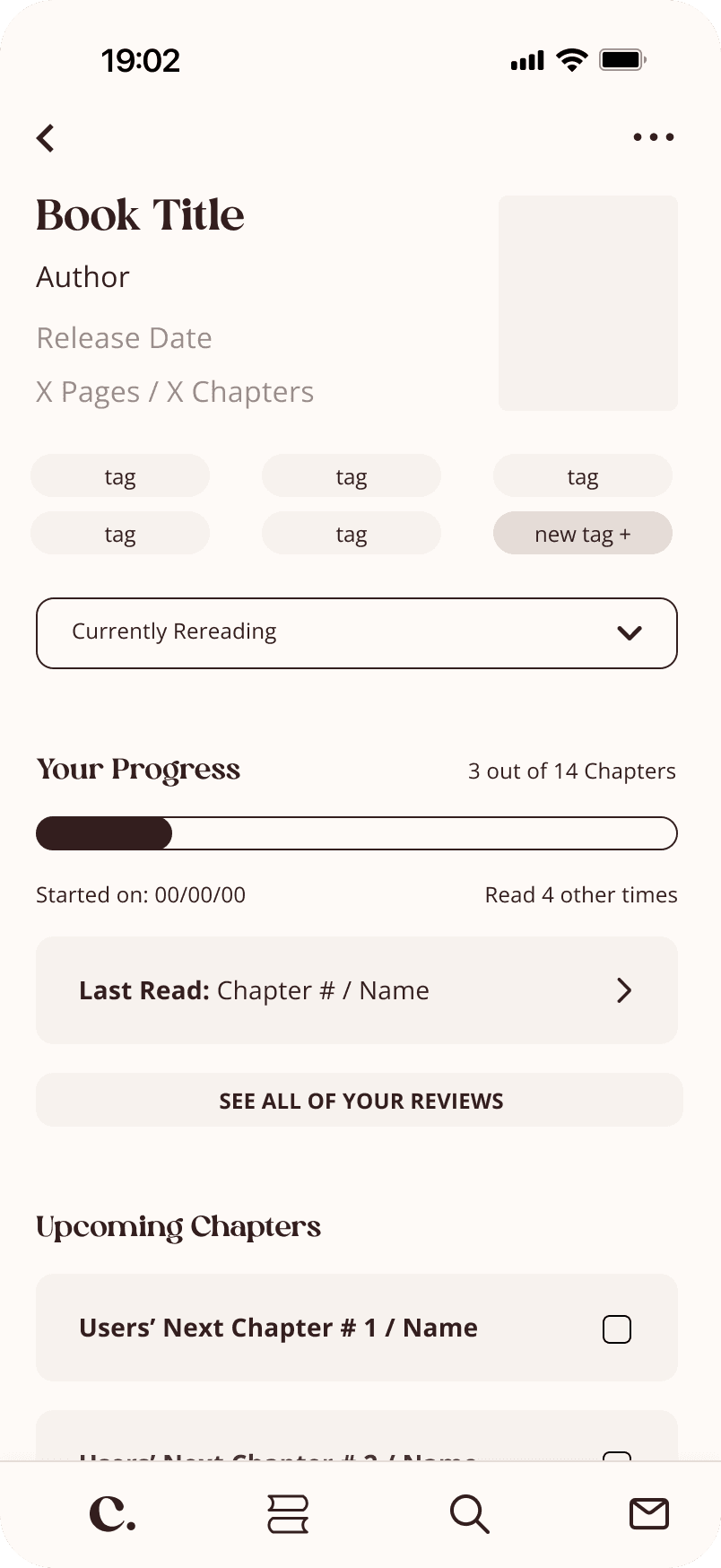
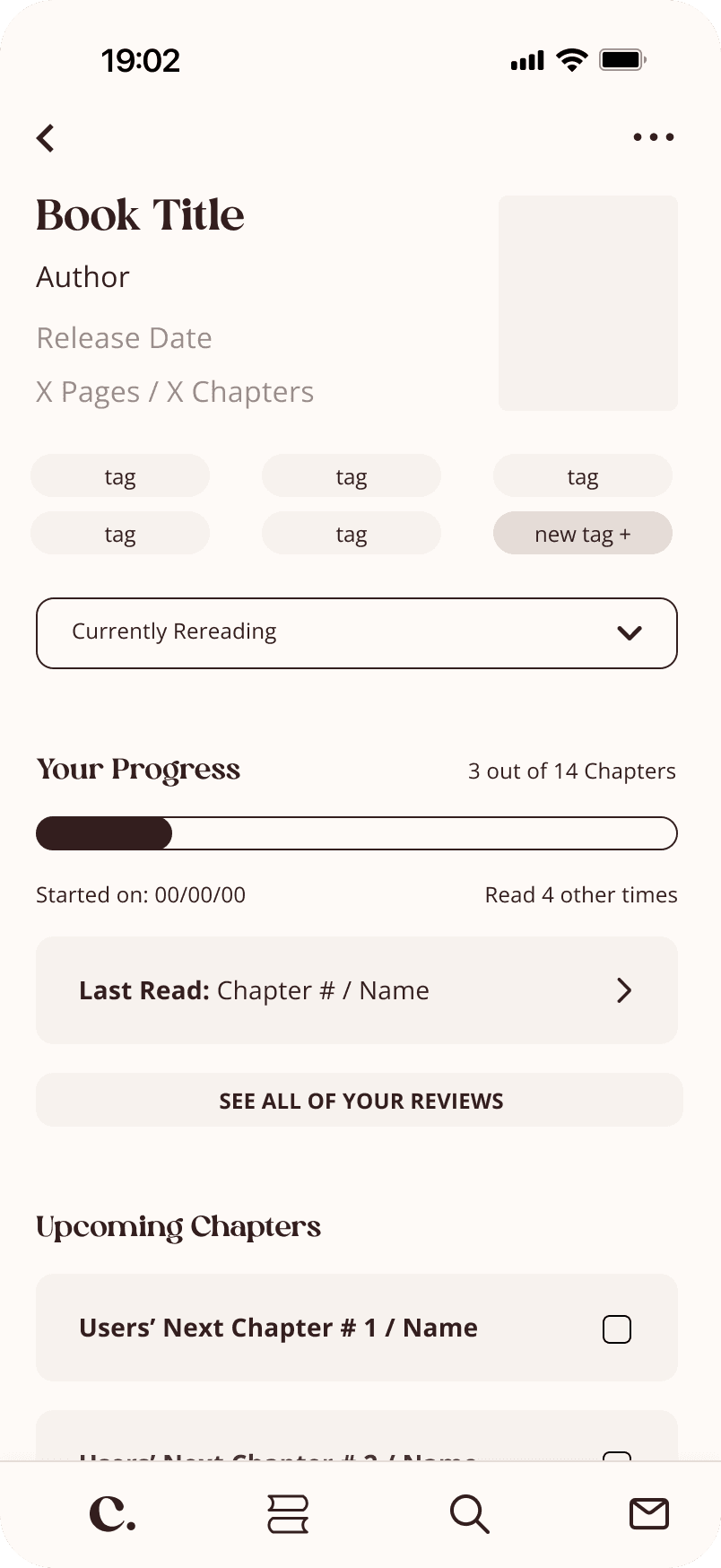
solution 1.1
Consolidated user reviews for overall works.
solution 1.1
Consolidated user reviews for overall works.
solution 1.1
Consolidated user reviews for overall works.
solution 1.1
Consolidated user reviews for overall works.
solution 1.1
Consolidated user reviews for overall works.
solution 1.2
Combined self and community posts within chapters.
solution 1.2
Combined self and community posts within chapters.
solution 1.2
Combined self and community posts within chapters.
solution 1.2
Combined self and community posts within chapters.
solution 1.2
Combined self and community posts within chapters.
solution 1.3
Added information, including user-added tags.
solution 1.3
Added information, including user-added tags.
solution 1.3
Added information, including user-added tags.
solution 1.3
Added information, including user-added tags.
solution 1.3
Added information, including user-added tags.










finding 02
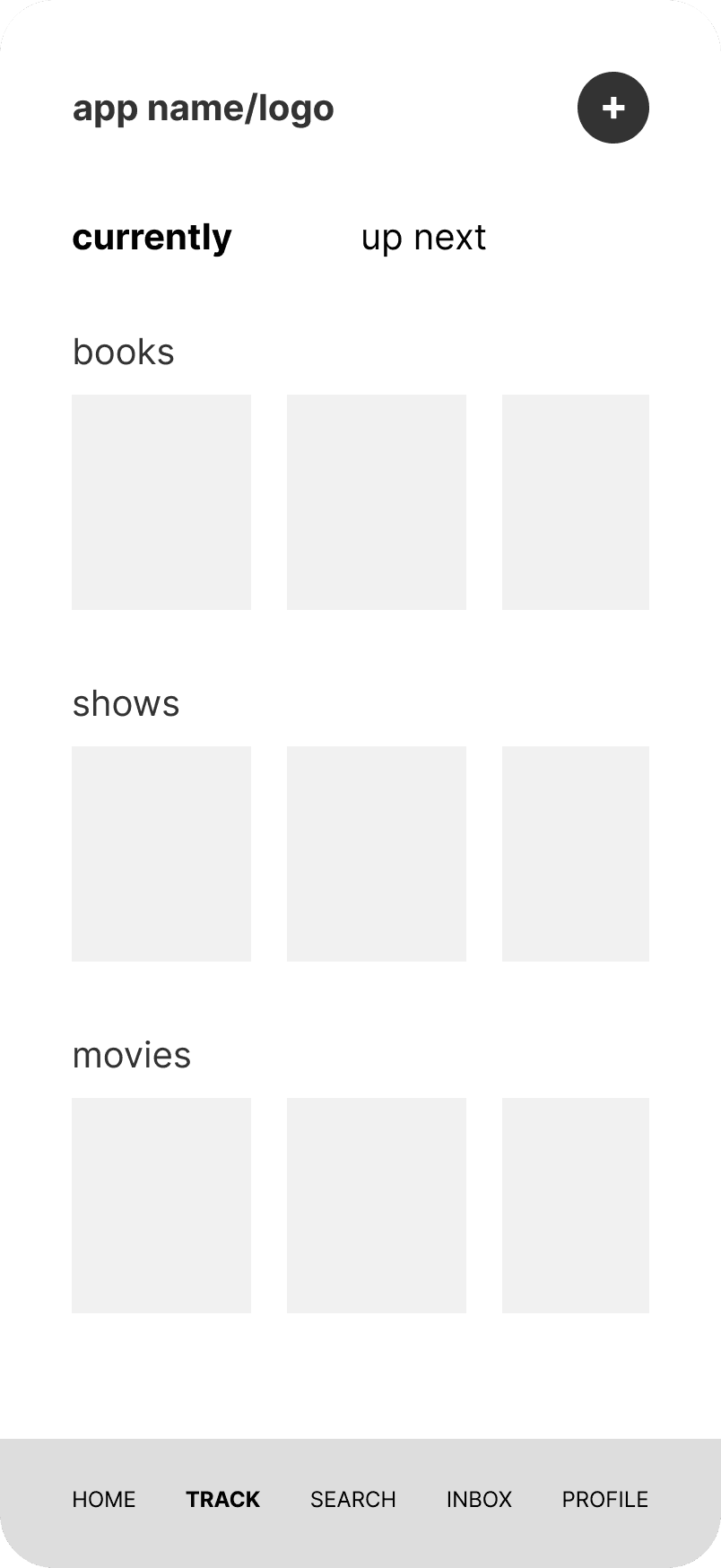
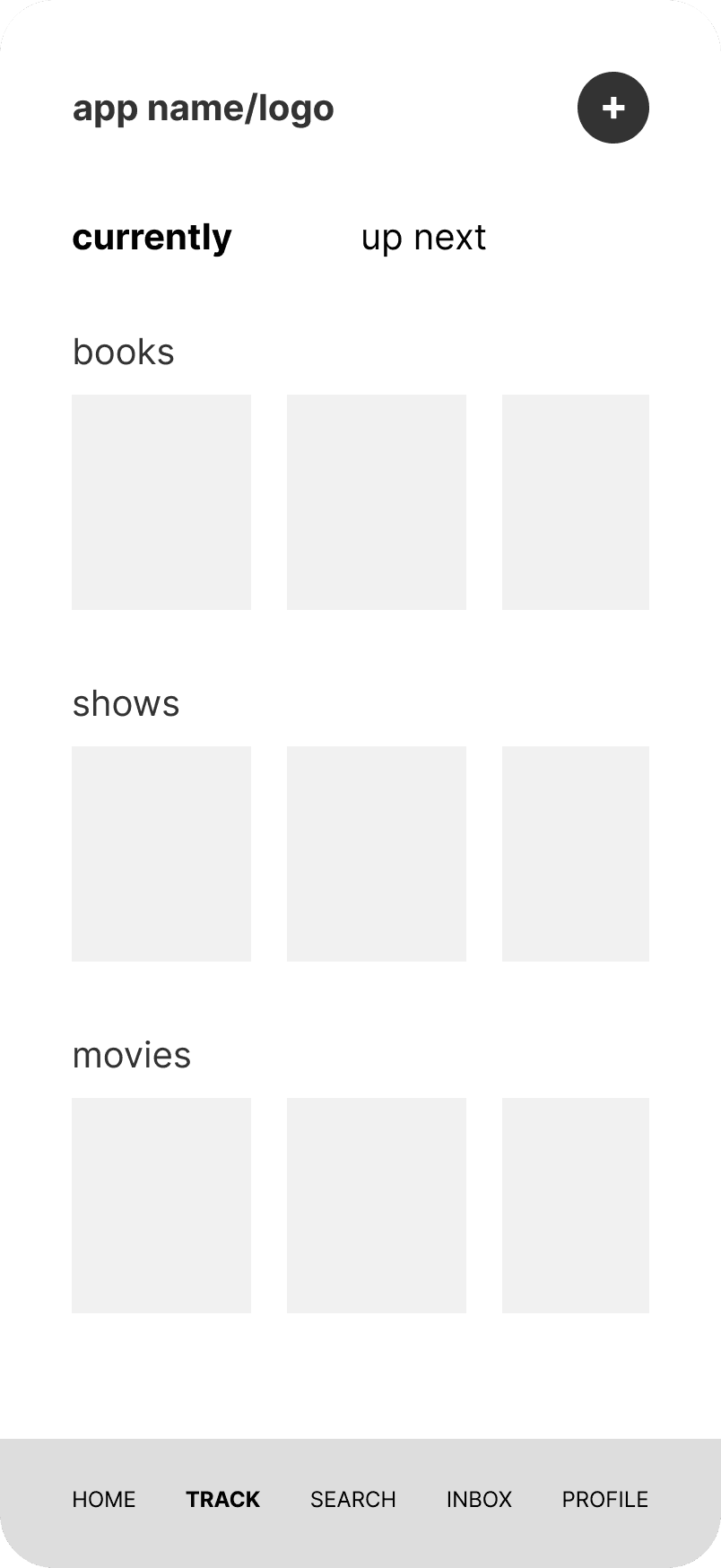
lack of personalisation
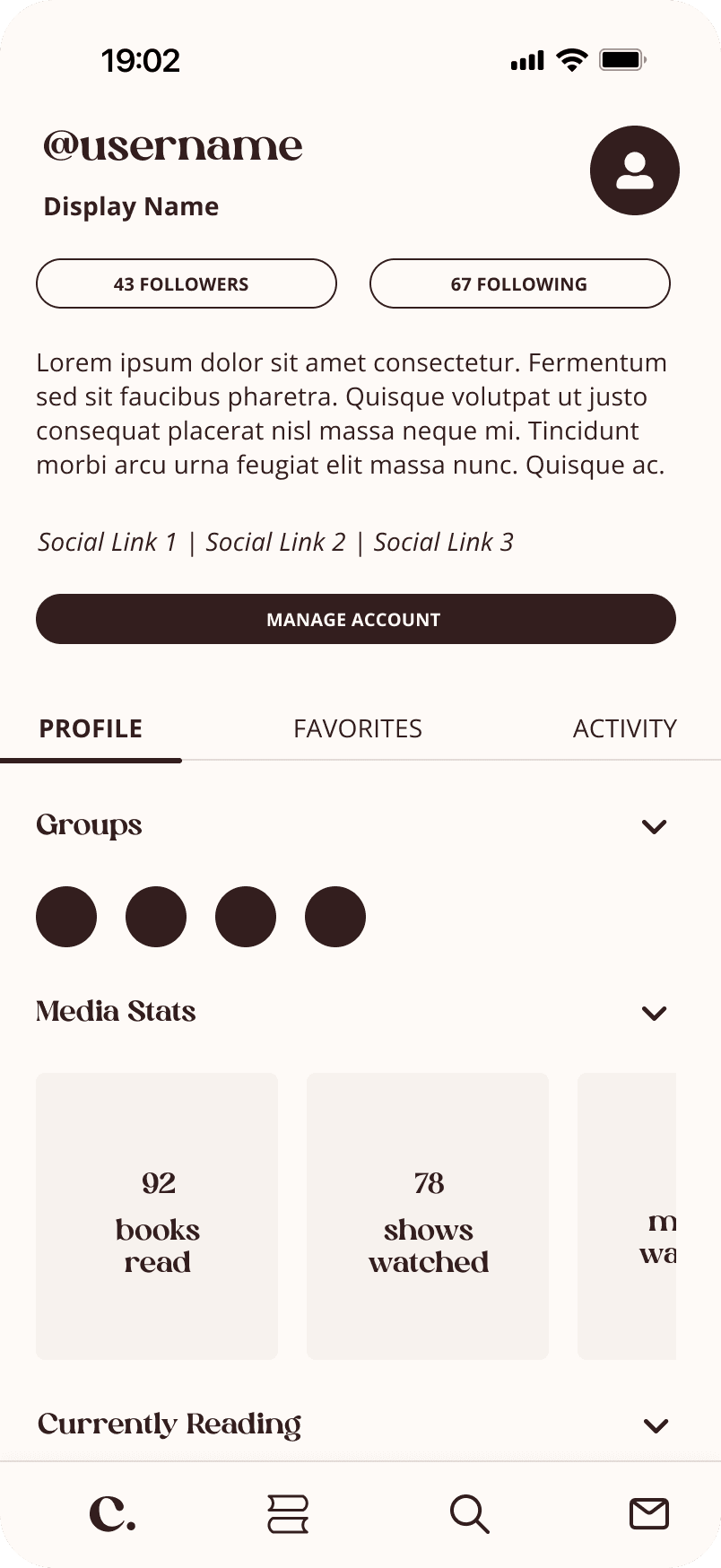
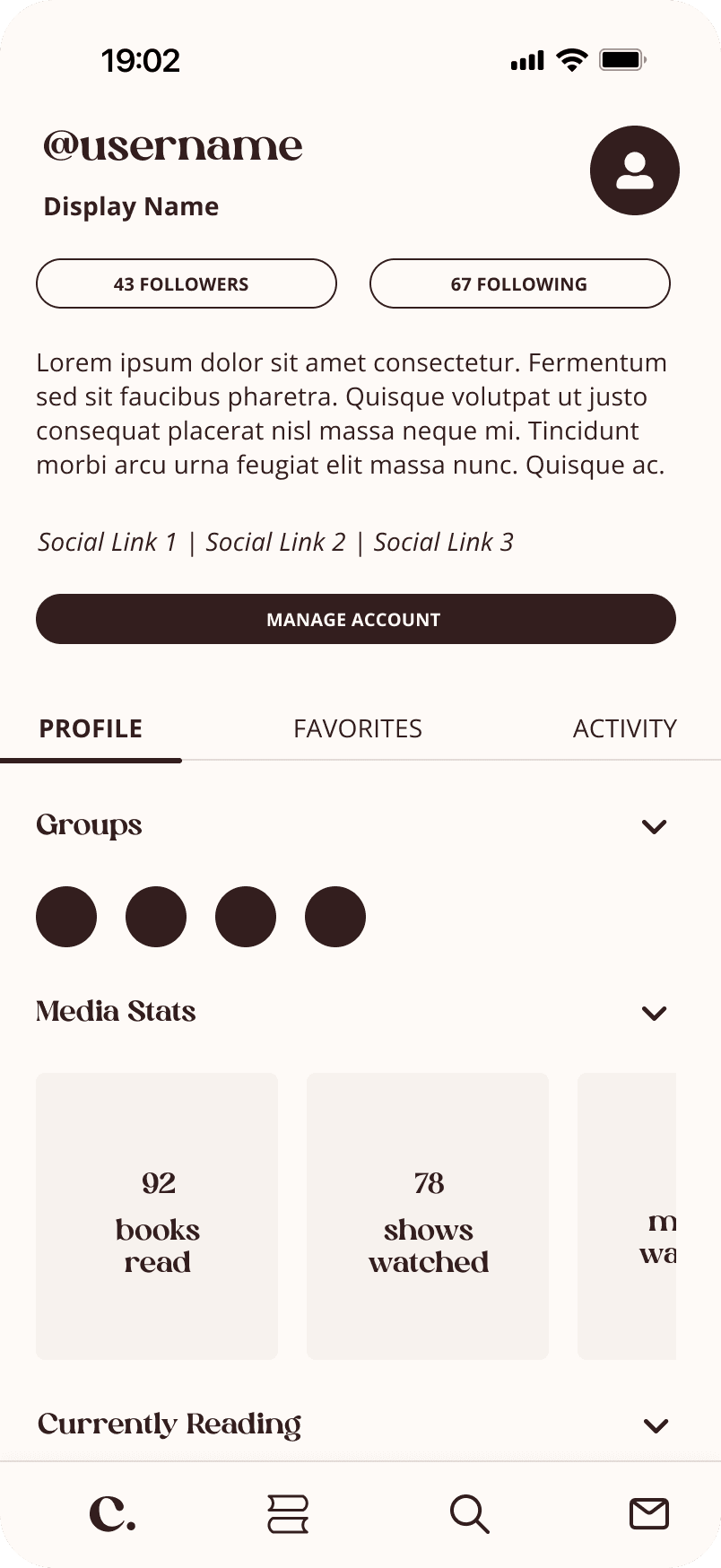
Users wanted more customisation options for displaying their media collections and profile pages. One user noted: "some media can span across content formats."
finding 02
lack of personalisation
Users wanted more customisation options for displaying their media collections and profile pages. One user noted: "some media can span across content formats."
finding 02
lack of personalisation
Users wanted more customisation options for displaying their media collections and profile pages. One user noted: "some media can span across content formats."
finding 02
lack of personalisation
Users wanted more customisation options for displaying their media collections and profile pages. One user noted: "some media can span across content formats."
finding 02
lack of personalisation
Users wanted more customisation options for displaying their media collections and profile pages. One user noted: "some media can span across content formats."
solution 2.1
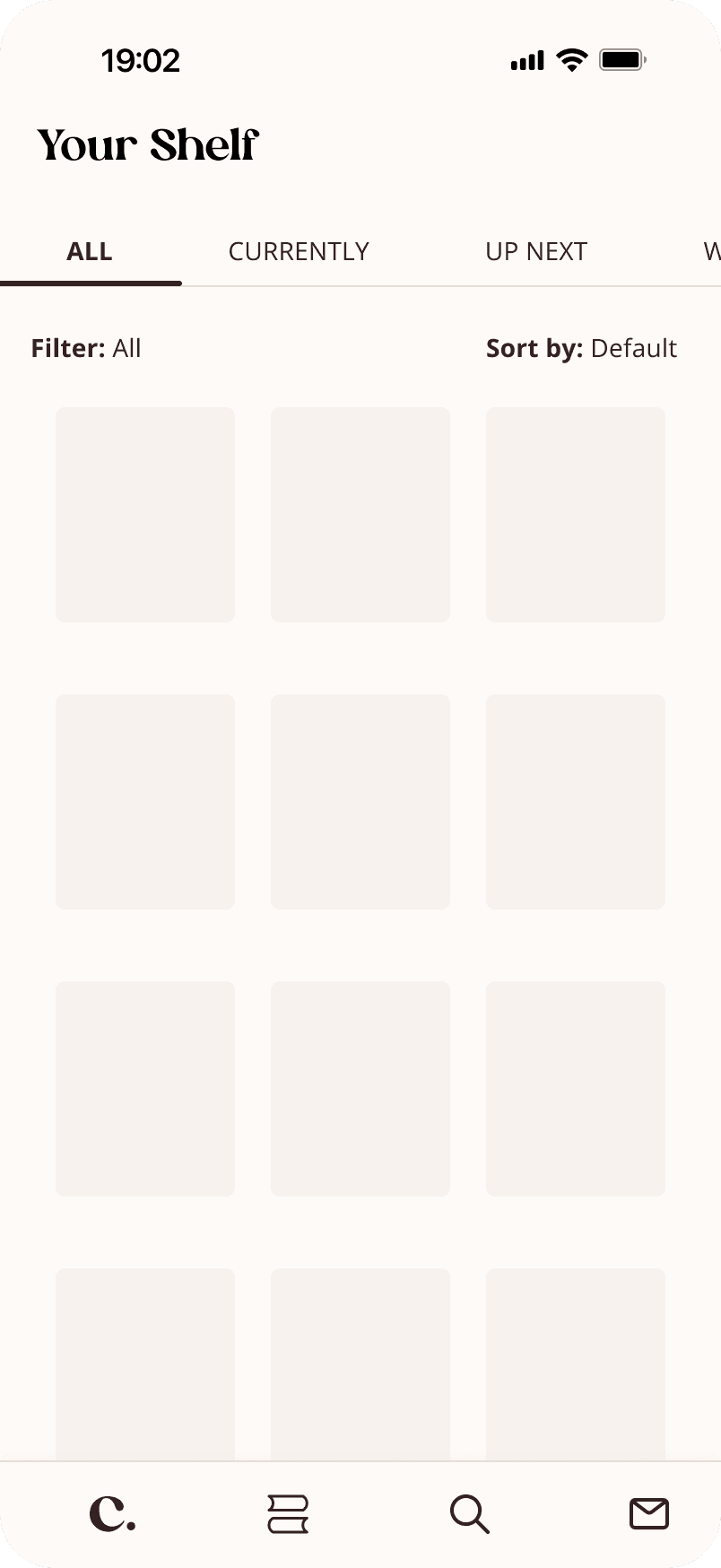
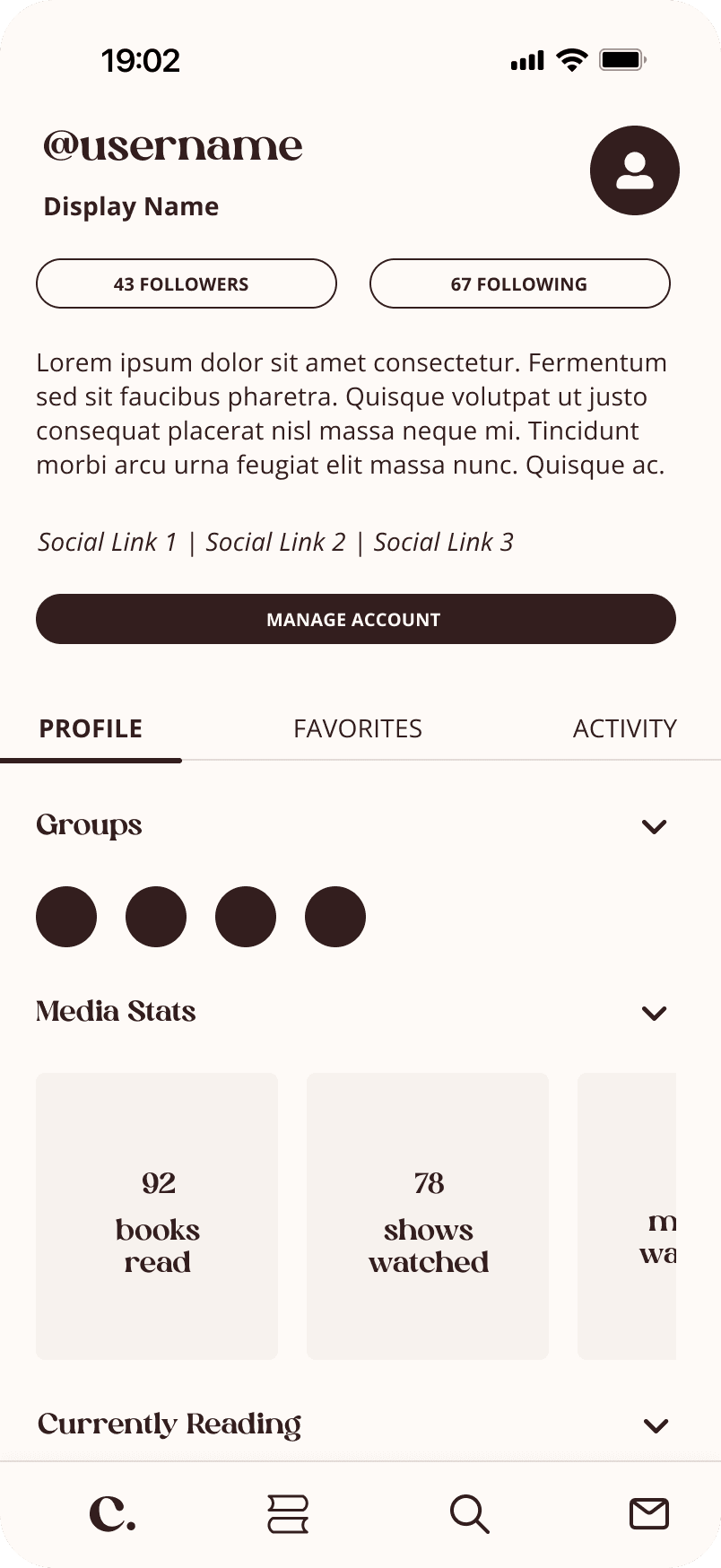
Included default tabs to provide an organisational foundation and help support pre-release discussions for upcoming content
solution 2.1
Included default tabs to provide an organisational foundation and help support pre-release discussions for upcoming content
solution 2.1
Included default tabs to provide an organisational foundation and help support pre-release discussions for upcoming content
solution 2.1
Included default tabs to provide an organisational foundation and help support pre-release discussions for upcoming content
solution 2.1
Included default tabs to provide an organisational foundation and help support pre-release discussions for upcoming content
solution 2.2
Implemented sorting and filtering for customisation.
solution 2.2
Implemented sorting and filtering for customisation.
solution 2.2
Implemented sorting and filtering for customisation.
solution 2.2
Implemented sorting and filtering for customisation.
solution 2.2
Implemented sorting and filtering for customisation.










solution 2.3
Allowed users to link external social media accounts.
solution 2.3
Allowed users to link external social media accounts.
solution 2.3
Allowed users to link external social media accounts.
solution 2.3
Allowed users to link external social media accounts.
solution 2.3
Allowed users to link external social media accounts.
solution 2.4
Displayed recent user activity.
solution 2.4
Displayed recent user activity.
solution 2.4
Displayed recent user activity.
solution 2.4
Displayed recent user activity.
solution 2.4
Displayed recent user activity.
solution 2.5
Allowed users to reorder sections, and to toggle them on and off.
solution 2.5
Allowed users to reorder sections, and to toggle them on and off.
solution 2.5
Allowed users to reorder sections, and to toggle them on and off.
solution 2.5
Allowed users to reorder sections, and to toggle them on and off.
solution 2.5
Allowed users to reorder sections, and to toggle them on and off.










Designing
Hi-Fi Prototype
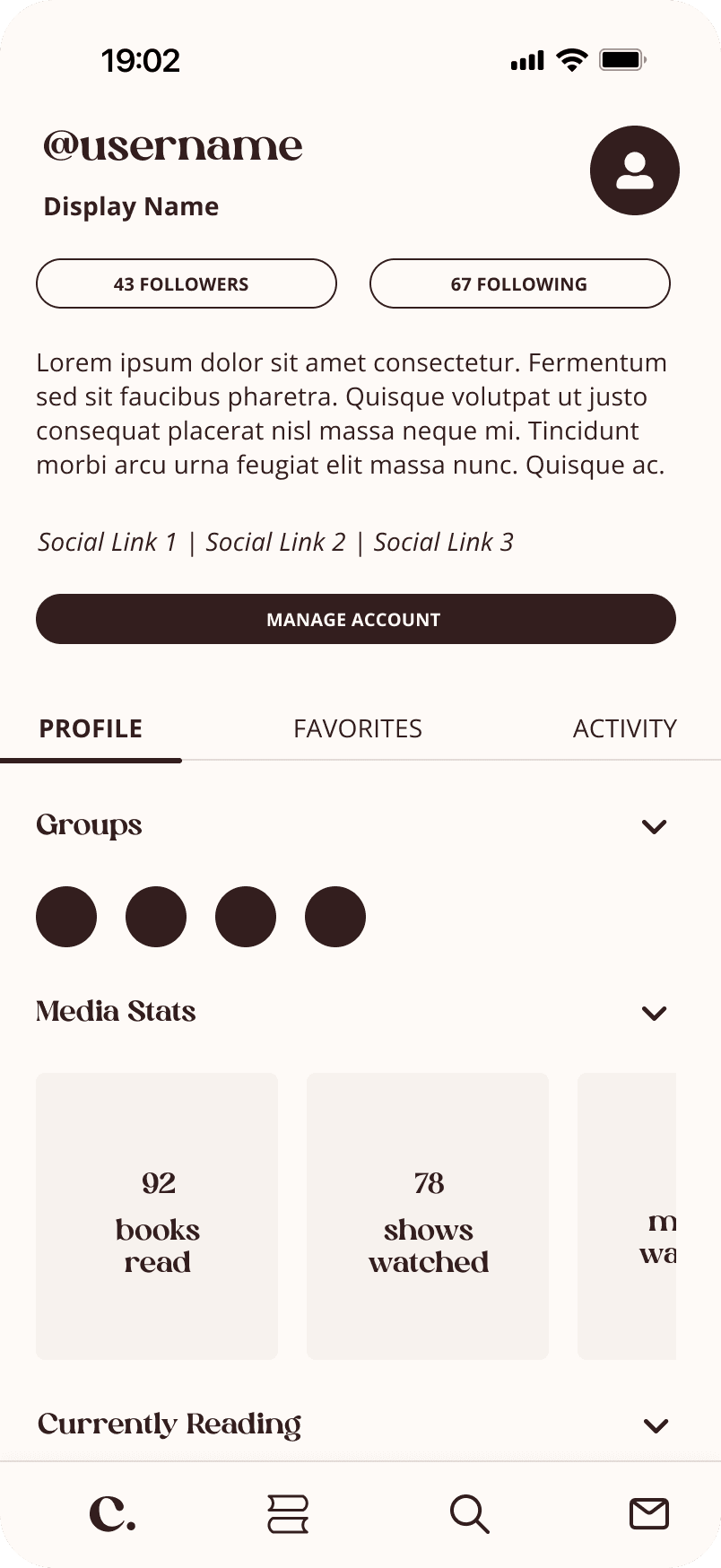
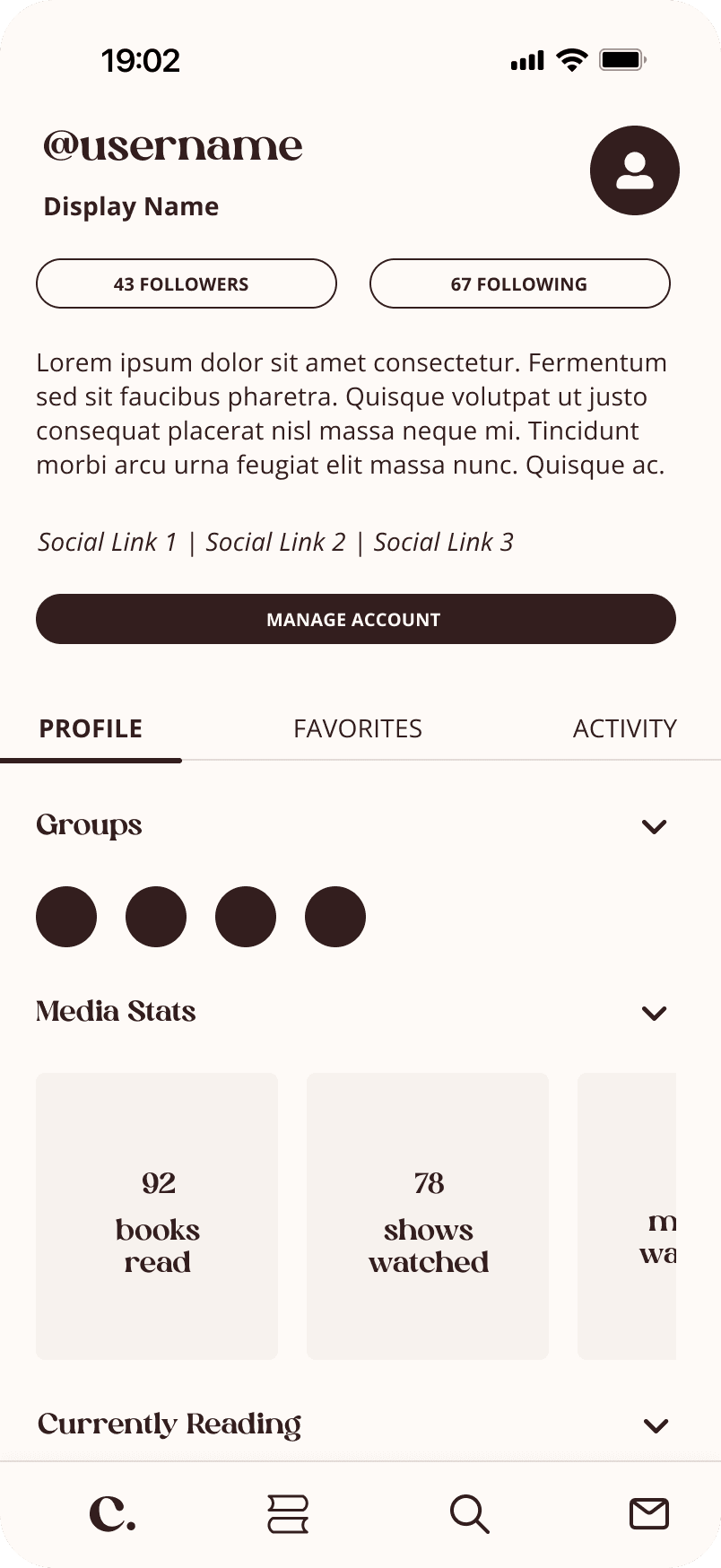
After a second round of testing, I refined the experience and developed the following prototype.
Retrospective
Takeaways
Set goals early and check in often!
I understand why many existing media-tracking apps are structured the way they are! Balancing so many media formats and social features can be overwhelming for users and designers alike; setting goals early and checking alignment throughout was essential in keeping the project manageable.
Set goals early and check in often!
I understand why many existing media-tracking apps are structured the way they are! Balancing so many media formats and social features can be overwhelming for users and designers alike; setting goals early and checking alignment throughout was essential in keeping the project manageable.
Set goals early and check in often!
I understand why many existing media-tracking apps are structured the way they are! Balancing so many media formats and social features can be overwhelming for users and designers alike; setting goals early and checking alignment throughout was essential in keeping the project manageable.
Set goals early and check in often!
I understand why many existing media-tracking apps are structured the way they are! Balancing so many media formats and social features can be overwhelming for users and designers alike; setting goals early and checking alignment throughout was essential in keeping the project manageable.
Set goals early and check in often!
I understand why many existing media-tracking apps are structured the way they are! Balancing so many media formats and social features can be overwhelming for users and designers alike; setting goals early and checking alignment throughout was essential in keeping the project manageable.
Accommodating various mental models
Participants had vastly different organisational priorities that predefined features may not address; offering flexibility and customisation can prove more effective.
Accommodating various mental models
Participants had vastly different organisational priorities that predefined features may not address; offering flexibility and customisation can prove more effective.
Accommodating various mental models
Participants had vastly different organisational priorities that predefined features may not address; offering flexibility and customisation can prove more effective.
Accommodating various mental models
Participants had vastly different organisational priorities that predefined features may not address; offering flexibility and customisation can prove more effective.
Accommodating various mental models
Participants had vastly different organisational priorities that predefined features may not address; offering flexibility and customisation can prove more effective.
Next Steps
Explore cross-device consistency
The competitive audit also revealed inconsistent experiences for a single product across devices. As such, I would love to develop a web version of this project.
Explore cross-device consistency
The competitive audit also revealed inconsistent experiences for a single product across devices. As such, I would love to develop a web version of this project.
Explore cross-device consistency
The competitive audit also revealed inconsistent experiences for a single product across devices. As such, I would love to develop a web version of this project.
Explore cross-device consistency
The competitive audit also revealed inconsistent experiences for a single product across devices. As such, I would love to develop a web version of this project.
Explore cross-device consistency
The competitive audit also revealed inconsistent experiences for a single product across devices. As such, I would love to develop a web version of this project.
Additional testing
This project focused primarily on incorporating social features, so my research process was comparatively light. Conducting more usability tests, especially for the IA, would help in further validating the successes and identifying areas for improvement.
Because the goal is to simplify users’ media-tracking experience, I’d also love to conduct a diary study to see how the app fits into their routines over time.
Additional testing
This project focused primarily on incorporating social features, so my research process was comparatively light. Conducting more usability tests, especially for the IA, would help in further validating the successes and identifying areas for improvement.
Because the goal is to simplify users’ media-tracking experience, I’d also love to conduct a diary study to see how the app fits into their routines over time.
Additional testing
This project focused primarily on incorporating social features, so my research process was comparatively light. Conducting more usability tests, especially for the IA, would help in further validating the successes and identifying areas for improvement.
Because the goal is to simplify users’ media-tracking experience, I’d also love to conduct a diary study to see how the app fits into their routines over time.
Additional testing
This project focused primarily on incorporating social features, so my research process was comparatively light. Conducting more usability tests, especially for the IA, would help in further validating the successes and identifying areas for improvement.
Because the goal is to simplify users’ media-tracking experience, I’d also love to conduct a diary study to see how the app fits into their routines over time.
Additional testing
This project focused primarily on incorporating social features, so my research process was comparatively light. Conducting more usability tests, especially for the IA, would help in further validating the successes and identifying areas for improvement.
Because the goal is to simplify users’ media-tracking experience, I’d also love to conduct a diary study to see how the app fits into their routines over time.
Measuring success
If I launched this product, I would love to evaluate feature adoption rates, conversion and customer retention rates, SUS, and various social interaction KPIs.
Measuring success
If I launched this product, I would love to evaluate feature adoption rates, conversion and customer retention rates, SUS, and various social interaction KPIs.
Measuring success
If I launched this product, I would love to evaluate feature adoption rates, conversion and customer retention rates, SUS, and various social interaction KPIs.
Measuring success
If I launched this product, I would love to evaluate feature adoption rates, conversion and customer retention rates, SUS, and various social interaction KPIs.
Measuring success
If I launched this product, I would love to evaluate feature adoption rates, conversion and customer retention rates, SUS, and various social interaction KPIs.
